简介
Tablesorter 是一个用来直接在浏览器上对表格数据进行排序的jQuery插件,无需再次刷新页面,支持多种单元格数据类型,例如数值、字符串、日期和自定义排序。
使用说明
引入jquery.tablesorter
所用文件下载:
jquery-2.0.2.min.js
jquery.tablesorter.min.js tablesorert官网 http://tablesorter.com
修改表格
html如下:
<table class="table table-striped table-bordered table-hover tablesorter" id="tbList">注:为table添加id和class,class必有tablesorter,id可有可无.
css: (详见文章末尾详细代码)
定义表格样式:表头、升序、降序等样式。
排序实现
点击表头时,即可对其相应的列进行排序;
js代码如下:
<script type="text/javascript">
$("#tbList").tablesorter();
//无id时,可以用 $(".tablesorter").tablesorter();
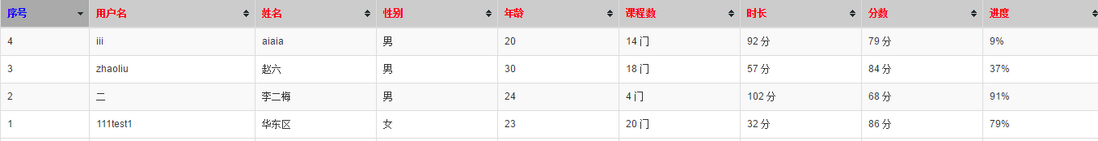
</script>效果如图:
降序
升序
数据后带有汉字
对于如图所示的序号、年龄、进度等各类数字类型的数据,排序功能毫无差错。
但是,对于如图所示的课程数、时长、分数等数据后带有汉字的数据,排序没什么效果,例如下图:
降序:
升序:
对于这种情况,可以做如下处理:
js代码
//自定义排序
$.tablesorter.addParser({
id: "num", //指定一个唯一的ID
is: function(s){
return false;
},
format: function(s){
return s.substring(0,s.length-2);//去除后面的汉字
},
type: "numeric" //按数值排序
});
$("#tbList").tablesorter({headers:{5:{sorter:"num"},6:{sorter:"num"},7:{sorter:"num"}}}); //表格第六、七、八列 时间格式:xx时xx分xx秒
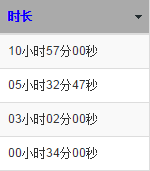
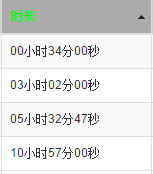
如上图所示,显然要按时间长短来排序,这种数据,比较麻烦。
对于这种情况,可以做如下处理:
js代码
$.tablesorter.addParser({
id: "num", //指定一个唯一的ID
is: function(s){
return false;
},
format: function(s){
//对 xx时xx分xx秒 数据的处理
var hourNum= parseInt(s.substring(0,2));//xx时
var minuteNum= parseInt(s.substring(4,6));//xx分
var secondsNum= parseInt(s.substring(7,9));//xx秒
//将时间换算为秒
var seconds=hourNum*3600+minuteNum*60+secondsNum;
return seconds;
},
type: "numeric" //按数值排序
});
$(".tablesorter").tablesorter({headers:{6:{sorter:"num"}}});//表格第七列 排序效果如图:
降序
升序
更多处理情况,参见http://www.cnblogs.com/dwnblo...
代码
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>tablesorter</title>
<link rel="stylesheet" type="text/css" media="screen" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/tablesorterStyle.css">
</head>
<body>
<table class="table table-striped table-bordered table-hover tablesorter" id="tbList">
<thead>
<tr >
<th width="8%"class="header">序号</th>
<th width="15%"class="header">用户名</th>
<th width="11%"class="header">姓名</th>
<th width="11%"class="header">性别</th>
<th width="11%"class="header">年龄</th>
<th width="11%"class="header">课程数</th>
<th width="11%"class="header">时长</th>
<th width="11%"class="header">分数</th>
<th width="11%"class="header">进度</th>
</tr>
</thead>
<tbody id="tbody-member-course-summary">
<tr>
<td>1</td>
<td>111test1</td>
<td>华东区</td>
<td>女</td>
<td>23</td>
<td>20 门</td>
<td>32 分</td>
<!--<td>05小时32分47秒</td>-->
<td>86 分</td>
<td>79%</td>
</tr>
<tr>
<td>2</td>
<td>二</td>
<td>李二梅</td>
<td>男</td>
<td>24</td>
<td>4 门</td>
<td>102 分</td>
<!--<td>03小时02分00秒</td>-->
<td>68 分</td>
<td>91%</td>
</tr>
<tr>
<td>3</td>
<td>zhaoliu</td>
<td>赵六</td>
<td>男</td>
<td>30</td>
<td>18 门</td>
<td>57 分</td>
<!--<td>10小时57分00秒</td>-->
<td>84 分</td>
<td>37%</td>
</tr>
<tr>
<td>4</td>
<td>iii</td>
<td>aiaia</td>
<td>男</td>
<td>20</td>
<td>14 门</td>
<td>92 分</td>
<!--<td>00小时34分00秒</td>-->
<td>79 分</td>
<td>9%</td>
</tr>
</tbody>
<tfoot id="tfoot-member-course-summary">
<tr>
<td>合计:</td>
<td> -- 人</td>
<td> </td>
<td> </td>
<td> </td>
<td> -- 门</td>
<td> -- </td>
<td> -- </td>
<td> -- %</td>
</tr>
</tfoot>
</table>
<script type="text/javascript" src=‘js/jquery-2.0.2.min.js‘></script>
<script type="text/javascript" src=‘plugin/tablesorter/jquery.tablesorter.min.js‘></script>
<!-- <script type="text/javascript" src=‘plugin/tablesorter/jquery.tablesorter.js‘></script>-->
<script type="text/javascript" src=‘js/mytablesorter.js‘> </script>
</body>
</html>css
table.tablesorter{
font-family: arial;
font-size: 8pt;
width: 100%;
text-align: left;
}
/*表头的样式*/
thead{
background:#ccc;
color:#ff0000;
}
.header{
background-image: url(‘../plugin/tablesorter/themes/blue/bg.gif‘);
background-repeat: no-repeat;
background-position: center right;
cursor: pointer;
}
/*降序时样式*/
th.headerSortDown{
color:#00ff00;
background-color: #aaa;
background-image: url(‘../plugin/tablesorter/themes/blue/desc.gif‘);
background-repeat: no-repeat;
background-position: center right;
cursor: pointer;
}
/*升序时样式*/
th.headerSortUp{
color:#0000ff;
background-color: #aaa;
background-image: url(‘../plugin/tablesorter/themes/blue/asc.gif‘);
background-repeat: no-repeat;
background-position: center right;
cursor: pointer;
}
js
// $("#tbList").tablesorter();
//自定义排序
$.tablesorter.addParser({
id: "num", //指定一个唯一的ID
is: function(s){
return false;
},
format: function(s){
return s.substring(0,s.length-2);
},
type: "numeric" //按数值排序
});
$("#tbList").tablesorter({headers:{6:{sorter:"num"},7:{sorter:"num"},8:{sorter:"num"}}});
// //自定义排序
// $.tablesorter.addParser({
// id: "num", //指定一个唯一的ID
// is: function(s){
// return false;
// },
// format: function(s){
// //对xx时xx分xx秒 数据的处理
// var hourNum= parseInt(s.substring(0,2));//xx时
// var minuteNum= parseInt(s.substring(4,6));//xx分
// var secondsNum= parseInt(s.substring(7,9));//xx秒
// //将时间换算为秒
// var seconds=hourNum*3600+minuteNum*60+secondsNum;
// return seconds;
// },
// type: "numeric" //按数值排序
// });
// $("#tbList").tablesorter({headers:{6:{sorter:"num"}}}); //表格第七列
参考资料
tablesorert官网 http://tablesorter.com
tableSorter使用介绍 http://www.cnblogs.com/dwnblo...
使用jquery的tablesorter插件进行表格排序 http://www.2cto.com/kf/201303...
jQuery表格排序插件 tablesorter http://www.oschina.net/p/tabl...