标签:4g网络 情况 设置 自动 抖动 数据丢失 网速 ima 定义
用户体验
APP使用过程中,弱网的高延迟和高丢包,在实时性要求非常高的场景,容易伤害用户体验
非正常情况下,Bug出现几率会增加
在解决日常支持需求中,经常出现一些用户反馈的Bug无法复现,有很大部分是因为用户的网络不稳定导致,导致出现一些意想不到的BUG
APP异常
延迟和丢包
crash/崩溃:应用在使用是会有对话框提示(应用已经停止运行)
闪退:在使用应用时,无征兆退出返回桌面(native层体现,不易抓取Log)
ANR:应用无响应

丢包
丢包是最常见的问题。在TCP协议中,需要不停的发送请求,来确认连接状态,一旦发生丢包,就需要重传。此时需要建好擦产品的处理机制,给予什么提示,如果未响应该如何处理。
延时
延时也是最常见的问题。由于网络环境太差,产生了网络波动,导致数据包在传输的时候出现抖动。可能出现请求超时的现象。此时也需要给予提示,或有其他处理方式。
fiddler:模拟网络延时场景
Network Emulator Toolkit:模拟网络丢包场景
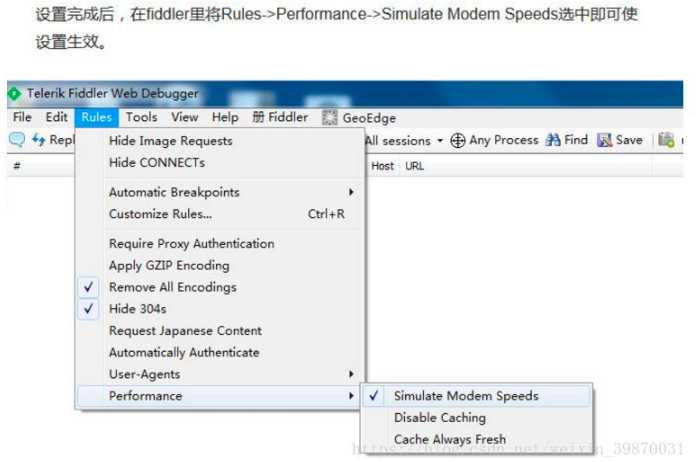
第一种:启用模拟低网速环境路径【 Rules/Performances/Simulate Modem Speeds】,启用后你会明显感觉到网速相对之前变慢了许多,尤其是在资源文件比较大的时候。
第二种: 限速设置

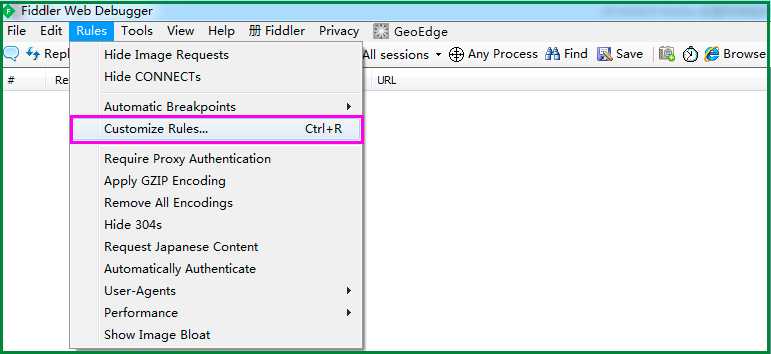
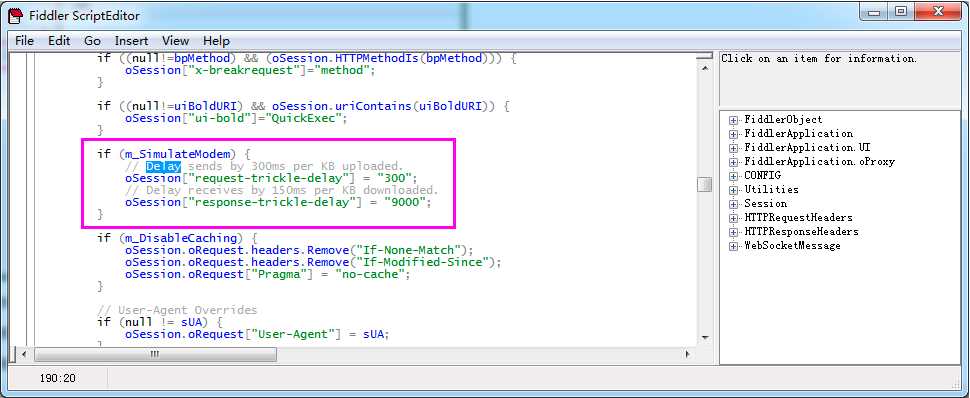
或者快捷键【Ctrl + R】直接打开 fiddler 规则脚本页面,查找到如下红框所示的内容

时间单位对应为 毫秒,为每上传/下载 1KB 所需耗时。根据所需测试、开发场景所需进行计算设置即可。
PS:设置后【 Rules/Performances/Simulate Modem Speeds】会默认取消勾选,需再次自行启用,设置才会生效。


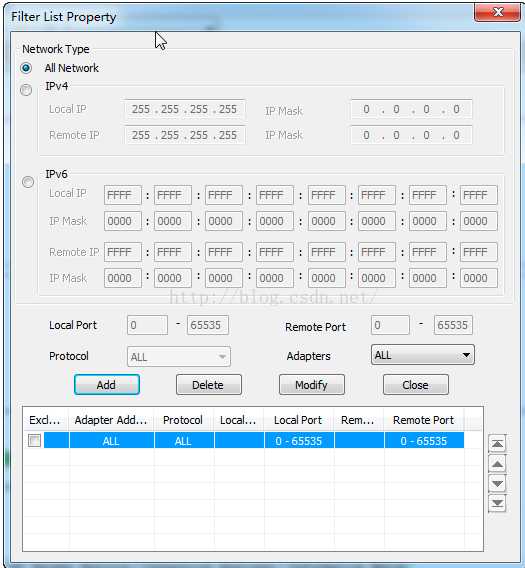
创建一个过滤器:configuration---》new filter,点击add,如下:

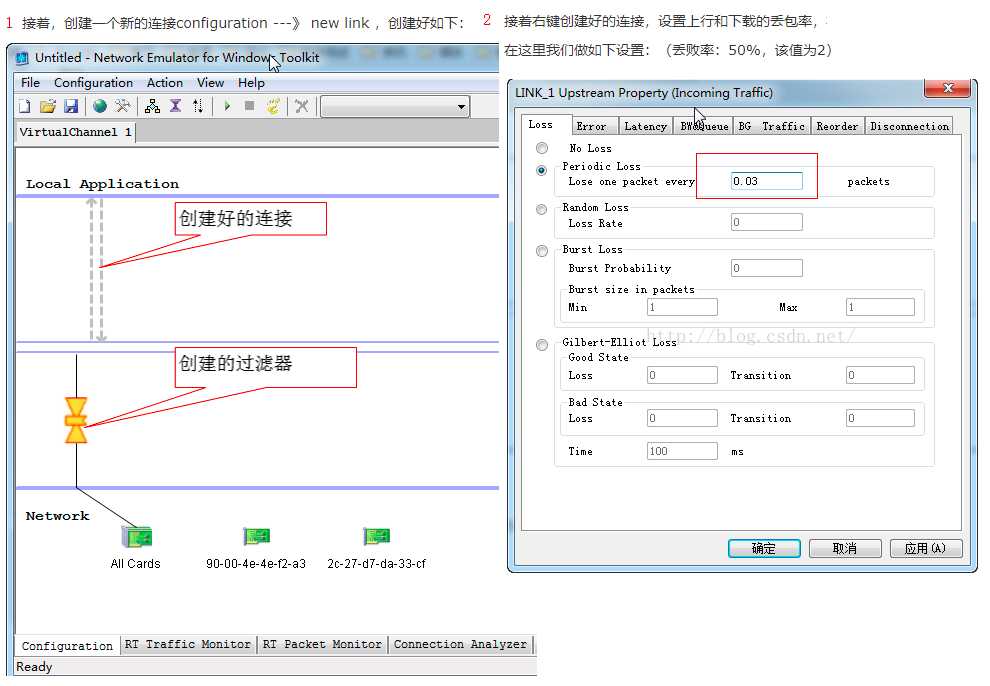
接着,创建一个新的连接configuration ---》 new link ,创建好如下:

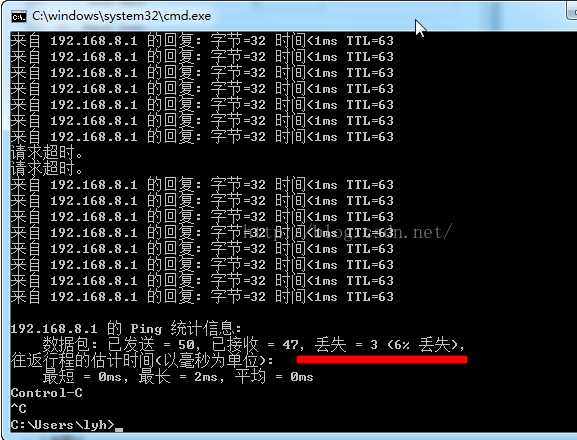
我们将上行和下载的丢包率都设置为0.03,确定后,点击工具栏上的三角符号开始,再次ping路由:

==============================================================================================================================================================================================================================================================================================================

iOS平台:通过自带的开发者选项 》Network Link Conditioner, 即可简单的模拟各种速度的网络情况:
安装平台:通过抓包工具,设置延迟,进行模拟不同的网络情况,比如常用的fiddler, charles。
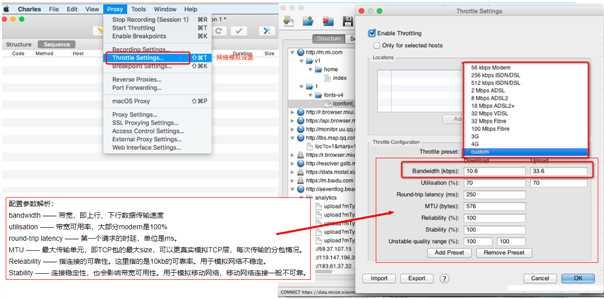
Charles操作:延迟设置 》选择相应的网络延迟设置或者自定义延迟 》开启延迟即可,如图:


==================================================================================================================================================================================================================================================================================================================================
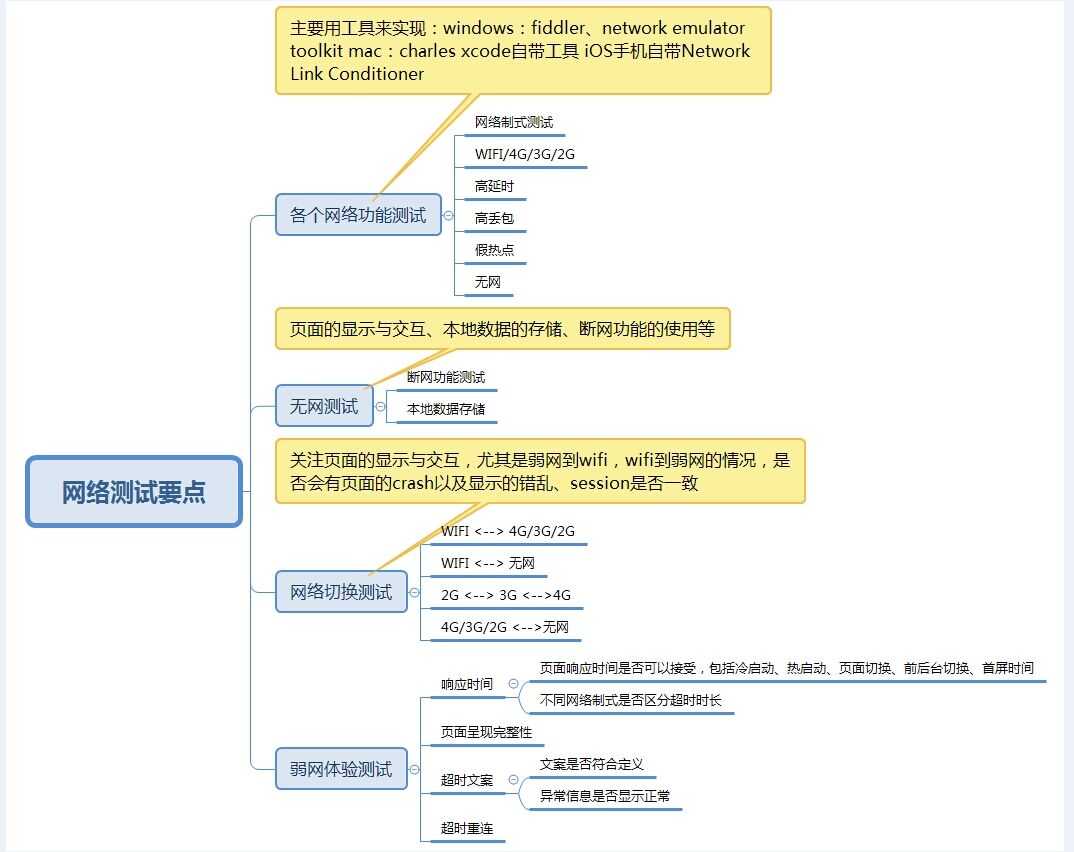
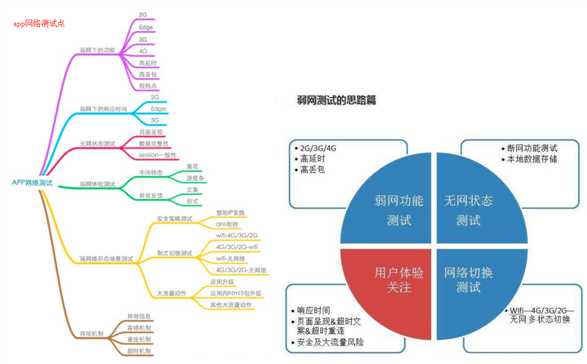
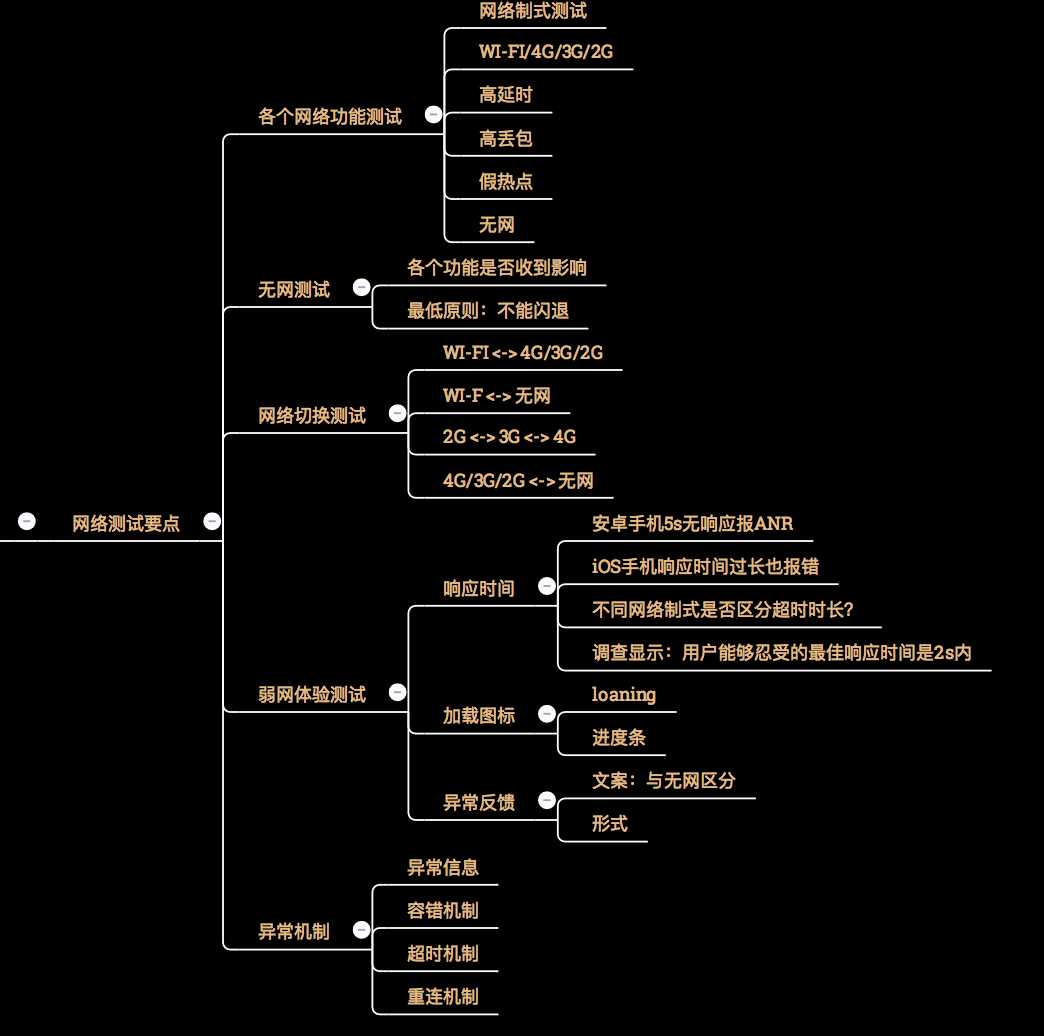
当前APP网络环境比较复杂,网络制式有2G、3G、4G网络,还有越来越多的公共Wi-Fi。不同的网络环境和网络制式的差异,都会对用户使用app造成一定影响。另外,当前app使用场景多变,如进地铁、上公交、进电梯等,使得弱网测试显得尤为重要。如果app没有对各种网络异常进行兼容处理,那么用户可能在日常生活中遇到APP闪退、ANR、数据丢失等问题。因此,app网络测试,特别是弱网测试尤为重要。本文梳理了app网络测试要点和弱网测试常用模拟方法,让大家对网络测试有一个全面的认识。

不同网络下,检查基本功能点
运营商移动、联通、电信接入点测试(需要使用实际SIM卡)
若有智能DNS功能,还需要关注运营商判断/归类
高延时、高丢包、无网、假热点也可归入弱网测试范畴
部分APP有智能DNS功能,网络切换涉及DNS切换。
网络切换检测机制:Android可以监听系统广播
用户体验和异常处理是各个网络场景都需要关注的,只是弱网场景下,需要重点关注。
什么样的网络属于弱网?
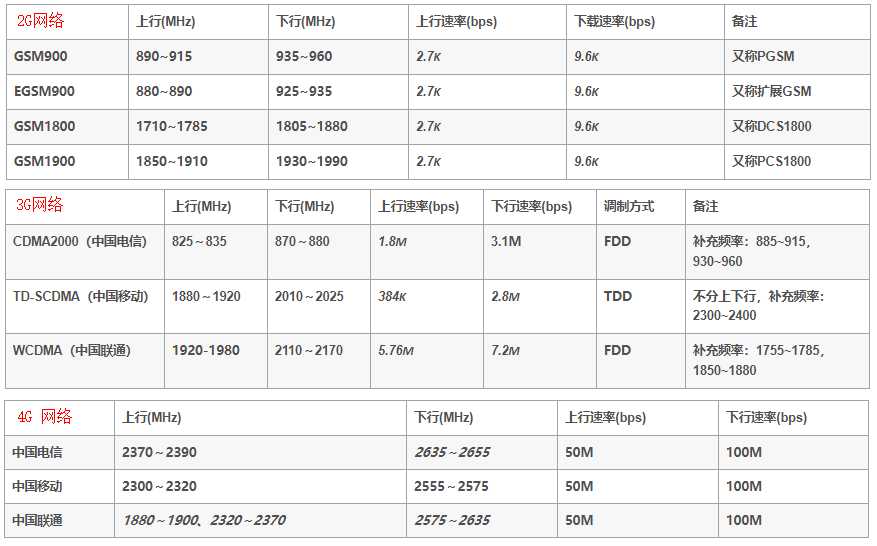
低于2G速率的时候都属于弱网,3G也可划分为弱网,一般Wi-Fi不划入弱网测试范畴。
如何进行弱网测试?
1、SIM卡的网络切换
手机-设置-移动网络设置-网络类型选择
3G、4G卡都可以设置关闭3G/4G,只走2G网络。
2、具体弱网场景测试,常见场景包括:地铁/巴士、电梯、楼梯间、停车场
3、使用虚拟机模拟网络速度,如用树莓派搭建的弱网测试仪
4、使用软件进行网络代理,模拟不同的网络带宽、延时率、丢包率
5、使用弱网仪 HoloWAN网络损伤仪器
场景一:弱网下,页面加载过程,程序闪退。
原因:webview超时处理未在UI线程。toast、关闭页面等操作需要在UI线程。
场景二:302跳转页面,达到内置超时阀值后,webview自动关闭。
原因:业务有页面加载超时自动关闭的逻辑,超时机制未考虑302场景。
原文地址:
https://www.cnblogs.com/amyzhu/p/8232796.html
https://blog.csdn.net/weixin_39870031/article/details/82842449
https://www.cnblogs.com/Nick1994/p/8950163.html
标签:4g网络 情况 设置 自动 抖动 数据丢失 网速 ima 定义
原文地址:https://www.cnblogs.com/111testing/p/12950502.html