继续来说编辑器的需求, 前面介绍了拖拽创建节点、以及连线的方法,并加入到了其后的 Qunee 类库,实际应用中需要更多功能,Qunee 的拓扑图编辑器也在逐渐完善,一方面增加多种编辑交互,一方面提供数据导入导出,同时也在摸索编辑器的整体界面设计和前端开发框架 
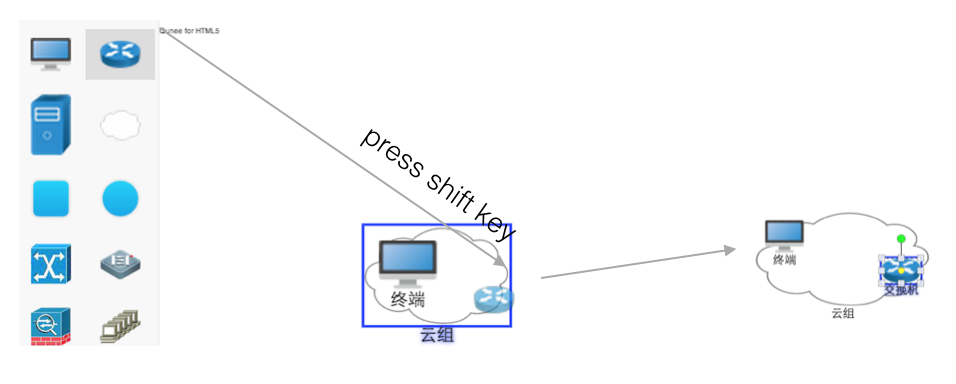
拖拽创建节点
延续之前提供的功能,增加更多可配置选项(可设置节点类型,样式和属性),支持按住shift快捷键,直接拖入到分组内 
新增多种交互模式

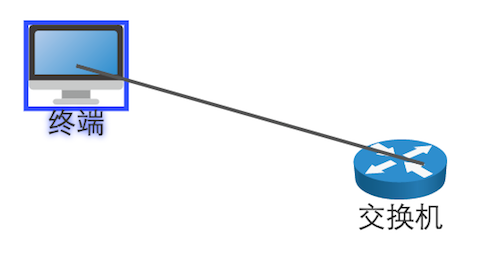
创建连线交互
Q.Consts.INTERACTION_MODE_CREATE_SIMPLE_EDGE = "create.simple.edge"; Q.Consts.INTERACTION_MODE_CREATE_EDGE = "create.edge"; Q.Consts.INTERACTION_MODE_CREATE_SHAPE = "create.shape"; Q.Consts.INTERACTION_MODE_CREATE_LINE = "create.line";
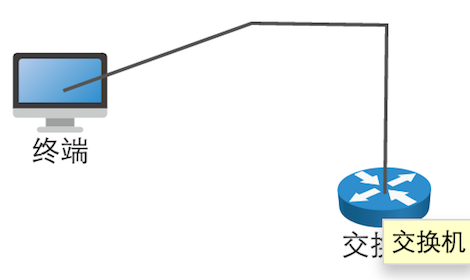
可以直接从一个节点拖拽连接到另一个节点,也可以创建中间拐点的连线
graph.interactionMode = Q.Consts.INTERACTION_MODE_CREATE_EDGE;


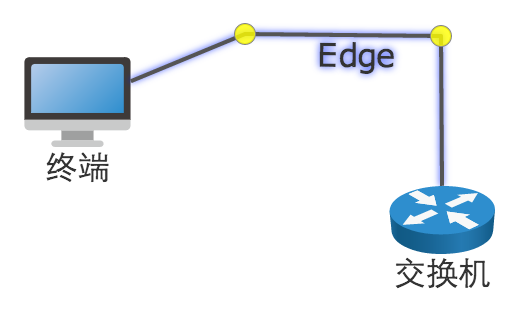
连线编辑
普通模式下,设置 graph 为可编辑,此时点击可编辑的图元进入编辑模式
graph.editable = true; graph.interactionMode = Q.Consts.INTERACTION_MODE_DEFAULT;

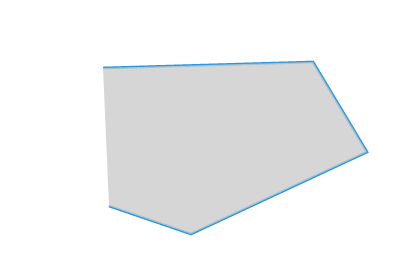
创建多边形
graph.interactionMode = Q.Consts.INTERACTION_MODE_CREATE_SHAPE;

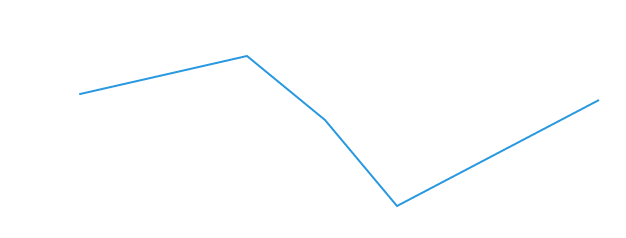
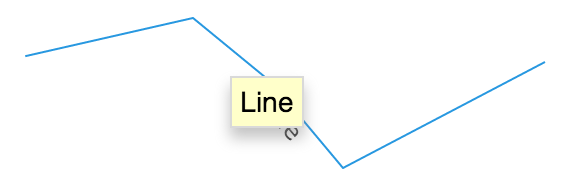
创建多线段
graph.interactionMode = Q.Consts.INTERACTION_MODE_CREATE_LINE;


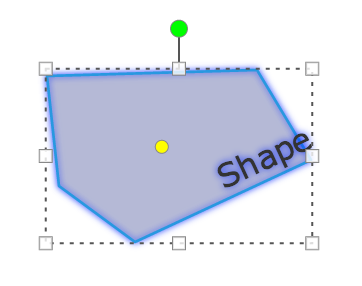
编辑多边形
graph.editable = true; graph.interactionMode = Q.Consts.INTERACTION_MODE_DEFAULT;
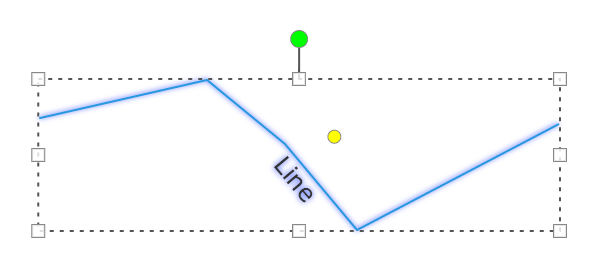
调整宽高
改进了Q.ResizeInteraction 

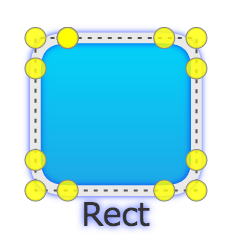
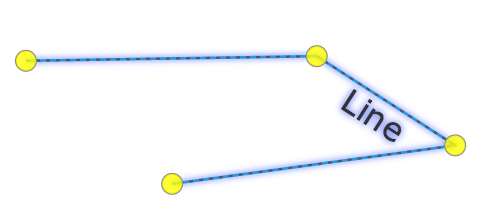
移动拐点
增加了拐点编辑交互器(Q.PointsInteraction),默认编辑状态时,双击多边形进入编辑模式 

右键菜单交互
通过右键菜单(移动平台下可以选择长按),点击在不同类型的图元上,弹出不同的设置菜单项
graph.html.oncontextmenu = function(evt){
Q.stopEvent(evt);
showMenu(evt, graph);
}
graph.addCustomInteraction({
onstart: function (evt) {
menu.hide();
}
});


数据导入导出
通过扩展,实现exportJSON和parseJSON方法,实现对拓扑图的导入导出,便于存储 
