标签:超文本标记语言 不为 charset res 信息 mysq 实践 mysqli length
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
(1)什么是表单
(2)浏览器可以解析运行什么语言。
(3)WebServer支持哪些动态语言
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
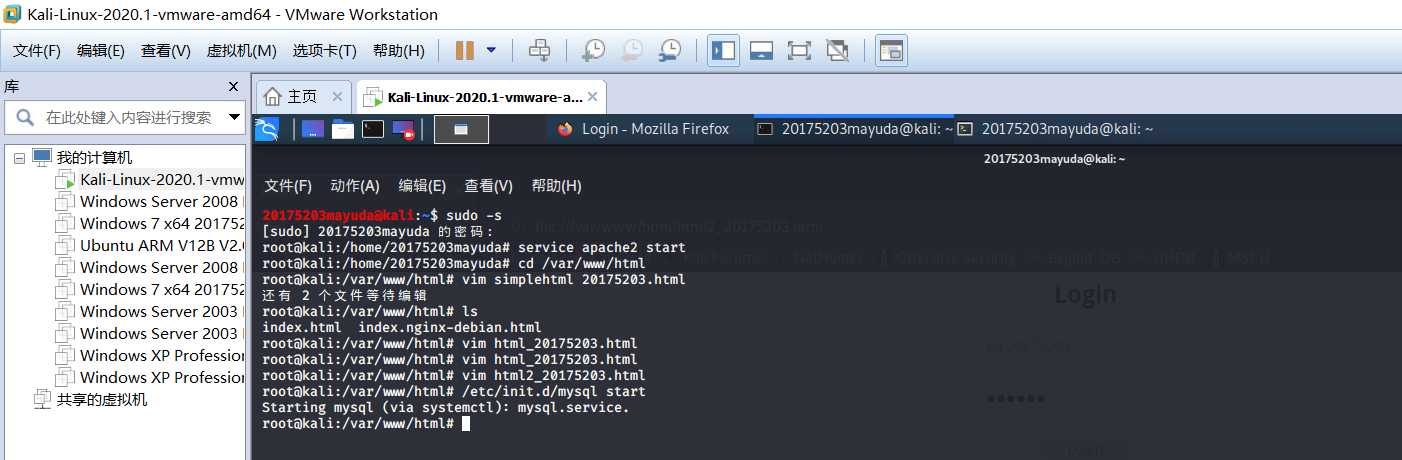
Kali已安装Apache,sudo -s进入Root权限后输入service apache2 start开启Apache服务,无提示代表开启成功:

打开浏览器输入测试地址127.0.0.1,服务成功开启如图所示:

cd /var/www/html进入/var/www/html文件夹,新建html_20175203.html文件,还是在浏览器输入/var/www/html/html_20175203.html可见:

理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
修改后的代码如下:
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">Login</h2>
<center>
<form action="login" method="post" name="form_login">
<input placeholder="Name" name="Name" class="user" type="name" onfocus="if (this.value==‘Your name‘) this.value=‘‘;" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value==‘Your password‘) this.value=‘‘;"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
</center>
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Name.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your name")){
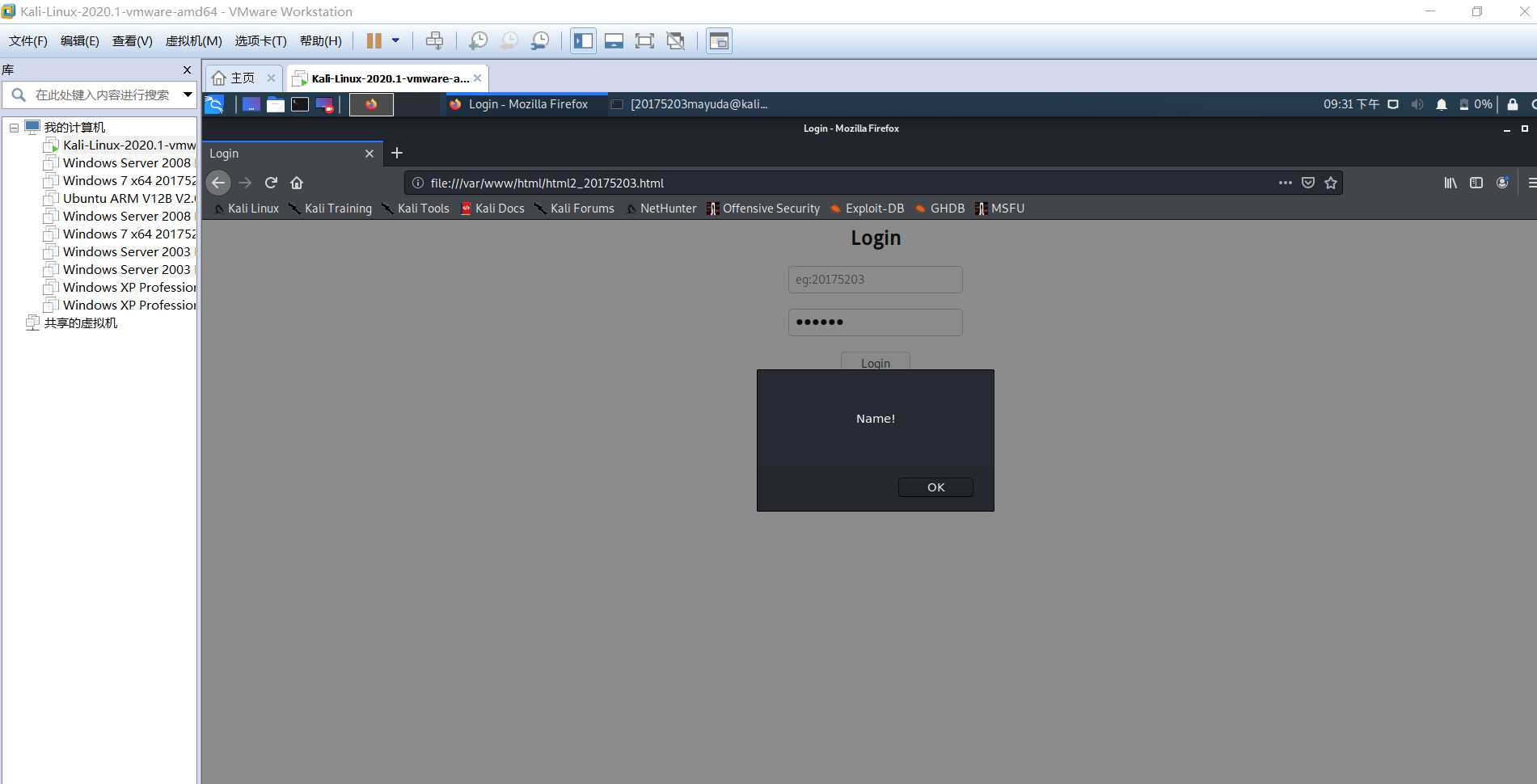
alert("Name!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("Password!");
return false ;
}
}
</script>
</body>
</html>
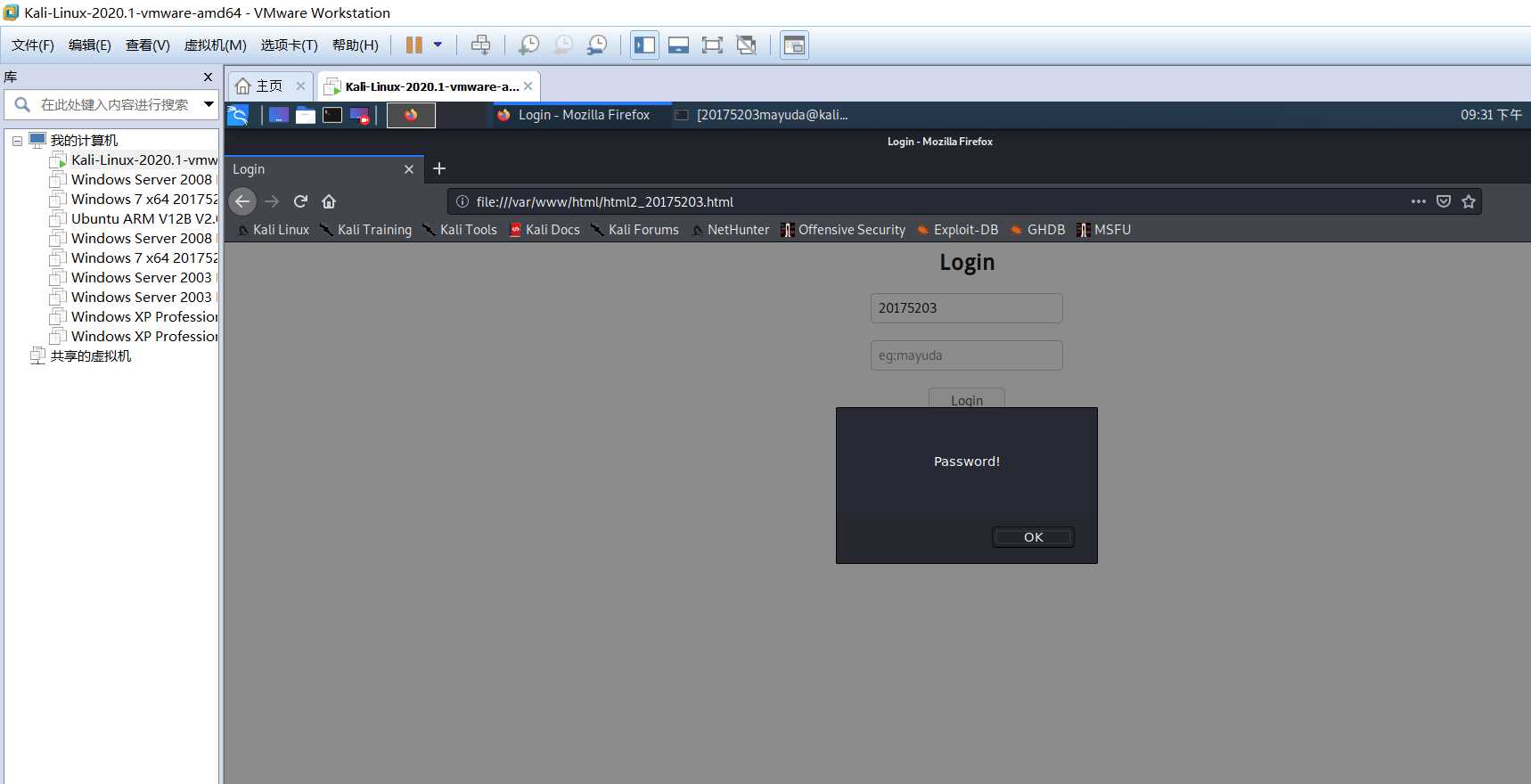
修改后测试如下图:


输入/etc/init.d/mysql start开启MySQL服务

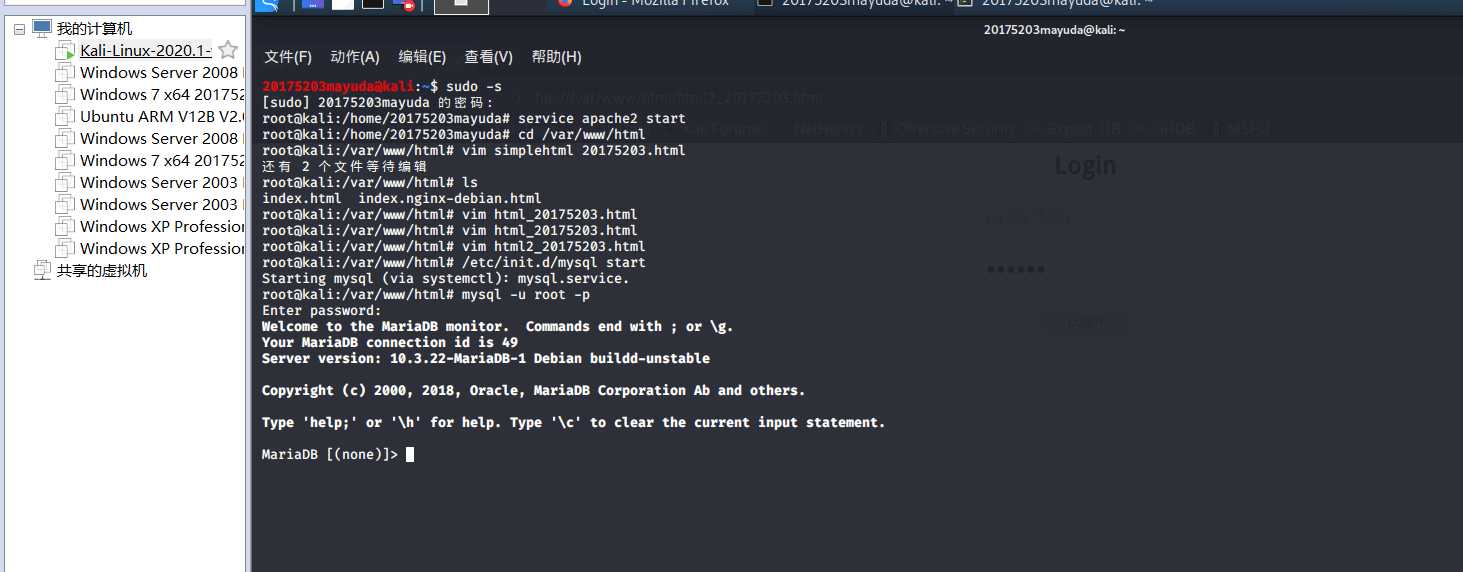
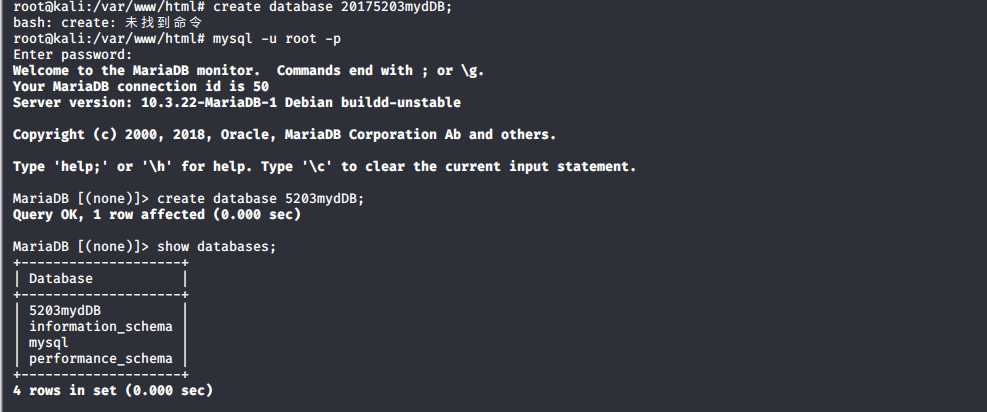
输入mysql -u root -p登录MySQL,默认密码为password:

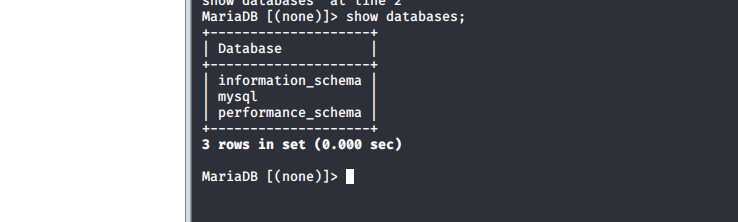
show databases;(;需要输入)查看基本信息:

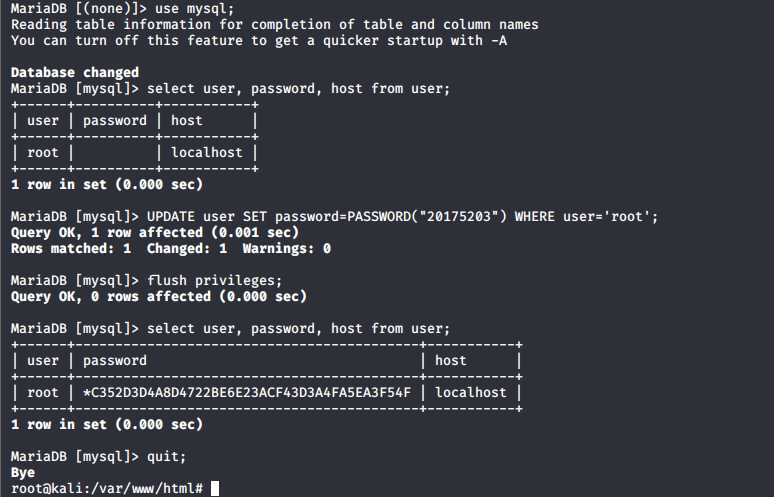
输入use mysql;使用mysql数据库,输入select user, password, host from user;查看当前用户信息:

输入:
use mysql;
select user, password, host from user;
UPDATE user SET password=PASSWORD("20175203") WHERE user=‘root‘;
flush privileges;
select user, password, host from user;
quit;
更改密码(见上图)
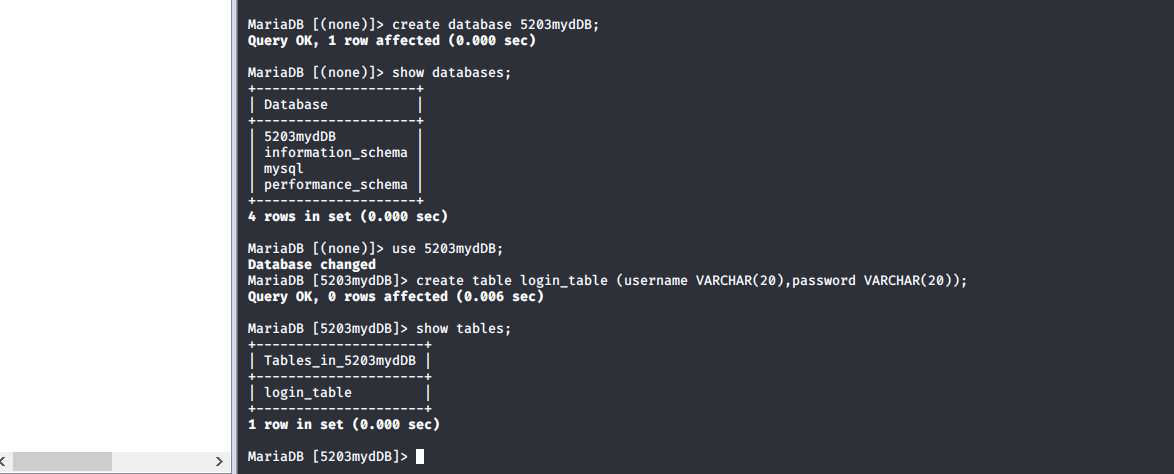
输入create database 5203mydDB;创建新的数据库:

use 5203mydDB;进入数据库
输入create table login_table (username VARCHAR(20),password VARCHAR(20));建立新表:

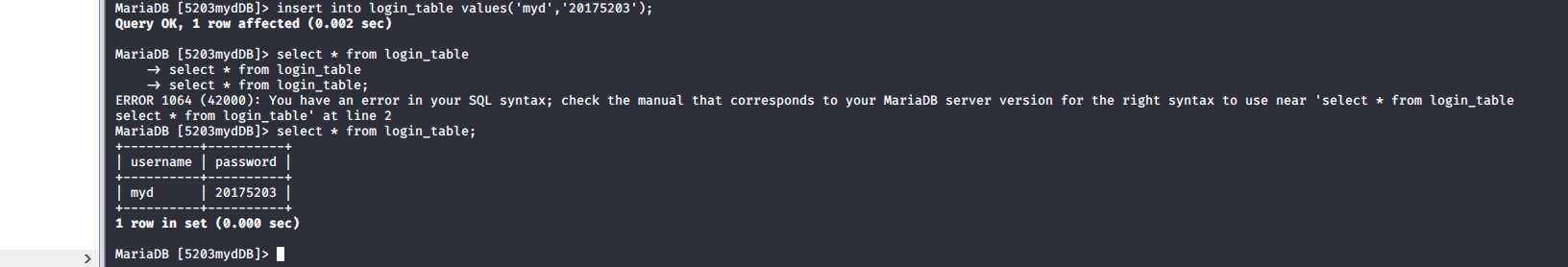
输入insert into login_table values(‘myd‘,‘20175203‘);插入数据
select * from login_table;查询数据

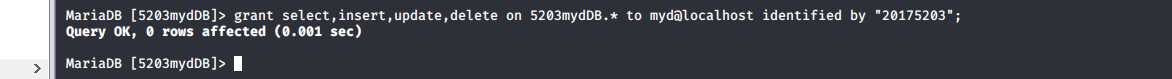
grant select,insert,update,delete on 5203mydBD.* to myd@localhost identified by "20175203";在MySQL中增加新用户:

使用新用户名及其密码登录检测是否新增成功:

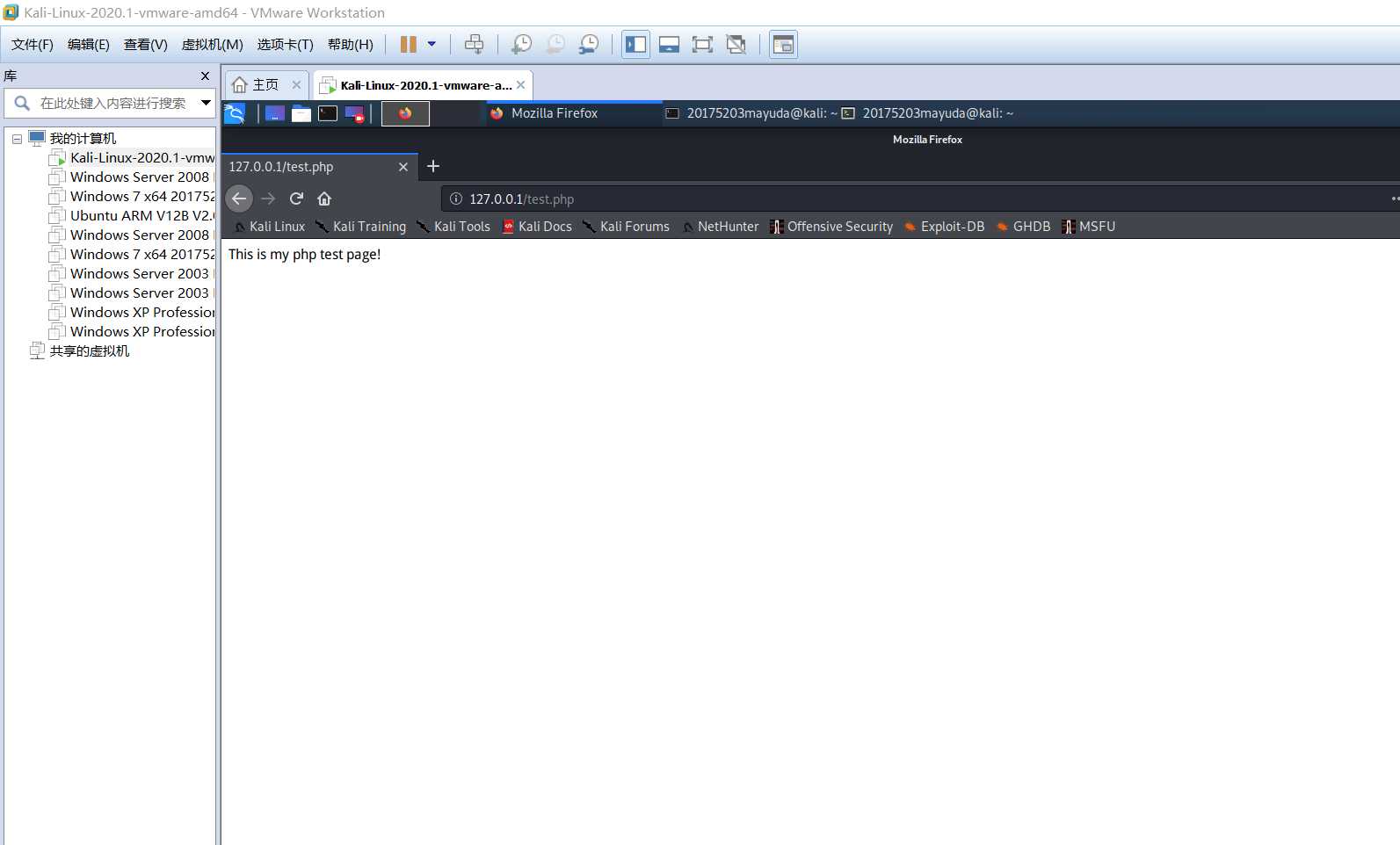
新建php测试文件test.php:
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "This is my php test page!<br>";
?>
浏览器中输入127.0.0.1/test.php可见:

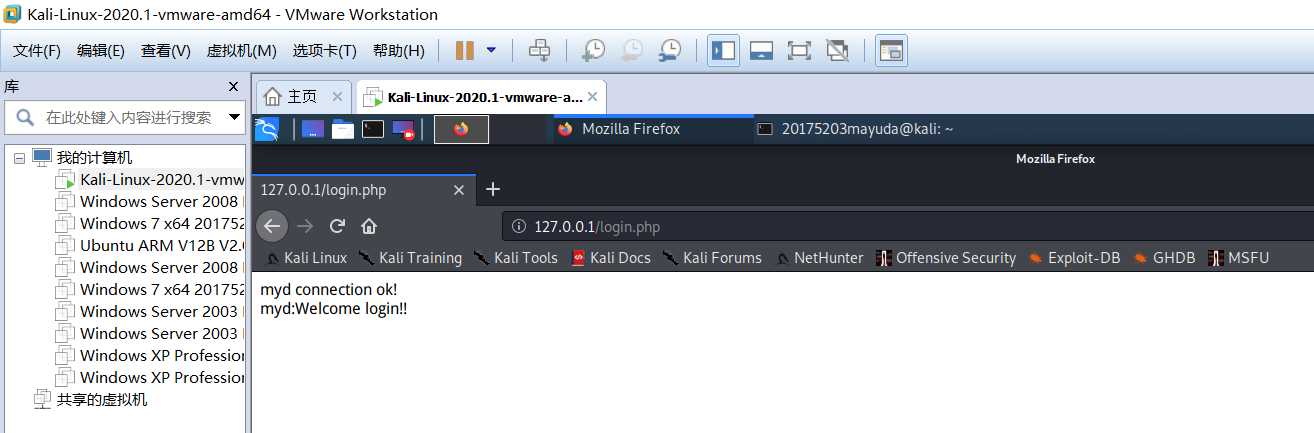
修改身份登录认证后,可见连接人员,注意要将数据库名称对应好:
<?php
$uname=$_POST["username"];
$pwd=$_POST["password"];
echo $uname;
$query_str="SELECT * FROM login_table where username=‘$uname‘ and password=‘$pwd‘;";
$mysqli = new mysqli("127.0.0.1", "myd", "20175203", "5203mydDB");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo " connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome login!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>

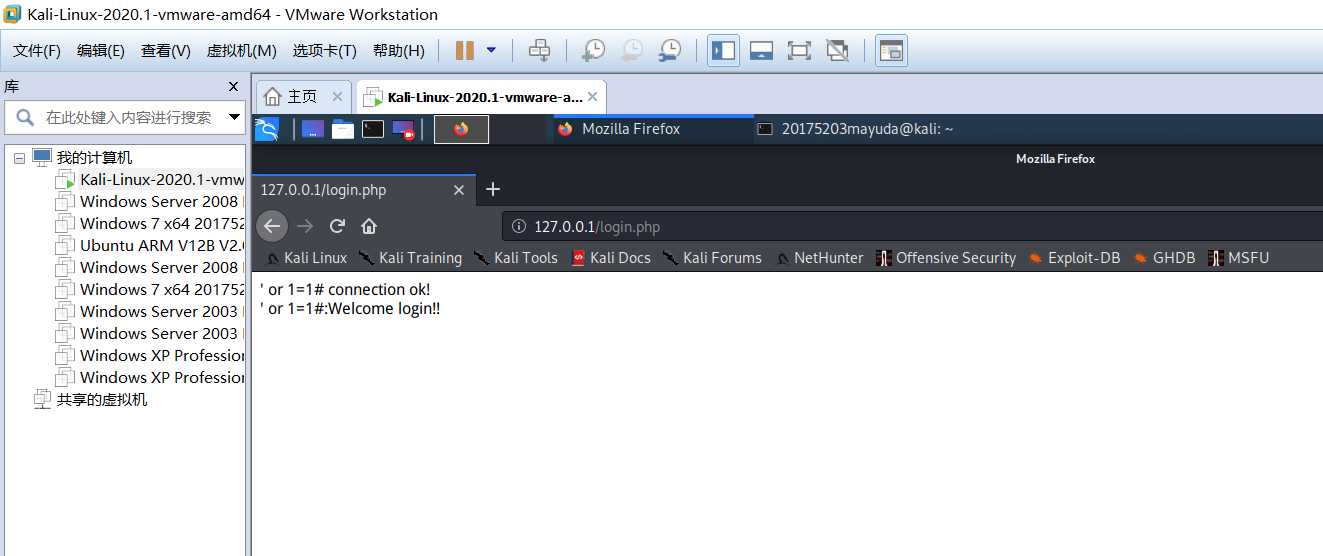
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
用户名提示框输入‘ or 1=1#,密码不为空即可登录成功:

将图片5203.jpg放在/var/www/html目录下,因为是系统目录,无法直接拖拽,需要在管理员权限下用cp 5203.jpg /var/www/html将文件拷贝过去
在用户名框中输入 ,密码不为空即可登录成功,成功后可见图片:
,密码不为空即可登录成功,成功后可见图片:

(1)什么是表单
表单就是网页中负责采集信息的模块,就像我们使用的软件中的Excel,由三部分组成:
表单标签<form></form>:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法
表单域:包含了文本框<input type="text" name="..." size="..." maxlength="..." value="...">、密码框<input type="password" name="..." size="..." maxlength="...">、隐藏域<input type="hidden" name="..." value="...">、多行文本框<TEXTAREA name="..." cols="..." rows="..." wrap="VIRTUAL"></TEXTAREA>、复选框<INPUT type="checkbox" name="..." value="...">、单选框<input type="radio" name="..." value="...">、下拉选择框:
<select name="..." size="..." multiple>
<option value="..." selected>...</option>
...
</select>
表单按钮:包括提交按钮<input type="submit" name="..." value="...">、复位按钮<input type="reset" name="..." value="...">和一般按钮<input type="button" name="..." value="..." onClick="...">等,用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
(2)浏览器可以解析运行什么语言。
浏览器的语言是html(超文本标记语言),也就是说浏览器本身只能解析运行html、css、js等
如php、jsp等其他的脚本语言,解析工作是在服务器完成的,如我们用到的apache只能解析web,那么对于php,就需要下载相关的php插件,集成到apache上才可以,然后通过插件将php转化为html在浏览器最终显示。
(3)WebServer支持哪些动态语言
以下三种:
ASP(ActiveServerPages):WEB服务器端的开发环境,采用脚本语言VBScript(Javascript)作为自己的开发语言。ASP程序(包括与数据库连接的部分)都是嵌入在普通HTML和其他客户端语言中的。
JSP(JavaServerPages):由Sun Microsystems公司倡导、许多公司参与一起建立的一种动态网页技术标准。JSP技术有点类似ASP技术,它是在传统的网页HTML文件(.htm,.html)中插入Java程序段(Scriptlet)和JSP标记(tag),从而形成JSP文件(*.jsp)。
PHP(HypertextPreprocessor):超文本预处理器,是一种通用开源脚本语言。PHP是在服务器端执行的脚本语言,与C语言类似,是常用的网站编程语言。PHP独特的语法混合了C、Java、Perl以及 PHP 自创的语法。完全开源,适用性和特色性极强。
本次实验就是对上学期windows环境下的网络安全编程转移到真正的程序员编程环境下的全面实践,对于SQL注入,上学期从刘念老师的课上了解到qq最开始也可以被通过这个bug进入,不过很快就被修补了,只要限制用户名和密码的输入规格即可。但是话又说回来,最开始发现各种漏洞进行攻击的,都是网络天才。
2019-2020-2 20175203马羽达《网络对抗技术》Exp8 Web基础
标签:超文本标记语言 不为 charset res 信息 mysq 实践 mysqli length
原文地址:https://www.cnblogs.com/20175203mayuda/p/12948023.html