标签:color 模拟 安装 调用 bsp col ima nbsp 官网
使用mockjs模拟后端接口,拦截 Ajax 请求,随机生成所需数据。官网地址
在已有接口文档的情况下,我们可以直接按照接口文档来开发,将相应的字段写好,在接口完成之后,只需要改变url地址即可
1.前后端分离
2.可随机生成大量的数据
3.用法简单
4.数据类型丰富
5.可扩展数据类型
三、安装使用
npm install axios
npm install mockjs
创建mock.js文件

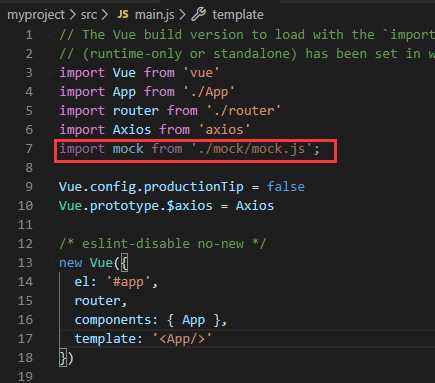
main.js中引入mock.js

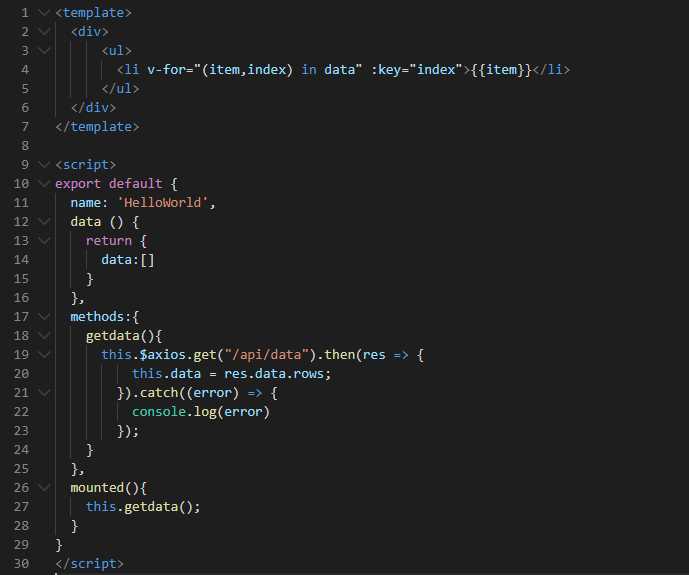
页码中调用axios请求,mockjs进行拦截

页码展现效果

标签:color 模拟 安装 调用 bsp col ima nbsp 官网
原文地址:https://www.cnblogs.com/liangtao999/p/12969475.html