标签:调用 全局 完成 区域 fun 完成后 cti 未定义 定义
变量的作用域,字面意思来理解就是变量在哪些区域可以起作用可以被访问。
JavaScript中可以认为: 定义在函数外面的变量,叫做全局变量
定义在函数内部的变量,叫做局部变量
全局变量,作用域是整个文档,可以被文档内的任意函数访问调用
例如:
function fn1() {
console.log(scope);
}
var scope = "这是一个全局变量";
function fn2() {
console.log(scope);
}
fn1();
fn2();
打印结果:

因为scope是一个全局变量,所以函数 fn1 和 函数 fn2 都可以访问变量scope
局部变量的作用域仅在定义它的函数中
例如:
function fn(){
var scope="这是一个局部变量";
console.log("函数内调用:"+scope);
}
fn();
console.log("函数外调用:"+scope);
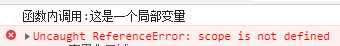
执行结果:

scope的作用域是函数fn 所以函数外调用就会会报错
外面调用不到的主要原因是因为局部变量的作用范围仅在函数中,当函数执行完成后a就会自动被销毁
假如我们定定义了一个全局变量后,又在函数中定义了一个同名的局部变量,这时候会发生什么呢?
var scope = "这是一个全局变量";
function fn(){
console.log(scope);
var scope="这是一个局部变量";
console.log(scope);
}
fn();
console.log(scope);
我们先在函数外先执行fn 然后再打印scope
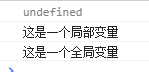
这是我们看到的执行结果是这样的:

执行fn时,第一次打印scope时,局部变量还未定义,打印的是undefined,而不是全局变量。
我们可以这样认为:一旦在函数中定义了局部变量,那么这个局部变量名字如果和全局变量名相同,那么这个同名的全局变量将无法直接在函数中使用了,在函数内部局部变量的优先级高于全局变量。
JavaScript 允许在定义变量时不使用关键字var。无论是在函数内部还是外部,如果不使用var定义,都会默认为定义的是一个全局变量
function fn() {
scope = "不使用var定义变量";
}
fn();
console.log(scope);
打印结果为:

执行过fn之后,就相当于定义了一个全局变量scope
标签:调用 全局 完成 区域 fun 完成后 cti 未定义 定义
原文地址:https://www.cnblogs.com/rookieKong/p/12936471.html