标签:web dev code rewrite col ipa 域名 就是 请求
使用webpack 和 vue进行本地开发的时候,可能会遇到让同在局域网的同事访问。。。我们在config/index.js文件中配置的dev环境一般情况如下:
proxyTable: { ‘/apis‘: { target: `http://公网ip`, changeOrigin: true, // secure: false, //target默认情况下,不接受运行在HTTPS上,且使用了无效证书的后端服务器。如果你想要接受, 则需设置该项为false pathRewrite: { ‘^/apis‘: ‘‘ }, ws: true }, }, host: ‘0.0.0.0‘, // can be overwritten by process.env.HOST
port: 80, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined
我们前端访问页面就是 http://localhost ,我们访问后端接口是用 localhost域名访问的(webpack会给我们代理转发请求,不会出现跨域)。
如果同事访问你的页面,只能通过你的局域网ip地址进行访问, 比如你的地址是 172.16.79.192,你的同事访问这个地址,页面访问正常,但是访问接口回报跨域(172.16.79.192和localhost).
这时候你可以改config/index.js文件中的host为你的ip,然后在改访问后端接口为你的ip,重新启动项目,然后你的同事才可以正常访问和使用。。。
我们仔细想一下,如果在启动的时候,将上面的解决方案搞定,可不可行呢?当然可以。。。我们可以在项目启动前,用在node获取你的电脑的局域网地址,分别赋值即可,下面贴一段node获取本地ip地址的代码:
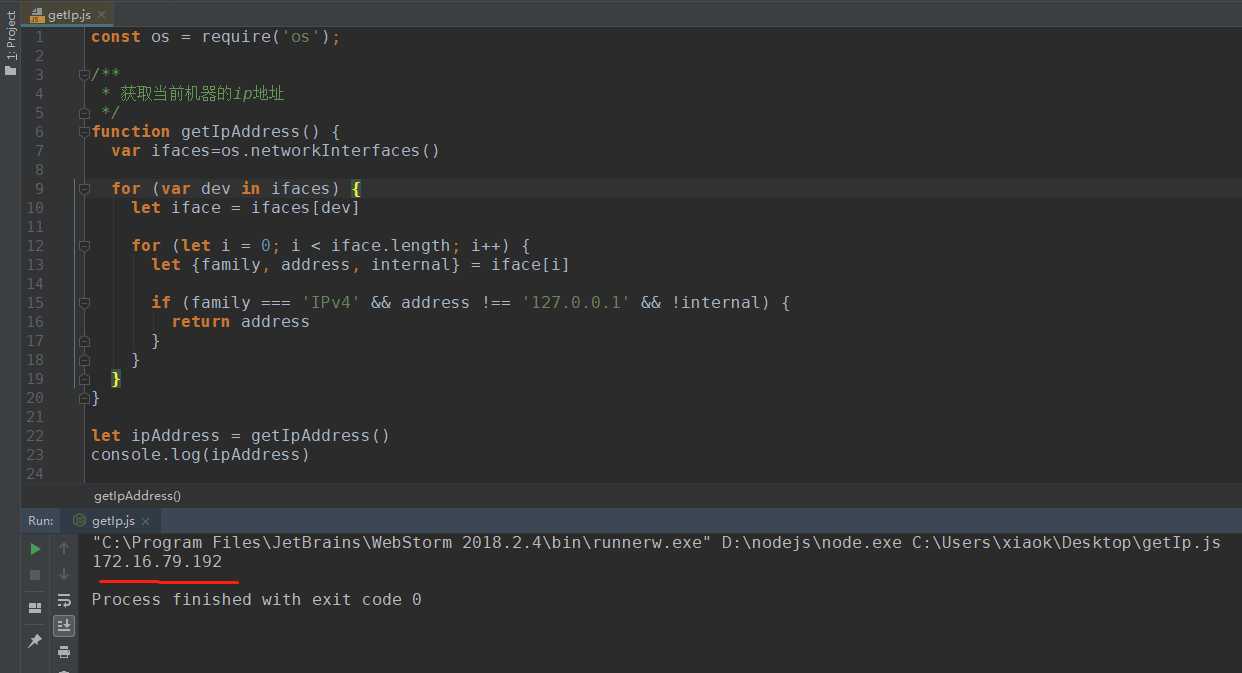
const os = require(‘os‘); /** * 获取当前机器的ip地址 */ function getIpAddress() { var ifaces=os.networkInterfaces() for (var dev in ifaces) { let iface = ifaces[dev] for (let i = 0; i < iface.length; i++) { let {family, address, internal} = iface[i] if (family === ‘IPv4‘ && address !== ‘127.0.0.1‘ && !internal) { return address } } } } let ipAddress = getIpAddress() console.log(ipAddress)
最后附上我测试的截图:

http://nodejs.cn/api/os.html#os_os_networkinterfaces
标签:web dev code rewrite col ipa 域名 就是 请求
原文地址:https://www.cnblogs.com/hanshuai/p/12959979.html