标签:应用层协议 tin int 快速 结果 one for 掌握 mil
HTTP协议
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于万维网(WWW:World Wide Web )服务器与本地浏览器之间传输超文本的传送协议。
HTTP是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。它于1990年提出,经过几年的使用与发展,得到不断地完善和扩展。
HTTP协议工作于客户端-服务端架构上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。Web服务器根据接收到的请求后,向客户端发送响应信息。

http协议特性
(1)基于TCP/IP:http协议是基于TCP/IP协议之上的应用层协议。
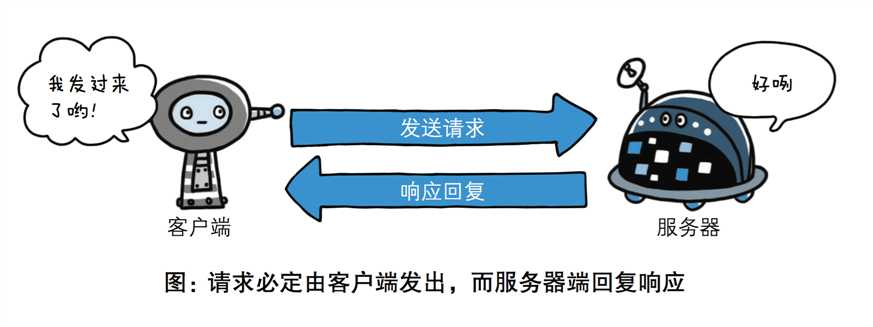
(2)基于请求-响应模式:HTTP协议规定,请求从客户端发出,最后服务器端响应该请求并 返回。肯定是先从客户端开始建立通信的,服务器端在没有接收到请求之前不会发送响应的。

(3)无状态保存:
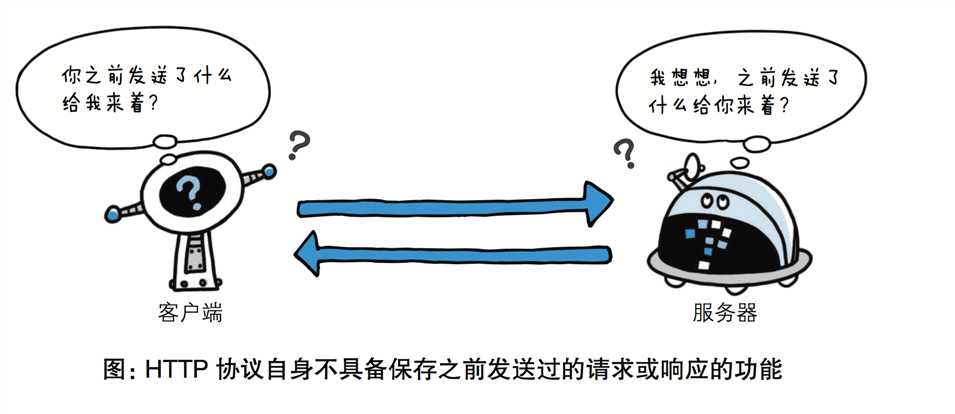
HTTP是一种不保存状态,即无状态(stateless)协议。HTTP协议 自身不对请求和响应之间的通信状态进行保存。也就是说在HTTP这个 级别,协议对于发送过的请求或响应都不做持久化处理。
使用HTTP协议,每当有新的请求发送时,就会有对应的新响应产生。协议本身并不保留之前一切的请求或响应报文的信息。
这是为了更快地处理大量事务,确保协议的可伸缩性,而特意把HTTP协议设计成 如此简单的。可是,随着Web的不断发展,因无状态而导致业务处理变得棘手 的情况增多了。
比如,用户登录到一家购物网站,即使他跳转到该站的 其他页面后,也需要能继续保持登录状态。针对这个实例,网站为了能够掌握是谁送出的请求,需要保存用户的状态。
HTTP/1.1虽然是无状态协议,但为了实现期望的保持状态功能, 于是引入了Cookie技术。有了Cookie再用HTTP协议通信,就可以管理状态了。有关Cookie的详细内容稍后讲解。
(4)无连接:
无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
http请求协议与响应协议
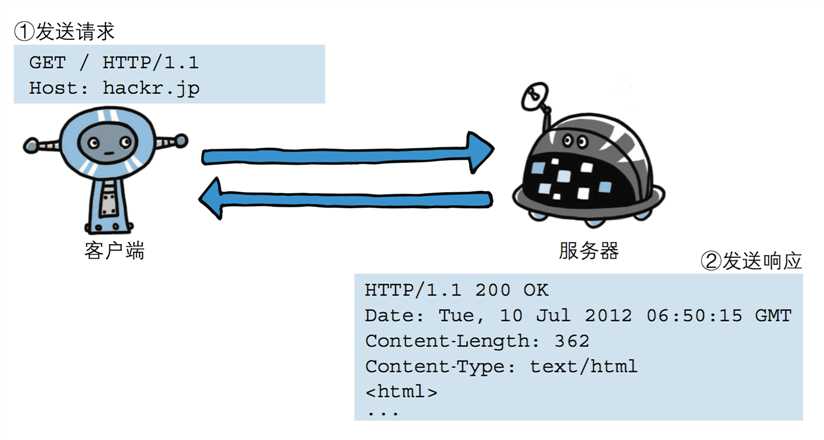
http协议包含由浏览器发送数据到服务器需要遵循的请求协议与服务器发送数据到浏览器需要遵循的响应协议。
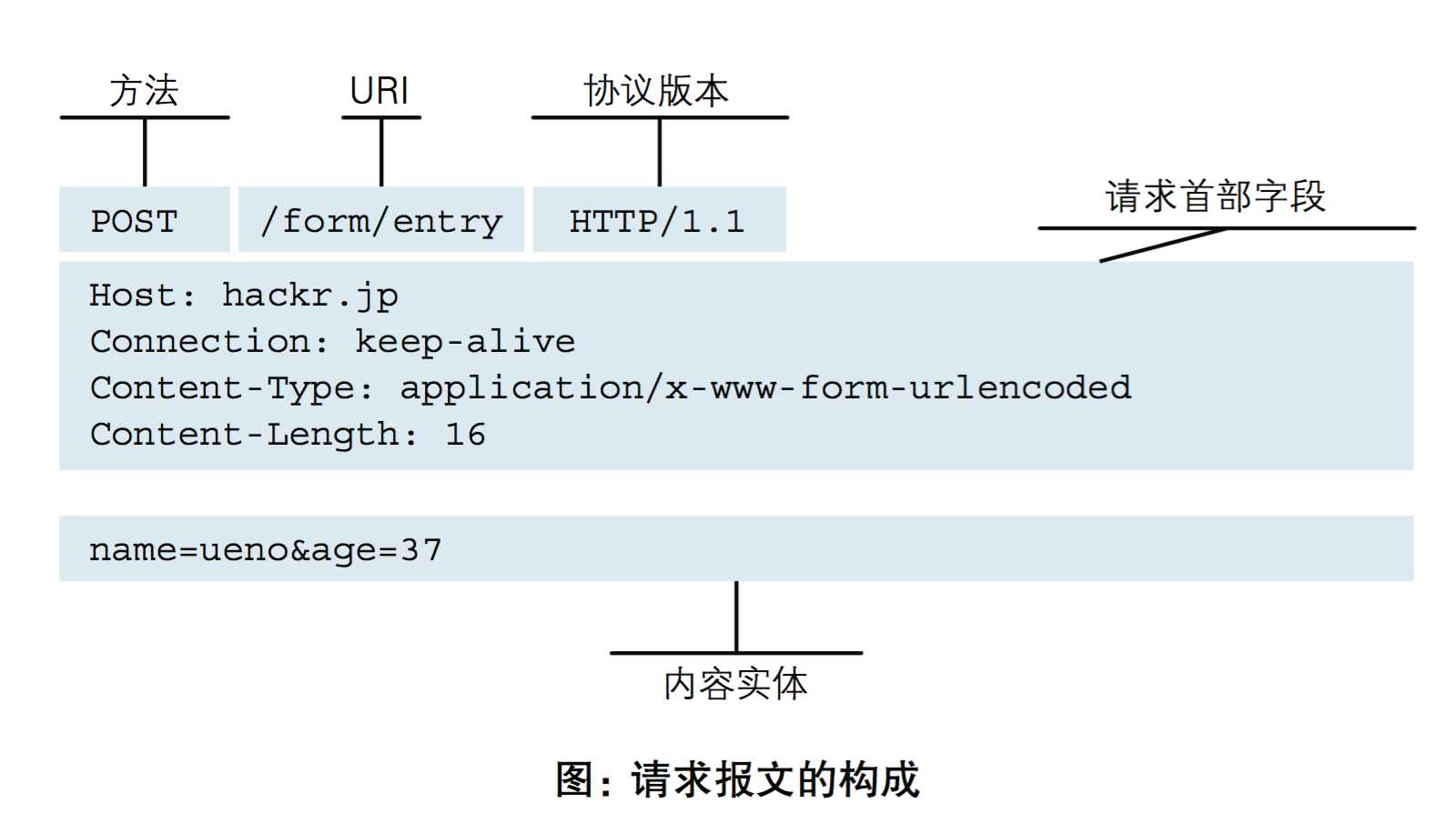
用于HTTP协议交互的信息被为HTTP报文。请求端(客户端)的HTTP报文 做请求报文,响应端(服务器端)的 做响应报文。
HTTP报文本身是由多行数据构成的字符文本。

请求协议

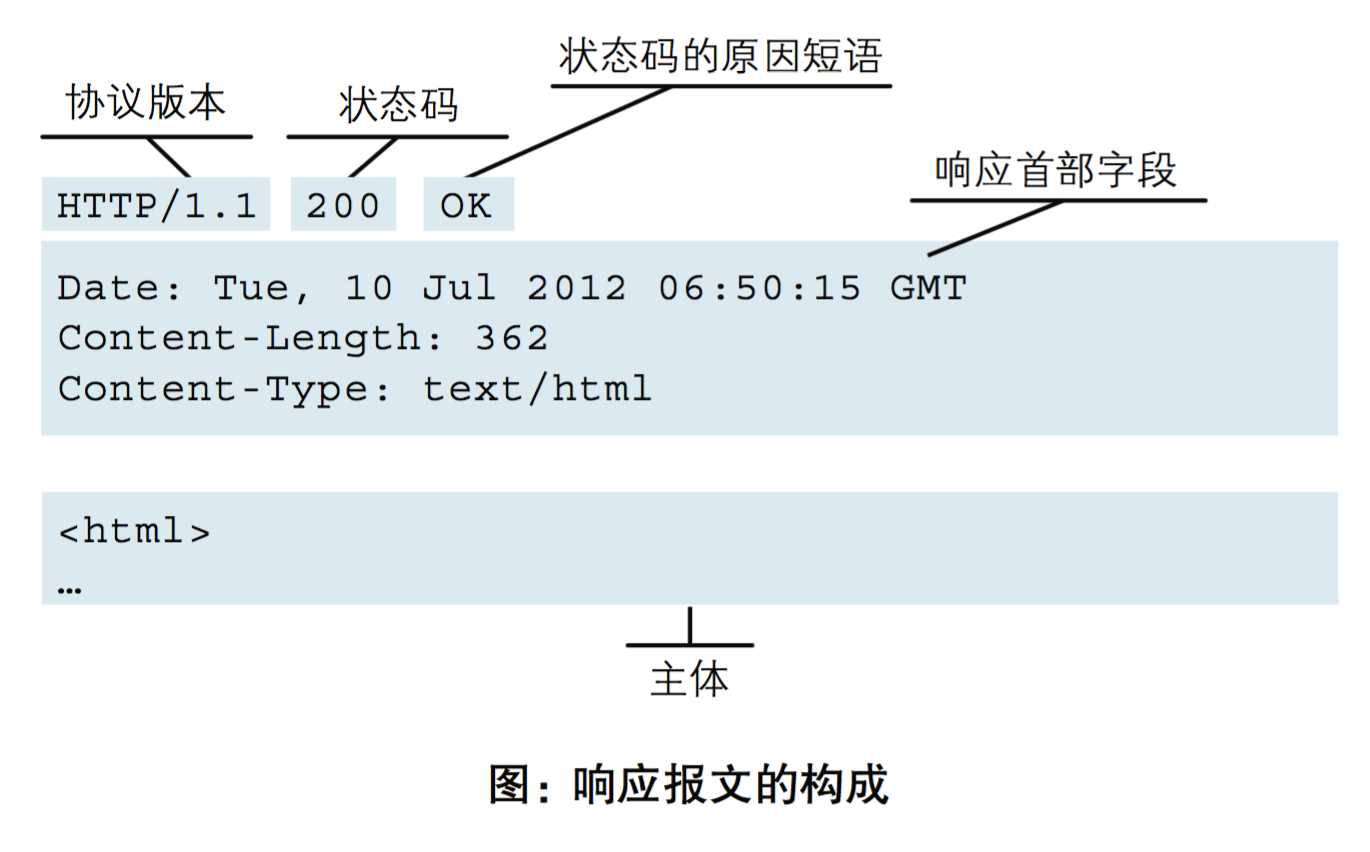
响应协议

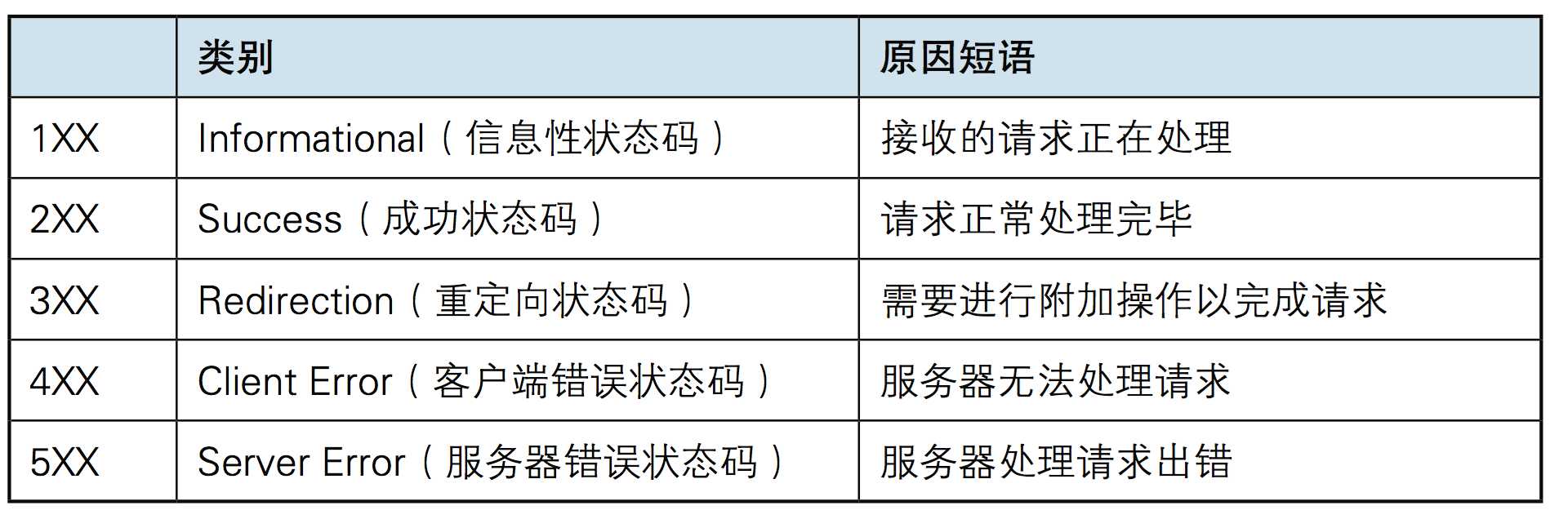
状态码的职 是当客户端向服务器端发送请求时, 返回的请求 结果。借助状态码,用户可以知道服务器端是正常 理了请求,还是出 现了 。状态码如200 OK,以3位数字和原因 成。数字中的 一位指定了响应 别,后两位无分 。响应 别有以5种。

# 客户端 import socket sock = socket.socket() sock.bind((‘127.0.0.1‘, 8080)) sock.listen(5) while 1: print(‘waiting‘) conn, addr = sock.accept() data = conn.recv(1024) print(data) # 请求报文 # b‘GET / HTTP/1.1\r\nHost: 127.0.0.1:8080\r\nConnection: keep-alive\r\nUpgrade-Insecure-Requests: 1\r\nUser-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.92 Safari/537.36\r\nAccept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9\r\nSec-Fetch-Site: none\r\nSec-Fetch-Mode: navigate\r\nSec-Fetch-User: ?1\r\nSec-Fetch-Dest: document\r\nAccept-Encoding: gzip, deflate, br\r\nAccept-Language: zh-CN,zh;q=0.9\r\n\r\n‘ # get请求 请求首行 请求头一个\r\n分开 请求头与请求体之间两个\r\n分开 get请求没有请求体 数据放在url(请求路径)后面 # b‘POST / HTTP/1.1\r\nHost: 127.0.0.1:8080\r\nConnection: keep-alive\r\nContent-Length: 17\r\nCache-Control: max-age=0\r\nUpgrade-Insecure-Requests: 1\r\nOrigin: http://127.0.0.1:8080\r\nContent-Type: application/x-www-form-urlencoded\r\nUser-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.92 Safari/537.36\r\nAccept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9\r\nSec-Fetch-Site: same-origin\r\nSec-Fetch-Mode: navigate\r\nSec-Fetch-User: ?1\r\nSec-Fetch-Dest: document\r\nReferer: http://127.0.0.1:8080/\r\nAccept-Encoding: gzip, deflate, br\r\nAccept-Language: zh-CN,zh;q=0.9\r\n\r\nuser=alex&pwd=123‘ # post请求有请求体 数据放在请求体中 # 请求体可写可不写 with open(‘login.html‘, ‘r‘, encoding=‘utf-8‘) as f: info = f.read() conn.send((‘HTTP/1.1 200 OK \r\n\r\n%s‘ % info).encode(‘utf-8‘)) # 响应报文 响应首行\r\n响应头\r\n\r\n响应体 # 200为状态码 conn.close()
服务端 import socket sock = socket.socket() sock.bind((‘127.0.0.1‘, 8080)) sock.listen(5) while 1: print(‘server waiting...‘) conn, addr = sock.accept() request_data = conn.recv(1024) with open(‘index.html‘, ‘r‘) as f: data = f.read() conn.send(("HTTP/1.1 200 OK\r\n\r\n%s" % data).encode(‘utf-8‘)) conn.close()
注:此博客参考自https://www.cnblogs.com/yuanchenqi/articles/8875623.html
标签:应用层协议 tin int 快速 结果 one for 掌握 mil
原文地址:https://www.cnblogs.com/sxy-blog/p/12983294.html