标签:sel eth 基础知识 err you 复选框 nta tar l命令
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
Step1:kali中输入service apache2 start命令,打开Apache服务。

此时在浏览器输入127.0.0.1,如果可以打开Apache的默认网页,则开启成功:

Step2:使用cd /var/www/html进入Apache目录下,新建一个简单的含有表单的html文件login.html:
login.html,包含一个表单:
<html>
<head>
<script>
function inputTest(){
//alert(document.getElementById("ppp").value);
if (document.getElementById("ppp").value.length>4){
return true
} else {
return false;
}
}
</script>
</head>
<body>
Please Input Your Name and Password to login
<form action="login.php" method="GET" onsubmit="return inputTest()">
<input type="text" name="username" value="Please Input Your Username"/> <br>
<input type="password" name="password" value="default" id="ppp"/> <br>
<input type="submit" value="Login GET"/>
</form>
<br>
<br>
</body>
</html>
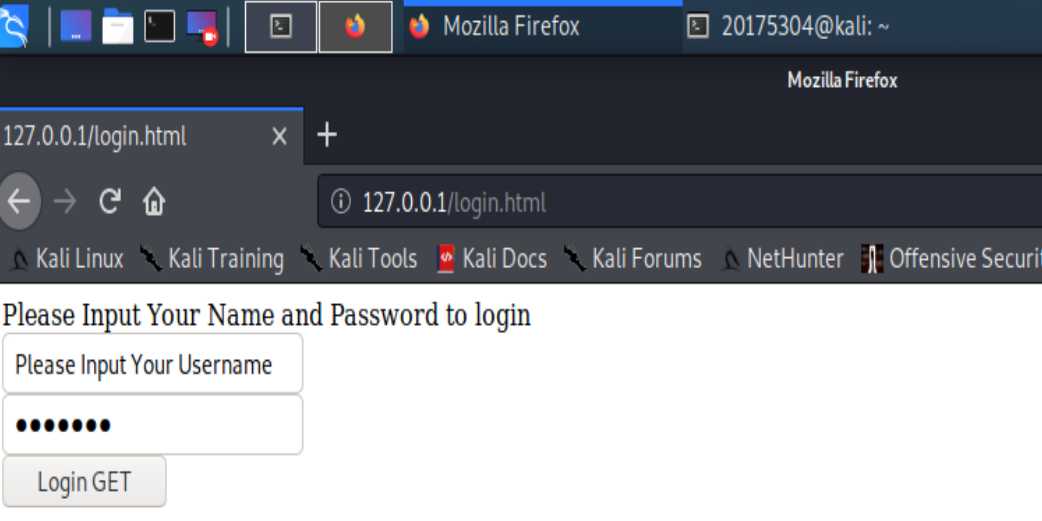
在浏览器中输入http://127.0.0.1/login.html,打开网页:

理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
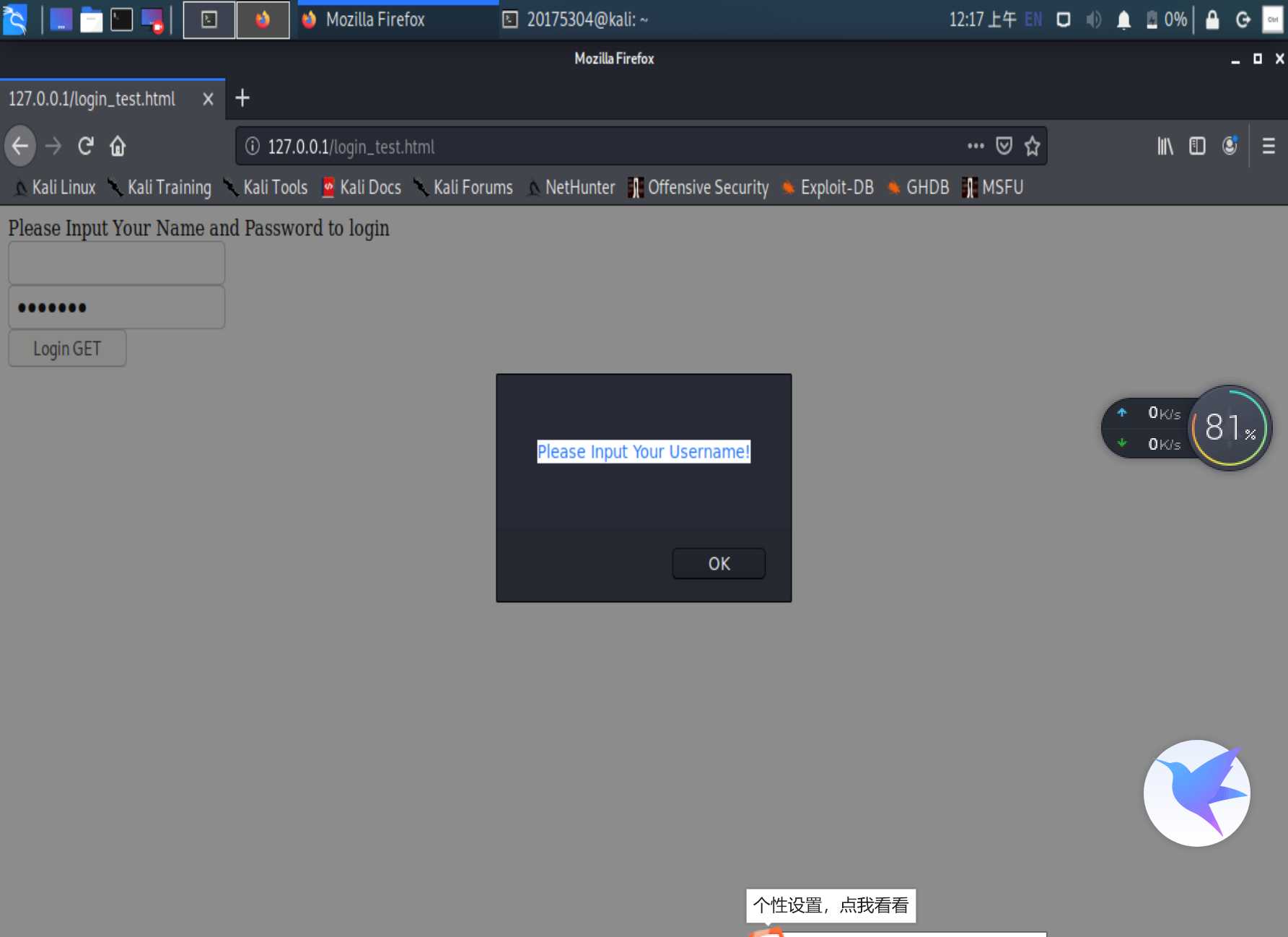
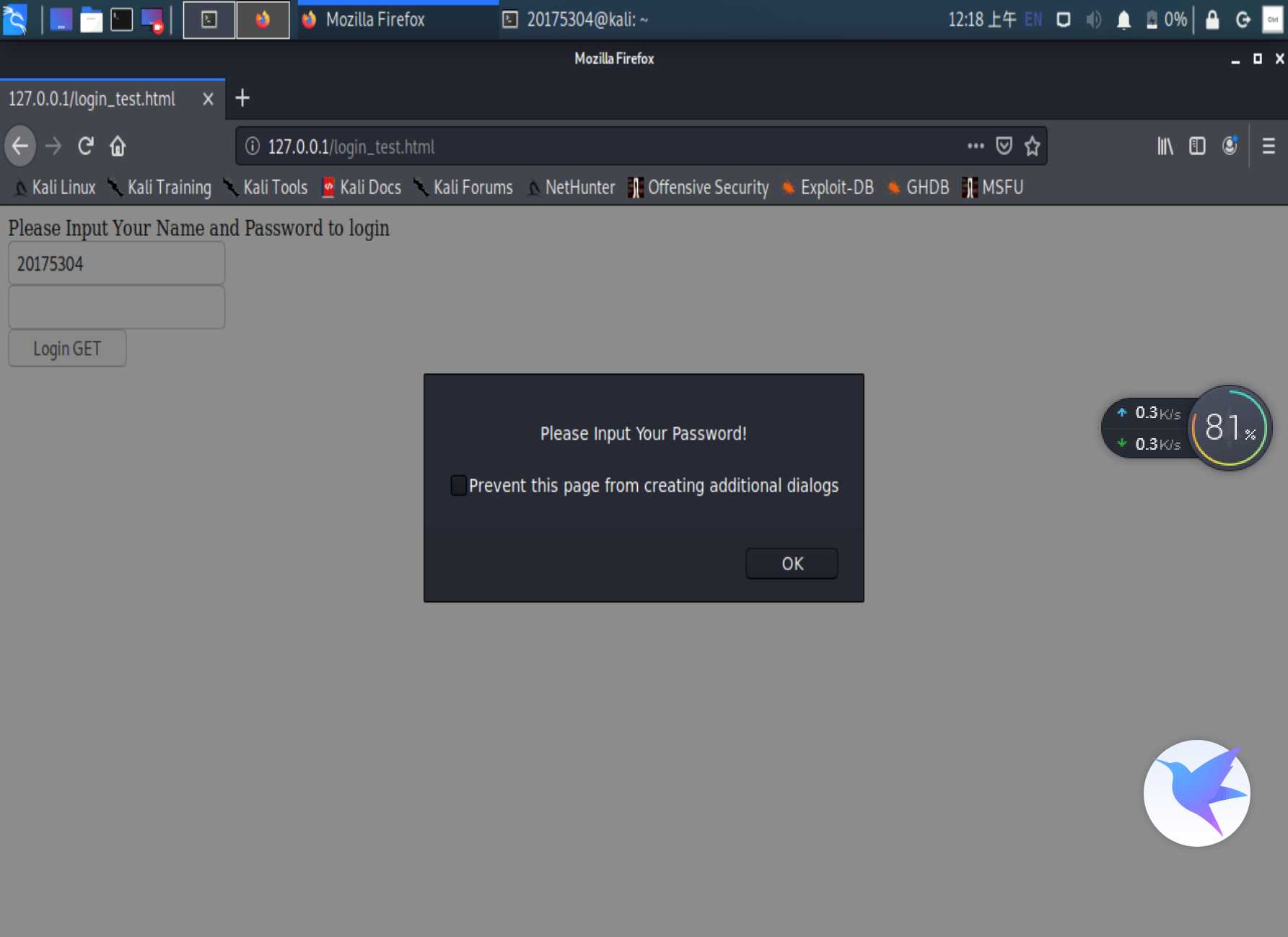
Step1:在原有login.html基础上,可以添加一段JavaScript代码,判断用户是否填写用户名和密码。修改后的login.html如下所示:
<html>
<head>
<script>
function inputTest(){
//alert(document.getElementById("ppp").value);
if (document.getElementById("ppp").value.length>4){
return true
} else {
return false;
}
}
</script>
</head>
<body>
Please Input Your Name and Password to login
<form action="login.php" method="GET" name="form_login" onsubmit="return inputTest()">
<input type="text" name="username" value="Please Input Your Username"/> <br>
<input type="password" name="password" value="default" id="ppp"/> <br>
<input type="submit" value="Login GET" onClick="return valid_Login()"/>
</form>
<br>
<br>
<script language="javascript">
function valid_Login(){
var sUserName = document.form_login.username.value ;
var sPassword = document.form_login.password.value ;
if ((sUserName =="") || (sUserName=="Please Input Your Username")){
alert("Please Input Your Username!");
return false ;
}
if ((sPassword =="") || (sPassword=="default")){
alert("Please Input Your Password!");
return false ;
}
}
</script>
</body>
</html>


正常安装、启动MySQL,建库、创建用户、修改密码、建表
Step1:输入/etc/init.d/mysql start开启MySQL服务:

Step2:输入mysql -u root -p使用root权限进入,默认的密码是password:

Step3:输入use mysql进入mysql模块;输入update user set password=PASSWORD("新密码") where user=‘root‘;,修改密码;输入flush privileges;,更新权限:

Step4:输入exit退出数据库,并输入mysql -u root -p,使用新的密码登录:

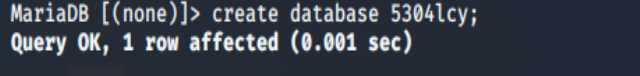
Step5:使用create database 数据库名称;建立数据库:

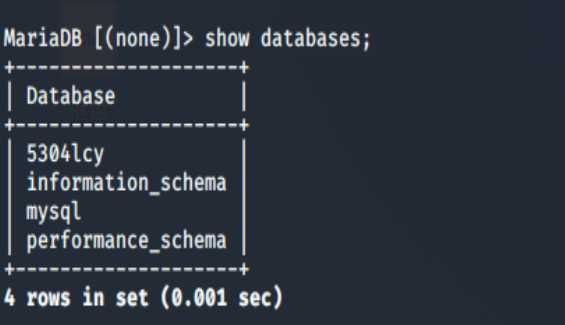
Step6:使用show databases;查看存在的数据库:

Step7:使用use 数据库名称;使用我们创建的数据库:
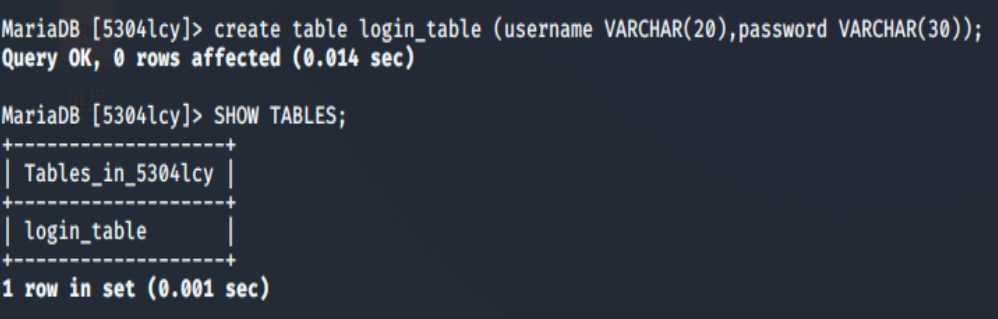
Step8:使用create table 表名 (字段设定列表);建立数据库表,并设置字段基本信息;使用show tables;查看表信息:

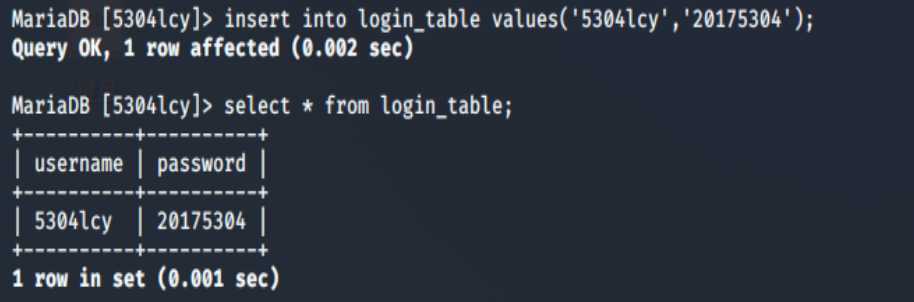
Step9:使用insert into 表名 values(‘值1‘,‘值2‘,‘值3‘...);插入数据;使用select * from 表名;查询表中的数据:

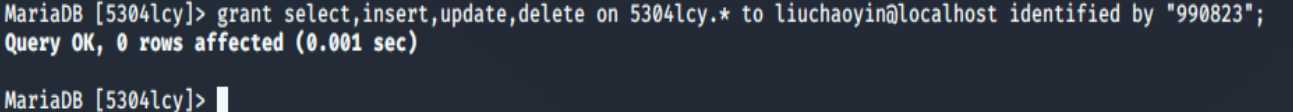
Step10:在MySQL中增加新用户,使用grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";指令,这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予某ip登录的某用户:

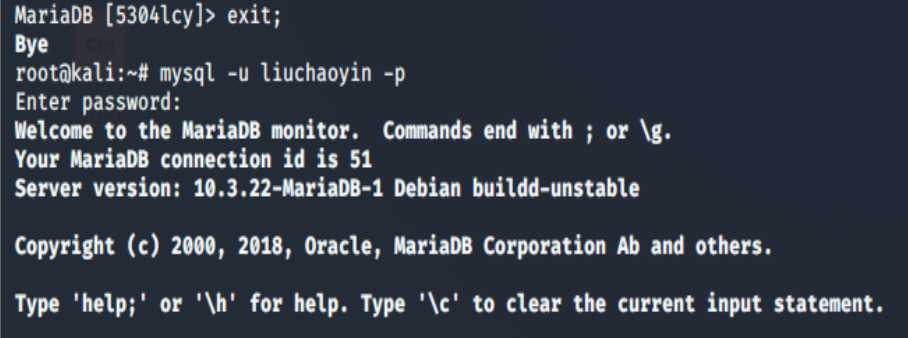
Step11:增加新用户后,使用新的用户名和密码进行登录:

登录成功,说明成功增加新用户。
Step1:在/var/www/html目录下新建一个PHP测试文件phptest.php,简单了解一下它的一些语法:
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "This is my php test page!<br>";
?>

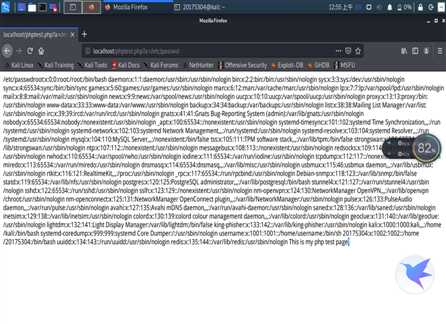
Step2:在浏览器网址栏中输入localhost:80/phptest.php?a=/etc/passwd,可看到/etc/passwd文件的内容:

Step3:利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,修改后的login.php代码如下:
<?php
$uname=$_POST["username"];
$pwd=$_POST["password"];
echo $uname;
$query_str="SELECT * FROM login where username=‘$uname‘ and password=‘$pwd‘;";
$mysqli = new mysqli("127.0.0.1", "liuchaoyin", "990823", "5304lcy");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
Step4:在浏览器输入127.0.0.1/login.html访问自己的登录界面,输入用户名和密码进行认证,成功登录如下图所示:

功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
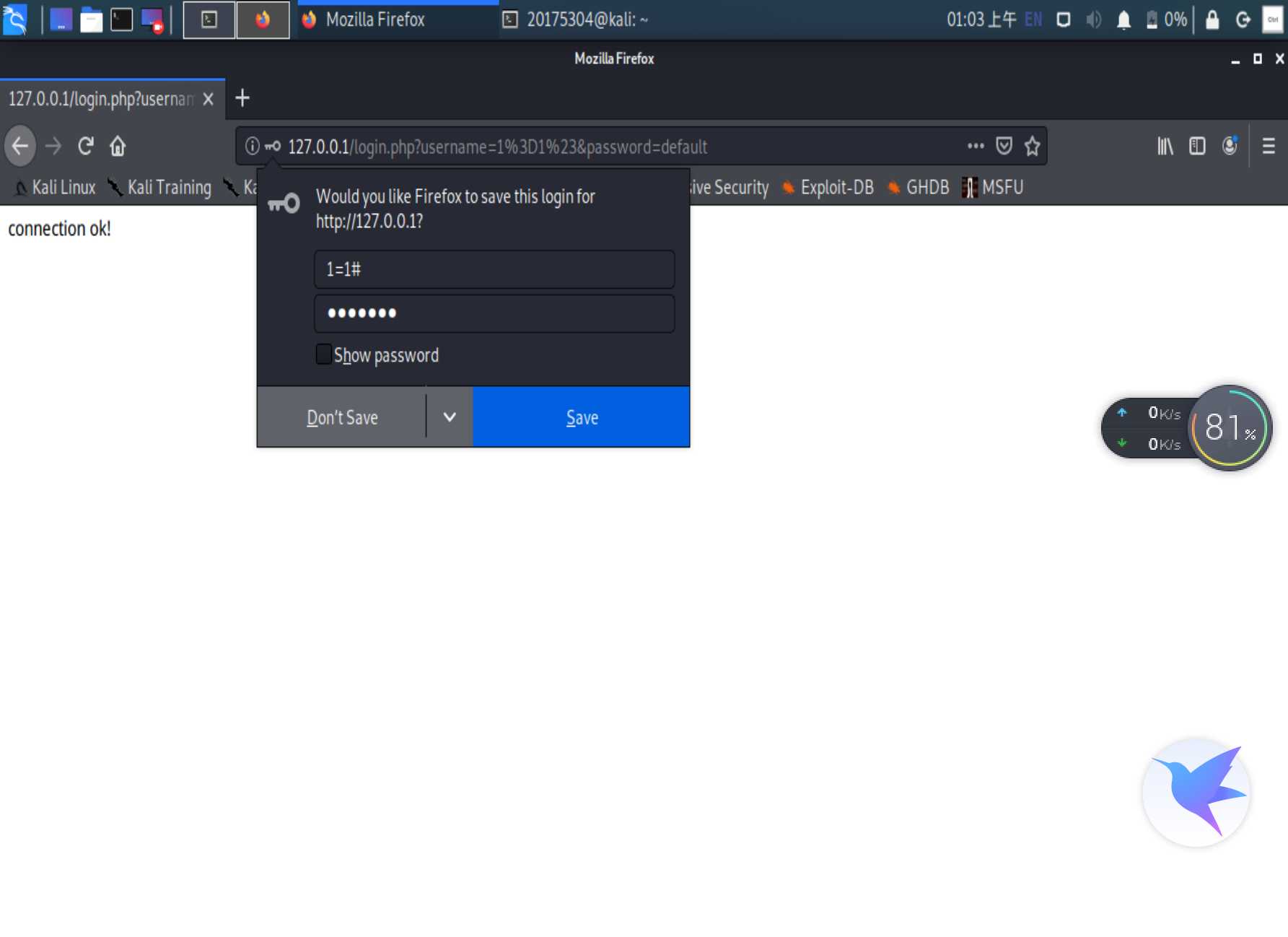
在用户名输入框输入‘ or 1=1#,密码任意输入,可登陆成功:

输入的用户名和我们的代码中select语句组合起来变成了select * from users where username=‘‘ or 1=1#‘ and password=‘‘,#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。
跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。
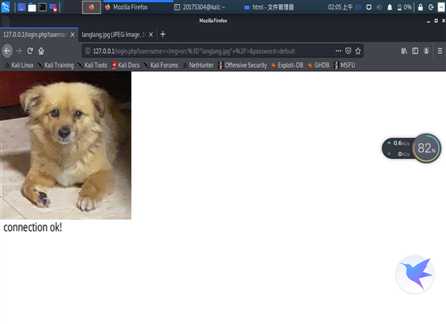
将一张图片放在/var/www/html目录下,在用户名输入框输入<img src="langlang.jpg" />,密码随意,就可以读取图片啦:

本次实验较为顺利,通过结合上学期web的一些基础知识很快就完成了。
2017-2018-2 20155303『网络对抗技术』Exp8:Web基础
2019-2020-2 20175304刘朝尹 《网络对抗技术》 Exp8 Web基础
标签:sel eth 基础知识 err you 复选框 nta tar l命令
原文地址:https://www.cnblogs.com/lcyll/p/12945427.html