标签:sources tco 必须 build 小图标 文章 enc 技术 模拟器
一.连接真机
第一步:手机下载一个360手机助手,电脑下载一个360安全卫士,电脑下载后在360安全卫士的软件管家里下载360手机助手(电脑必须要先下载360安全卫士才能用360手机助手,单独下360手机助手是不行的)。书上说豌豆荚也可以,我试过了连接不上,不知道什么原因。

第二步:下载完360手机助手后,用数据线连接手机与电脑,手机打开 开发者选项与usb调试,我是一加手机,打开步骤:
https://jingyan.baidu.com/article/67508eb47b824a9cca1ce48b.html
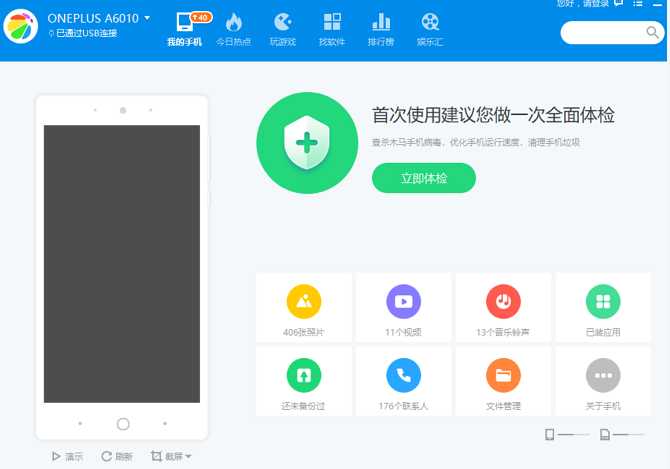
第三步:然后电脑打开360手机助手,会叫你用手机的360手机助手去扫码连接的(网络一定要够好,不然会连接失败的),显示以下的图就是连接成功了:

现在来测试一下吧,新建一个Hello项目。运行项目后,你的手机会相当于模拟器一样安装Hello软件。


二、使用通知
通知是Android中比较由特色的一个功能,当某个应用程序需要向用户发出一些提示信息时,而该程序由不在前台的显示,就可以借助通知来实现。
步骤:
首先要判断你的安卓API是多少,我们需要通过判断当前设备的API来针对性的进行发送通知栏。因为API26(Android 8.0)以后,引入了**通知渠道(Notification Channels)**这么一个东西来帮助用户管理通知。
if (Build.VERSION.SDK_INT >= 26) { //这里是API26以上的方法 } else { //这里是API26以下的方法 }
然后根据API的大小去写代码
API>=26:
if (Build.VERSION.SDK_INT >= 26) { NotificationChannel mChannel = new NotificationChannel(id, name, NotificationManager.IMPORTANCE_LOW);//NotificationManager对象调用一下createNotificationChannel()方法并传入NotificationChannel对象 notificationManager.createNotificationChannel(mChannel); notification = new Notification.Builder(this,id) .setChannelId(id) .setContentTitle("title") .setContentText("This is content text") .setSmallIcon(R.drawable.send) .setLargeIcon(BitmapFactory.decodeResource(getResources(),R.drawable.ff)) .build(); }
代码的解释:
1.一个NotificationManager来对通知进行管理,可以调用Context的getSystemService()方法获取到,getSystemService()方法接受一个字符串参数用于确定获取系统的哪一个服务,这里传入Context.NOTIFICATION_SERVICE即可
2.NotificationChannel的三个参数
id:通知渠道的 ID ,用户不可见,实例化Notification的时候需要用到,如果这个 ID 在实例化Notification的时候没有对应上,通知栏无效,系统还会Toast弹出一个错误*(软件不会闪退)*
name:这个是便于用户管理通知用的,用户可见
Importance:渠道优先级
3.setContentTittle:用于指定指定通知标题的内容,下拉系统状态栏就可以看到这部分内容
setContentText:指定统治的正文的上下文
setWhen:指定通知被创建的时间
setSmallIcon:设置通知的小图标
setLargeIcon:设置通知的大图标,当系统下拉时能可以看到设置的大图标
API<26
notification = new Notification.Builder(this) .setContentTitle("title") .setContentText("This is content text") .setSmallIcon(R.drawable.send) .setLargeIcon(BitmapFactory.decodeResource(getResources(),R.drawable.ff)) .build();
完整的代码:
MainActivity.java代码:
public class MainActivity extends AppCompatActivity implements View.OnClickListener{ @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Button send=(Button)findViewById(R.id.send_button); send.setOnClickListener(this); } @Override public void onClick(View v) { switch (v.getId()){ case R.id.send_button: String id = "my_channel_01"; String name="panq"; NotificationManager notificationManager = (NotificationManager) getSystemService(NOTIFICATION_SERVICE); Notification notification = null; //Notification在android 8.0以上设置时,需要设置渠道信息才能够正常显示通知。 if (Build.VERSION.SDK_INT >= 26) {//判断API,API26以上的方法 /*NotificationChannel的三个参数 id:通知渠道的 ID ,用户不可见,实例化Notification的时候需要用到, 如果这个 ID 在实例化Notification的时候没有对应上,通知栏无效,系统还会Toast弹出一个错误*(软件不会闪退)* name:这个是便于用户管理通知用的,用户可见 Importance:渠道优先级 */ NotificationChannel mChannel = new NotificationChannel(id, name, NotificationManager.IMPORTANCE_LOW); //NotificationManager对象调用一下createNotificationChannel()方法并传入NotificationChannel对象 notificationManager.createNotificationChannel(mChannel); notification = new Notification.Builder(this,id) .setChannelId(id) .setContentTitle("title") .setContentText("This is content text") .setSmallIcon(R.drawable.send) .setLargeIcon(BitmapFactory.decodeResource(getResources(),R.drawable.ff)) .build(); } else {//API26以下的方法 notification = new Notification.Builder(this) .setContentTitle("title") .setContentText("This is content text") .setSmallIcon(R.drawable.send) .setLargeIcon(BitmapFactory.decodeResource(getResources(),R.drawable.ff)) .build(); } notificationManager.notify(111123, notification); break; default: break; } } }
activity_main.xml:只定义了一个发送消息的按钮,当点击按钮时,会发送消息
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/send_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="发送通知"/> </LinearLayout>
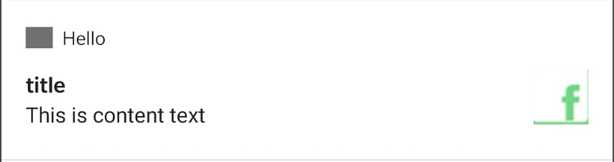
运行程序,点击按钮:


参考文章:
1.https://www.cnblogs.com/Mrchengs/p/10706544.html
2.https://blog.csdn.net/qq_44720366/article/details/105939531?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-10.nonecase&depth_1-utm_source=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-10.nonecase
3.https://blog.csdn.net/qq_35749683/article/details/80451791
标签:sources tco 必须 build 小图标 文章 enc 技术 模拟器
原文地址:https://www.cnblogs.com/panqiaoyan/p/12942655.html