标签:nod attr info style lang col 渲染 tps 需求
是一个数据可视化的库,技术基础是SVG,兼容性是IE9+,语法上近似jQuery
对比three.js three.js是以webgl为基础的库,封装了一些3D渲染需求中重要的工具与渲染循环
<script src="https://d3js.org/d3.v5.min.js"></script>
// 获取dom结点,形式是一个groups数组
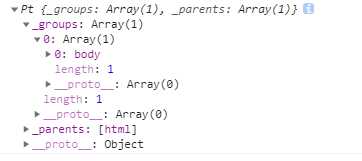
var body = d3.select(‘body‘);
console.log(body)

// 2 通过标签名获取,获取所有,groups数组里面拿到的是nodelist数组
var all = d3.selectAll(‘p‘)
console.log(all)
// 根据类选择器获取DOM
var app = d3.select(‘.app‘)
console.log(app)
//id选择器
var container = d3.select(‘#app‘)
console.log(container)
//datnum绑定数据到选择集上(selectAll)
var data = ‘dataum set value‘
container.selectAll(‘p‘).datum(data).text((item,index)=>{
return index + ":" + item;
})
// console.log(container.selectAll(‘p‘).datum(data))
//data 数组到数组,绑定数组到选择集上
var datalist = [10,20,30]
container.selectAll(‘p‘).data(datalist).text((item,index)=>{
return index + ":" + item;
})
// 添加id,插入元素
container.append(‘p‘).text(‘china‘).attr(‘id‘,‘china‘)
//删除元素
container.select(‘#china‘).remove()
// data 数组到数组,绑定数组到选择集上
var datalist = [10, 20, 30]
container.selectAll(‘p‘).data(datalist).text((item, index) => {
return index + ":" + item;
})
//设置颜色
.style(‘color‘, (d, i) => {
return d > 10 ? ‘red‘ : ‘blue‘
})
//设置字体大小
.style(‘font-size‘, (d, i) => {
return d + ‘px‘
})
D3.js入门 select选择器 元素的插入和删除 dataum和data 动态属性
标签:nod attr info style lang col 渲染 tps 需求
原文地址:https://www.cnblogs.com/ltfxy/p/12966982.html