标签:title ++ ceo The 计数器 array 表示 信息 inf
当处理对象数组时, 可通过某种法代方法解决此类问题。用一种迭代方案一次定位一个对象。当访问该对象时, 则无须再次对其进行定位, 从而维护数据的完整性, 避免多次访问同一对象并消除元余操作。
在JavaScript 中, 循环语句表示为while循环和for 循环。
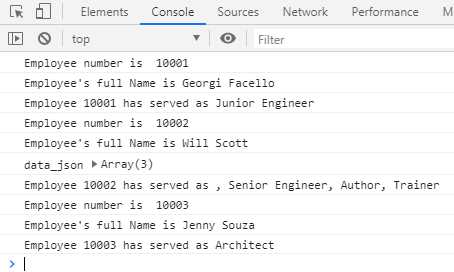
如何使用循环遍历employee 数组, 对应代码如下所示。
<!DOCTYPE html>
<html>
<head>
<title>Test Javascript</title>
<script type="text/javascript" src="data.js"></script>
<script type="text/javascript">
const employeeCount = data_json.length;
//console.log("data_json", data_json);
for(let i=0;i<employeeCount;i++){
console.log("Employee number is ", data_json[i].emp_no);
console.log(`Employee‘s full Name is ${data_json[i].first_name} ${data_json[i].last_name}`);
if(data_json[i].designation.title instanceof Array){
const designationCount = data_json[i].designation.title.length;
console.log("data_json", data_json[i].designation.title);
let designations = "";
for(let j=0;j<designationCount;j++){
designations+= `, ${data_json[i].designation.title[j]}`;
}
console.log(`Employee ${data_json[i].emp_no} has served as ${designations}`)
}else{
//Employee with only one designation
let designation = data_json[i].designation.title;
console.log(`Employee ${data_json[i].emp_no} has served as ${designation}`)
}
}
</script>
</head>
<body>
<h2>Parse JSON Feed using While</h2>
<p>This is a test program to learn how external JSON
feed stored in files can be parsed using the for Loop.</p>
</p>
</body>
</html>
在employees_traversal.html 文件中,我们导入了data.j s 文件。data.js 文件中的datajson变量包含了导入当前HTML 页面中的对象数组。
在<script>标签中, 此处设置了两个变量。
其中, 变量i加载了一个计数器; employeeCount 变量则加载了datajson 中全部对象的数量。
当检索数组中的数据项数量时, 可采用JavaScript 提供的.length 属性。for 循环中涵盖了3 个较为重要的代码块, 即条件语句、执行语旬, 以及基于对应条件的递增或递减语句。
在for 循环中, 将创建员工的职务( title) 信息, 每次添加一个title 至designations 变量中。一旦title 被成功地添加至designations 变量中,则j 值加l 且循环操作持续进行,直至全部title 字符串均被遍历;如果title 键不是一个数组,则执行流程进入else 代码块,并执行该块中的语句。由于对应员工仅包含一个title , 因而数据将直接输出至Console 中。

标签:title ++ ceo The 计数器 array 表示 信息 inf
原文地址:https://www.cnblogs.com/techlove/p/12950687.html