官网地址:http://jrainlau.github.io/elf/
项目地址:https://github.com/jrainlau/elf
介绍
取名为“精灵”的elf,是一个干净,轻巧的响应式CSS框架。她基于flexbox,旨在快速搭建能够适配不同尺寸设备的响应式布局。
使用
安装
npm install elf-css
elf是纯粹的css框架,首先需要在页面中引入elf.css:
<link rel="stylesheet" href="elf.css" />
然后添加一个叫做.elf的class名到父容器上:
<main class="elf">
...
</main>特点
-
干净
由于所有的elf的特性都只能在class名为
.elf的容器中体现,因此elf可以搭配不同的css框架共同运作,避免了全局的样式污染。 -
轻量
完整的
elf.css文件只有30kb左右大小,压缩后的体积将更小。小巧的体积意味着简单的语法,只需要3分钟即可上手,适合快速开发。 -
友好支持个性化定制
elf使用
less语法构建,不同的功能独立为不同的.less文件,方便个性化定制。
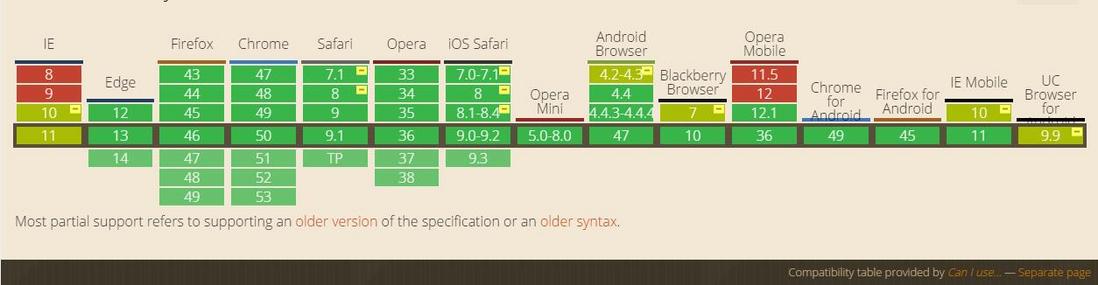
浏览器支持
(基于兼容性最低的object-fit属性)
参与开发
对elf有疑问或建议的朋友可以直接提issues,同时更加欢迎大家提交PR,elf期待大家的参与!
许可
Copyright ? 2016 Jrain Lau
后记
elf是我第二个比较成熟的作品(上一个是Markcook)。开发的原因是有时候想要快速搭建一些响应式的页面,但是发现当今有许多css框架都比较大且比较复杂,需要层层嵌套才能生效,往往需要写一大堆的东西。于是乎,为什么不自己写一个呢?虽然说没有必要重复造轮子,但是为了以后写代码可以好好地偷懒,自己造一个轮子给自己用也是很方便的哈哈哈。
首先是命名。elf有“小精灵”、“淘气鬼”的意思,正好符合这个框架轻巧、灵活的特点,而且基于flexbox特性的elf也像拥有小精灵的魔法一般。真的好喜欢这个名字~
其次是logo。一个好的Logo对于品牌来说实在太重要了!花了一天时间设计修改了elf的logo,找素材,修改,继续找素材,修改,修改……在我的脑海中,elf是一个梳着火龙果发型(什么鬼)的小精灵,所以就真的给了他一个火龙果般的发型,特别能打的样子,希望能够区别于一般的奶油小精灵。
关于源码,参考了一系列的主流框架,比如bootstrap,purecss,foundation等等。给我最大启发的是一个叫做kube的框架,真的很欣赏它简洁思路,elf有部分特性也是继承自kube。
elf并非一个大而全的框架,它只提供了基本的布局方式以及修改了部分默认样式。个性化定制是elf所推崇的做法,而它的设计思路也是在一定的条件下才能产生效果,避免产生全局污染,方便与其他框架和样式配合工作。
elf仍然稚嫩,也不排除会有隐藏的坑,但是她将持续维护,欢迎各位大神提出意见,帮助elf成长。
谢谢大家~