标签:path size processes tran article details ogre 页面 图片
一、nginx的安装和配置
首先我们下载nginx。在nginx官网上下载的nginx是不带rtmp模块的,所以我们在http://nginx-win.ecsds.eu/download/中下载nginx 1.7.11.3 Gryphon.zip。
该版本的nginx包含rtmp组件,通过rtmp组件,才能提供流媒体服务,使nginx成为rtmp流媒体服务器。
下载完成后解压


进入conf目录下,新建一个文件“nginx.conf”
#user nobody; worker_processes 1; #error_log logs/error.log; #error_log logs/error.log notice; #error_log logs/error.log info; #pid logs/nginx.pid; events { worker_connections 1024; } rtmp{ server { listen 1935; chunk_size 4000; #RTMP application myapp { live on; } #HLS # For HLS to work please create a directory in tmpfs (/tmp/app here) # for the fragments. The directory contents is served via HTTP (see # http{} section in config) # # Incoming stream must be in H264/AAC. For iPhones use baseline H264 # profile (see ffmpeg example). # This example creates RTMP stream from movie ready for HLS: # # ffmpeg -loglevel verbose -re -i movie.avi -vcodec libx264 # -vprofile baseline -acodec libmp3lame -ar 44100 -ac 1 # -f flv rtmp://localhost:1935/hls/movie # # If you need to transcode live stream use ‘exec‘ feature. # application hls { live on; hls on; hls_path hls; hls_fragment 5s; } } } http{ server { listen 8765; server_name localhost; location / { root html; index index.html index.htm; } location /hls { # Serve HLS fragments types { application/vnd.apple.mpegurl m3u8; video/mp2t ts; } alias hls; expires -1; add_header Access-Control-Allow-Origin *; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } } }
这个配置可以进行推rtmp流,也可以推hls的流
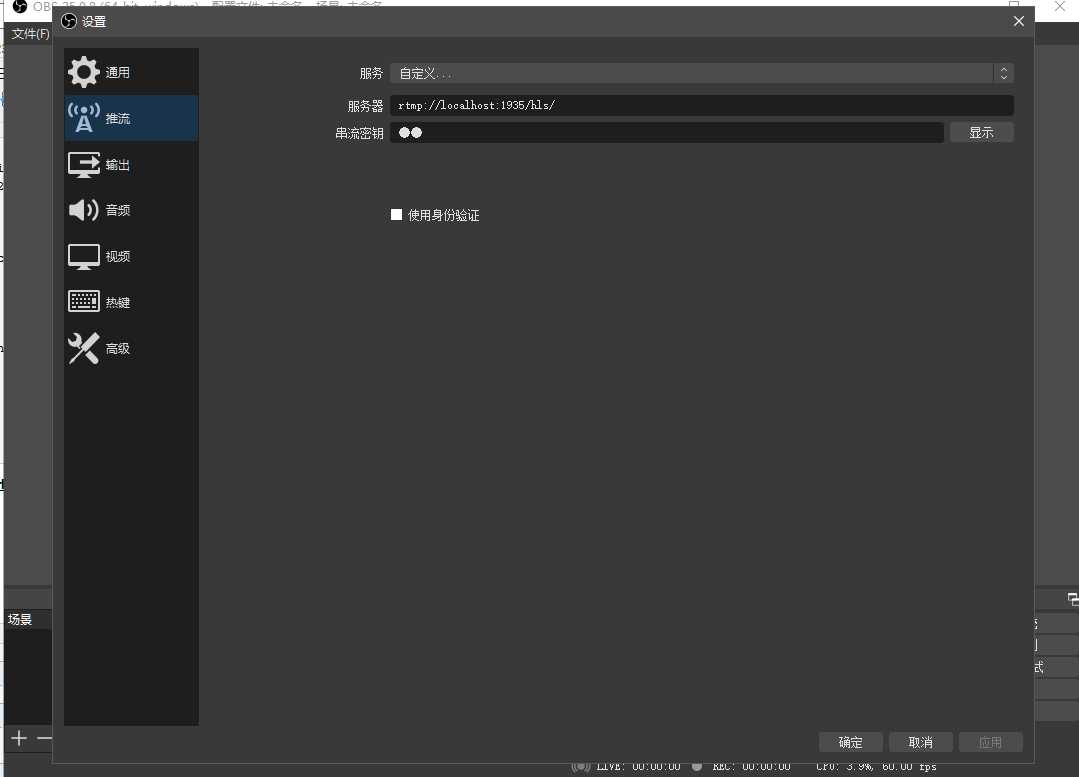
安装obs进行推流(自行百度安装)

用h5播放
video.html
<!DOCTYPE html> <html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title>video.js</title> <link href="./css/video-js.min.css" rel="stylesheet"> <script src="./js/video.min.js"></script> <script src="./js/videojs-flash.js"></script> <script src="./js/videojs-contrib-hls.js"></script> <style type="text/css"> body{ padding: 0; margin: 0; } </style> </head> <body> <video id="my-player" class="video-js" controls> <source src="http://172.18.1.209:8765/hls/pc.m3u8" type="application/x-mpegURL"> </video> <script type="text/javascript"> var player = videojs(‘my-player‘,{ width:document.body.clientWidth, }); </script> </body> </html>
我是uni-app嵌套了一个 html页面
live.vue
<template>
<view class="live" style="padding-bottom: 0;margin-bottom: 0;">
<view style="width: 750rpx;height:422rpx;border: 2rpx solid #0062CC;background-color: #000000;">
<web-view style="width: 750rpx;" :webview-styles="webviewStyles" src="http://localhost:8848/getBagsMallApp/hybrid/video/video.html"></web-view>
</view>
<scroll-view style="z-index: 9999;background-color: white;" :scroll-top="scrollTop" scroll-y="true" class="live-scroll-view">
<view style="width: 750rpx;">
</view>
</scroll-view>
</view>
</template>
<script>
export default {
data() {
return {
scrollTop: 0,
webviewStyles: {
progress: {
color: ‘#000000‘,
}
},
}
},
methods: {
onPageScroll(res) { //监听滚动事件
this.Height = res.scrollTop //距离页面顶部距离
},
}
}
</script>
<style scoped>
page {
display: flex;
flex-direction: column;
height: 100%;
width: 100%;
}
.live {
display: flex;
flex-direction: column;
height: 100%;
width: 100%;
}
.live-scroll-view {
width: 100%;
height: 100rpx;
flex-grow: 1;
}
</style>
参考 资料 Windows10环境下 Nginx+ffmpeg 制作本地服务器HLS直播流
Windows10环境下 Nginx+ffmpeg自搭服务器制作RTMP直播流
在windows下搭建、配置nginx流媒体服务器,并进行rtmp流的推流、拉流测试
标签:path size processes tran article details ogre 页面 图片
原文地址:https://www.cnblogs.com/aknife/p/12943567.html