标签:开发 路由配置 strong info mamicode install 依赖 界面 收银
创建新项目:
ng new angularproject 创建依赖: npm install 安装组件: ng g component components/home ng g component components/pcontent
在app-routing.module.ts里面配置路由
import { NgModule } from ‘@angular/core‘;
import { Routes, RouterModule } from ‘@angular/router‘;
import { HomeComponent } from ‘./components/home/home.component‘;
import { PcontentComponent } from ‘./components/pcontent/pcontent.component‘;
const routes: Routes = [
{path:‘home‘,component: HomeComponent},
{path:‘pcontent‘,component: PcontentComponent},
{path:‘**‘,redirectTo: ‘home‘},
];
分被配置CSS
配置静态图片文件
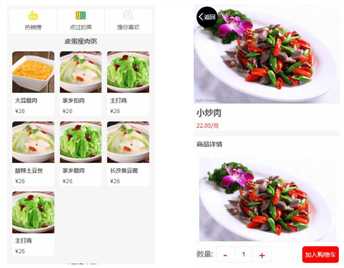
开发过程中先写静态界面




静态页面实现后,需要和服务器进行连接请求数据,再前端进行展示
api接口
列表:http://a.itying.com/api/productlist
详情:http://a.itying.com/api/productcontent?id=5ac1a22011f48140d0002955
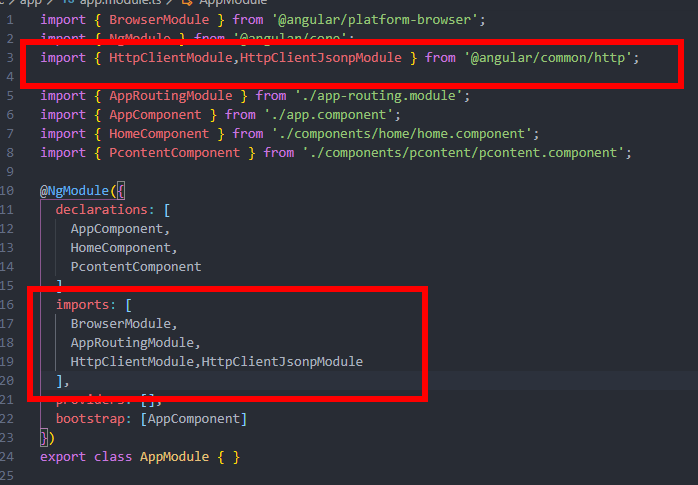
Angular5.x 以后 get、post 和和服务器交互使用的是 HttpClientModule 模块。

ng g service services/common
在app.module.ts中引入服务
16 Angular【无人点餐无人收银系统案例】路由配置、菜品列表制作、请求数据渲染二维数组、 动态路由传值 、绑定html【基础项目
标签:开发 路由配置 strong info mamicode install 依赖 界面 收银
原文地址:https://www.cnblogs.com/foremostxl/p/12963490.html