标签:读取 password 包含 创建用户 完成 webserver 实践 use 单选框
目录
(1).Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2).Web前端javascipt
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4).Web后端:编写PHP网页,连接数据库,进行用户认证
(5).最简单的SQL注入,XSS攻击测试
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
课题负责人需要完成:登陆后可以发贴;会话管理。
html,javascript编写的前端
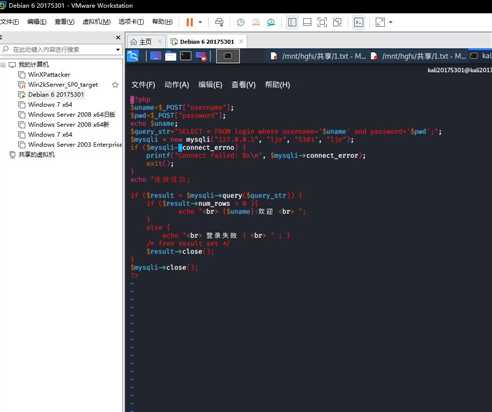
php编写的后端
输入service apache2 start指令开启apache‘服务,在浏览器输入地址127.0.0.1

打开了apache的默认网页,成功
用指令cd /var/www/html进入apache网站中
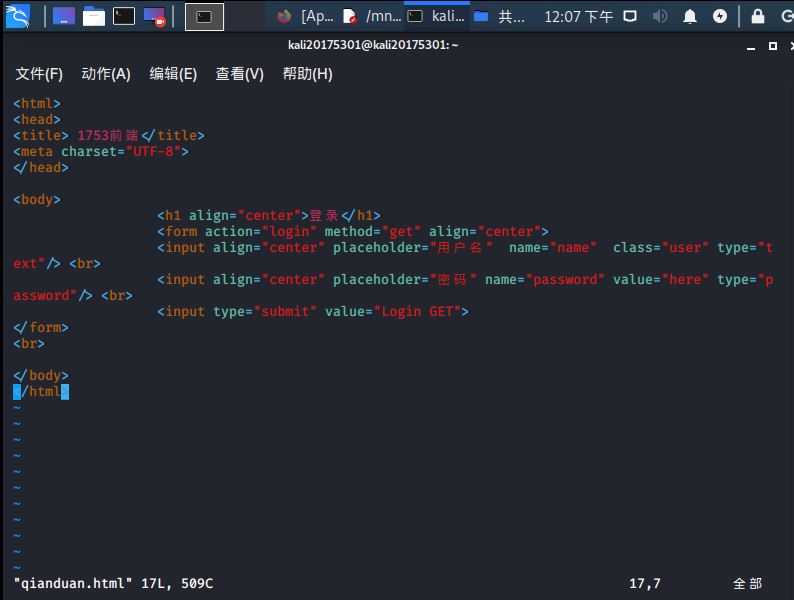
vi qianduan.html

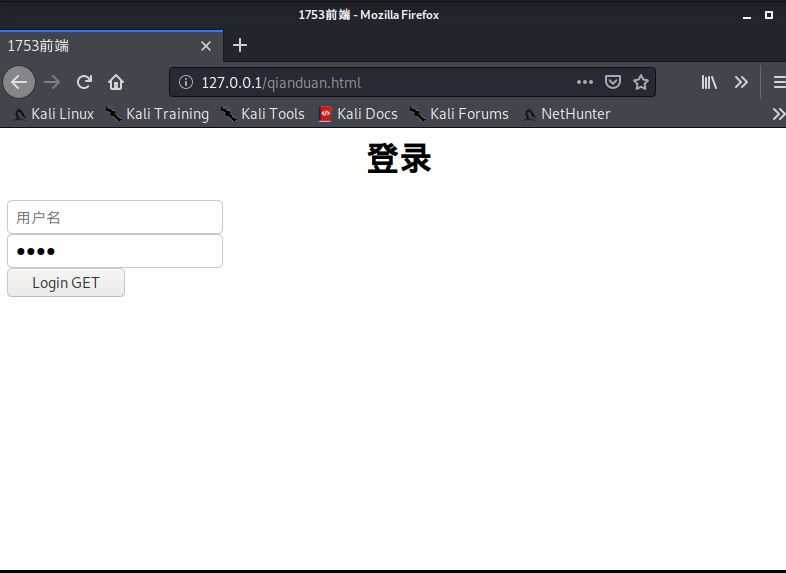
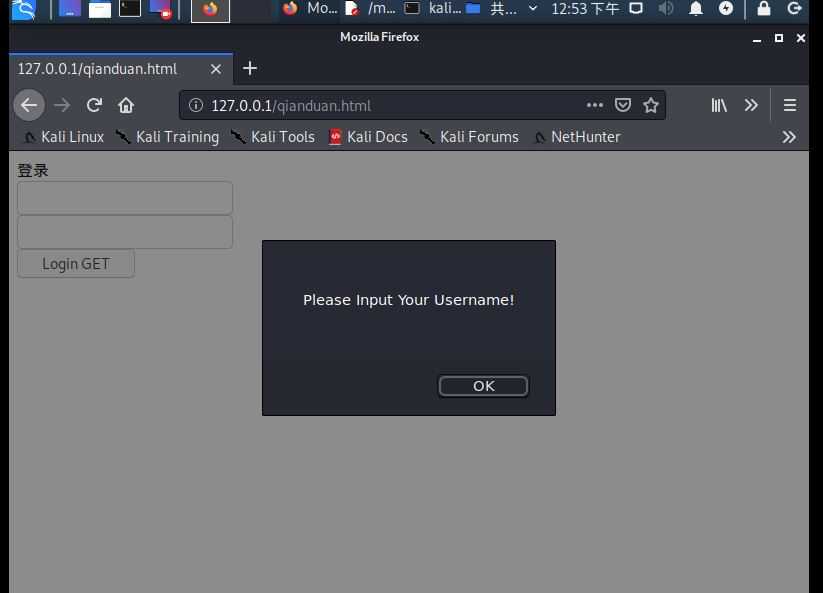
在浏览器中输入127.0.0.1/qianduan.html

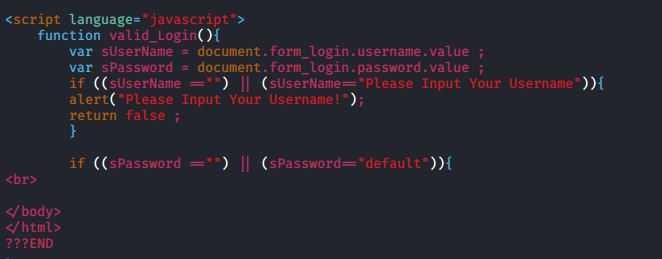
在login.html基础上添加一段JavaScript代码判断用户是否填写用户名和密码。

不输入密码

输入/etc/init.d/mysql start开启MySQL服务:

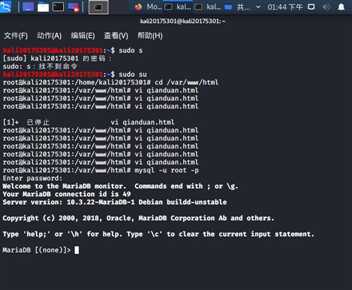
使用默认密码password进入 ,输入mysql -u root -p

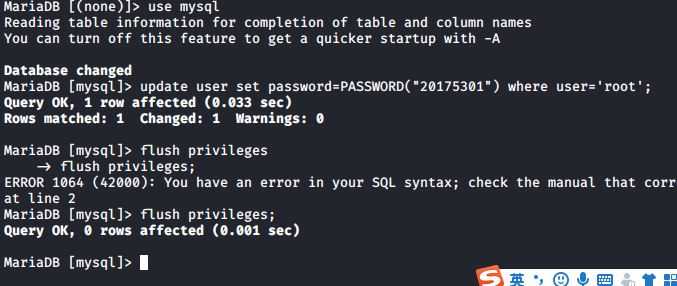
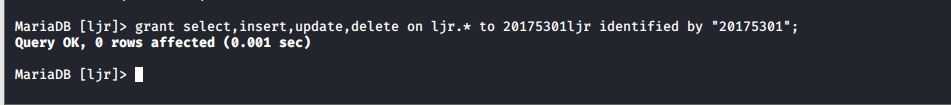
更新数据库权限

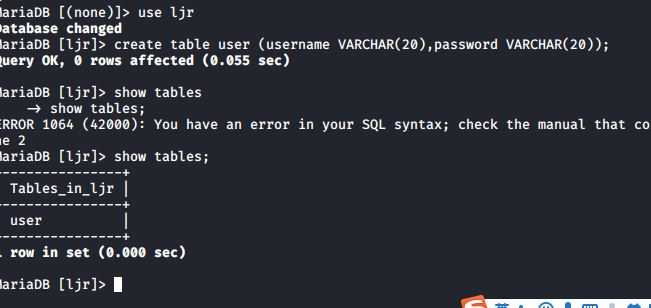
改完以后造一个新的数据库


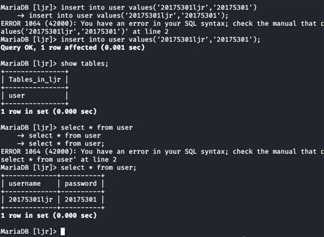
使用insert into插入数据

最后在MYSQL中加入新用户并登陆

同样的,在apache目录下新建login.php

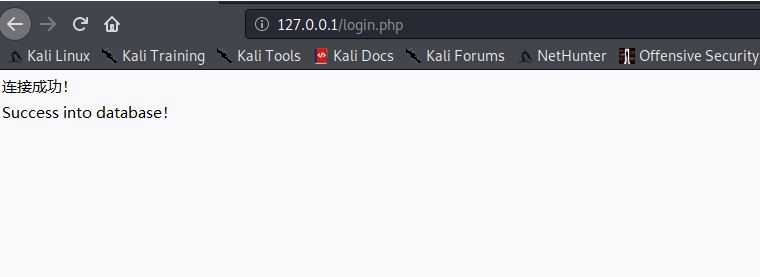
在浏览器输入127.0.0.1/login.php访问自己的登录界面

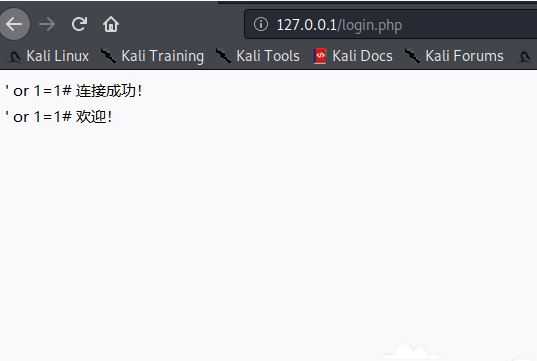
在用户名处输入‘ or 1=1#,SQL注入成功,这个主要是依靠了把SQL命令插入到Web表单提交的查询字符串欺骗服务器执行恶意的SQL命令

输入的用户名和我们的代码中select语句组合起来变成了select * from users where username=‘‘ or 1=1#‘ and password=‘‘,#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。
随便把一个图片命名为1.jpg并且置于apache中html文件夹下
用户名中输入
<img src="1.jpg" />
就读取到了库中的图片

在使用完database的时候会出现这样的情况

无法与apache连接
在使用MYSQL的时候也会有时连接不上数据库
第一个后来重新连接了一次apache解决问题
第二个更改了用户名和密码后重建了新的数据库
什么是表单
表单在网页中主要负责数据采集功能。
一个表单有三个基本组成部分:
表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
浏览器可以解析运行什么语言。
PHP javasript html XML这些脚本语言
WebServer支持哪些动态语言
JSP,PHP,ASP等
标签:读取 password 包含 创建用户 完成 webserver 实践 use 单选框
原文地址:https://www.cnblogs.com/lijinran/p/12942720.html