标签:mamicode script https baidu exp bsp const ima 修改
npm install webpack@3.6.0 -g

function add(num1,num2){ return num1+num2 } function mul(num1,num2){ return num1*num2 } module.exports = { add, mul }
const {add,mul} = require("./mathUtils.js")
console.log(add(20,30))
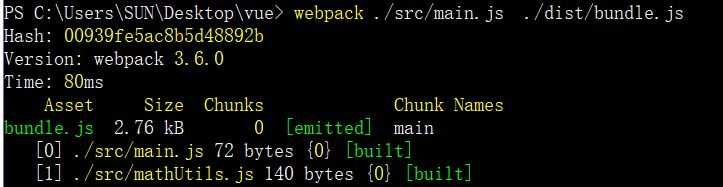
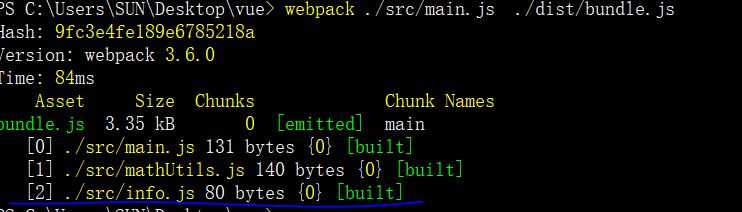
webpack ./src/main.js ./dist/bundle.js

<script src="./dist/bundle.js"></script>


let name = ‘why‘ let age = ‘18‘ let height = 1.88 export {name,age,height}
将info.js导入 es6可以将.js省略
const {add,mul} = require("./mathUtils.js")
console.log(add(20,30))
//以下为es6的写法
import {name,age,height} from ‘./info‘
console.log(name)


源代码链接: https://pan.baidu.com/s/162ZOLc3x90IIgTy8VEx65g 提取码: kjqw
标签:mamicode script https baidu exp bsp const ima 修改
原文地址:https://www.cnblogs.com/polax/p/12953262.html