标签:pack 安装 class res inf run localhost hello idt
安装完node :
vim server.js
写入:
let http = require("http")
// 使用 http.createServer() 方法创建服务器
// 使用 listen 方法绑定 8888 端口
// 完成了一个可以工作的 HTTP 服务器 使用 node 命令执行的代码
http.createServer(function (request,response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200,{‘Content-Type‘: ‘text/plain‘})
// 发送响应数据 "Hello World"
response.end(‘Hello World\n‘)
}).listen(8888)
// 终端打印如下信息
console.log(‘Server running at http://127.0.0.1:8888/‘);
node server.js 运行
mkdir myNode
cd myNode
npm init // npm init 命令为你的应用创建一个 package.json 文件 一路回车
npm install express --save // Express 是一个保持最小规模的灵活的 Node.js Web 应用程序开发框架
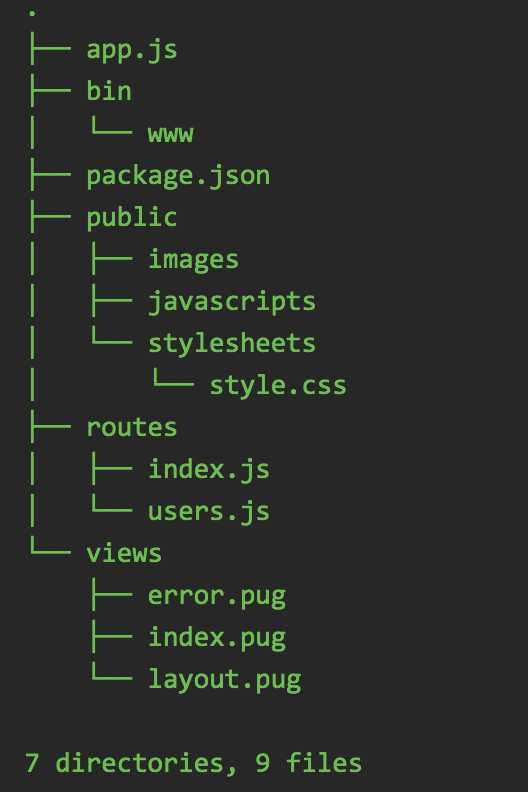
//应用生成器工具express-generator可以快速创建一个应用的骨架。
npx express-generator === 老版node :npm install -g express-generator
然后安装所有依赖包:
cd myapp
npm install
npm start 启动项目

在浏览器中打开 http://localhost:3000/ 网址就可以看到这个应用了
标签:pack 安装 class res inf run localhost hello idt
原文地址:https://www.cnblogs.com/zhou-xm/p/12982535.html