标签:sig this btn maven 出现 thymeleaf count BMI enter
实现登录页面的中英文转换
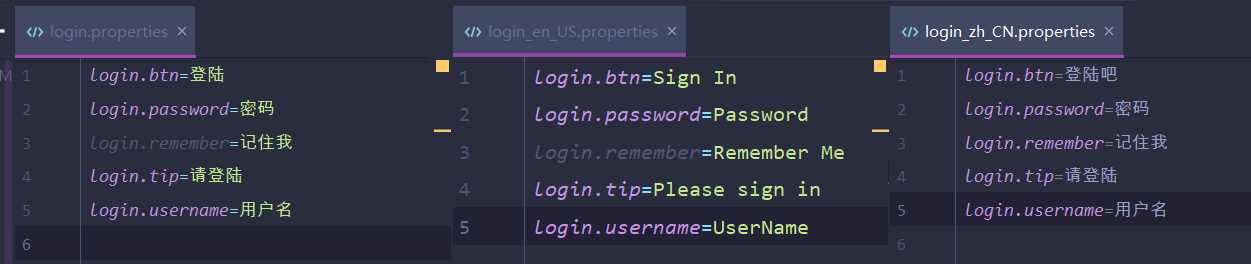
1.编写国际化配置文件,抽取页面需要的国际化信息


2.页面设计
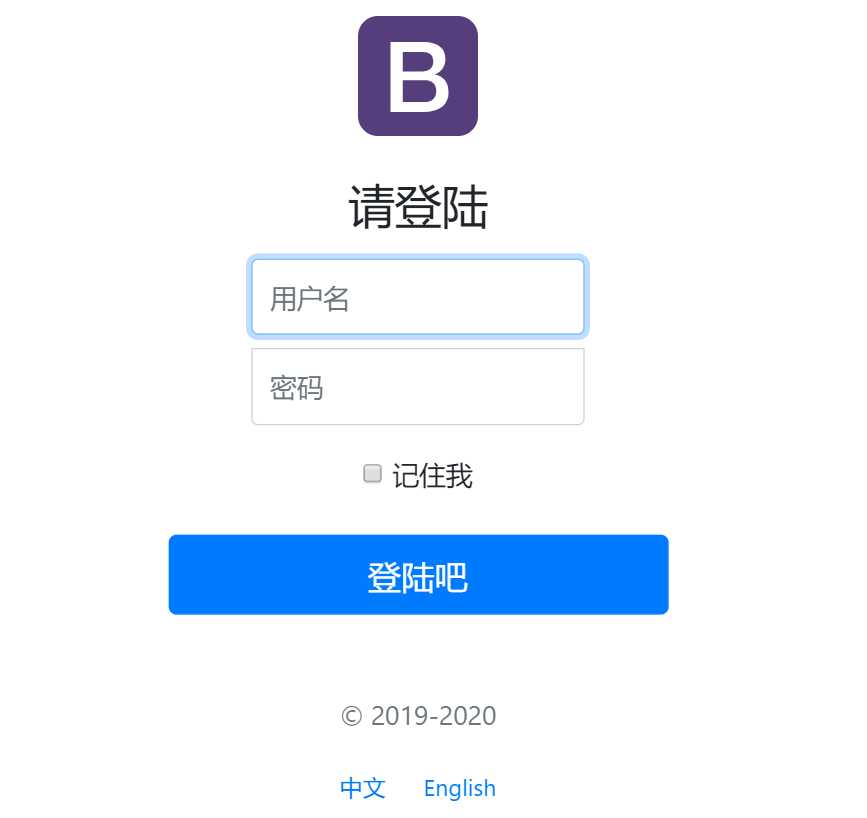
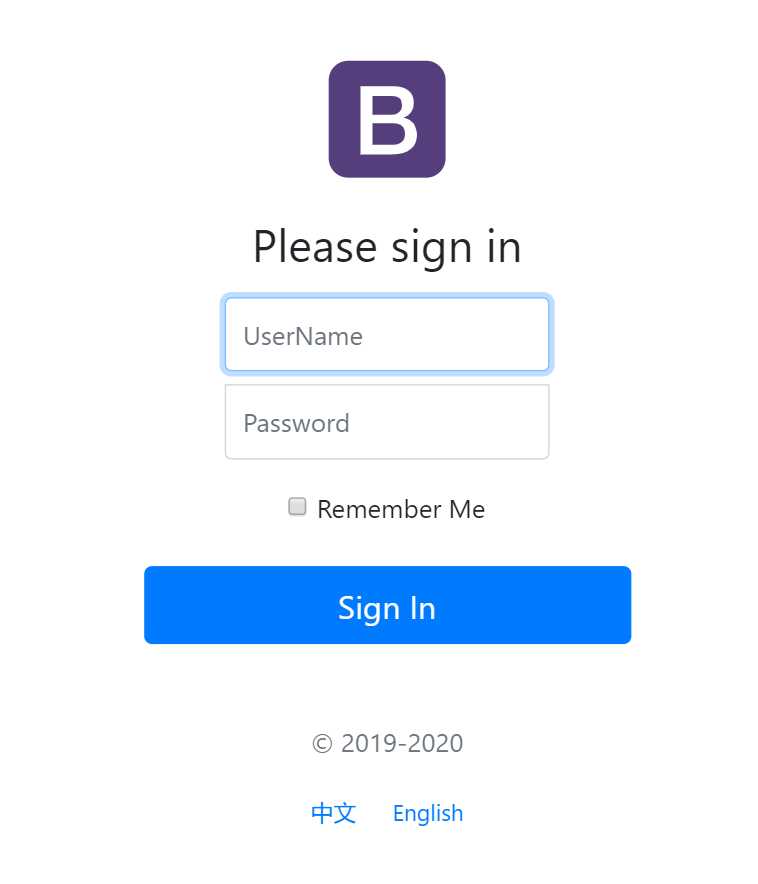
访问时会根据浏览器的语言选择对应的语言
使用了thymeleaf的相关语法
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="description" content=""> <meta name="author" content=""> <title>Signin Template for Bootstrap</title> <!-- Bootstrap core CSS --> <!-- 使用webjars:webjar出现了,你需要去webjar的网站找到maven引用,直接放在pom.xml里面就可以了,这样你也不用去下载了,也不用导入项目了--> <link href="asserts/css/bootstrap.min.css" th:href="@{/webjars/bootstrap/4.0.0/css/bootstrap.css}" rel="stylesheet"> <!-- Custom styles for this template --> <!--这里的资源还是本地的,用@{}--> <link th:href="@{/asserts/css/signin.css}" rel="stylesheet"> </head> <body class="text-center"> <!-- <form class="form-signin" action="dashboard.html" th:action="@{/user/login}" method="post">--> <form class="form-signin" action="dashboard.html" th:action="@{/user/login}" method="post"> <img class="mb-4" th:src="@{/asserts/img/bootstrap-solid.svg}" src="asserts/img/bootstrap-solid.svg" alt="" width="72" height="72"> <h1 class="h3 mb-3 font-weight-normal" th:text="#{login.tip}">Please sign in</h1> <!--判断msg是否为空,不为空就会回显--> <!--其中#strings是变量表达式的内置方法--> <p style="color: red" th:text="${msg}" th:if="${not #strings.isEmpty(msg)}"></p> <label class="sr-only" th:text="#{login.username}">Username</label> <label> <input type="text" name="username" class="form-control" placeholder="Username" th:placeholder="#{login.username}" required="" autofocus=""/> </label> <label class="sr-only" th:text="#{login.password}">Password</label> <label> <input type="password" name="password" class="form-control" placeholder="Password" th:placeholder="#{login.password}" required=""> </label> <div class="checkbox mb-3"> <label> <!--行内表达式--> <input type="checkbox" value="remember-me"/> [[#{login.remember}]] </label> </div> <button class="btn btn-lg btn-primary btn-block" type="submit" th:text="#{login.btn}">Sign in</button> <p class="mt-5 mb-3 text-muted">© 2019-2020</p> <!--发请求的时候,带上了国际化的区域信息值L--> <a class="btn btn-sm" th:href="@{/index.html(l=‘zh_CN‘)}">中文</a> <a class="btn btn-sm" th:href="@{/index.html(l=‘en_US‘)}">English</a> </form> </body> </html>
3.处理区域信息
/** * 可以在链接上携带区域信息 */ public class MyLocaleResolver implements LocaleResolver { /* * springBoot国际化就是指页面可以按照中英文切换显示。 * 实现步骤大致分为三步:1,配置国际化文件 * 2.写国际化类添加组中 * 3.页面展示。大致原理就是LocaleResolver根据获取请求头中的信息,进行判断。 */ @Override public Locale resolveLocale(HttpServletRequest request) { //登录界面传递的参数存在了请求头中 String l = request.getParameter("l"); //获取默认的Locale Locale locale = Locale.getDefault(); //用户选项不为空 if(!StringUtils.isEmpty(l)){ //‘zh_CN‘ 获取具体的参数 String[] split = l.split("_"); //Locale(String language, String country) locale = new Locale(split[0],split[1]); } return locale; } @Override public void setLocale(HttpServletRequest request, HttpServletResponse response, Locale locale) { } }
4.效果


标签:sig this btn maven 出现 thymeleaf count BMI enter
原文地址:https://www.cnblogs.com/ywqtro/p/12952488.html