标签:blog http 使用 sp 2014 问题 log 代码 bs
在上一章中,我们给出了整个工具栏设计的核心,使用命令模式,并设计了具体工具类所继承的基类——Command类。从这一章开始我们便正式进入了具体工具类的设计和实现。
放大和缩小工具是最基础的工具之一,其操作分为三种:
a.点击地图,进行放大缩小
b.拉框,进行放大缩小
c.滚轮调控放大缩小
针对这三种操作方式,我们进行了不同的代码逻辑设计。
a.滚轮调控地图放大缩小是一个固定的操作,即使切换到其他操作上时,此操作也应该同样生效。所以,将此功能应该放入到基类Command类中。
b.点击地图时,应该根据工具选择,进行以点击点为中心,将地图放大一个级别或者缩小一个级别。
c.拉框进行地图放大时,根据拉框的大小进行对应的地图级别的放大和缩小。
但是,这里涉及到一个问题,地图的级别是固定的,如果单纯的将四角坐标变成拉框大小,则此时很可能并没有对应此四角坐标的级别。同时,四角坐标不一定一定要设计成拉框的真实大小,有很多系统,其真实的四角坐标是拉框大小再乘以一个固定参数而得,比如1.5倍。
d.拉框进行地图缩小时,有两种思路去实现。一种相对复杂,一种相对简单。同样在下面我们会具体解说。
要了解滴入放大和缩小的原理,我们必须对栅格地图中瓦片的获得以及拼接显示有基本的理解,大家可以回看我在此系列中的第二章到第六章。
这里,我对放大和缩小的核心原理做大致的讲解。
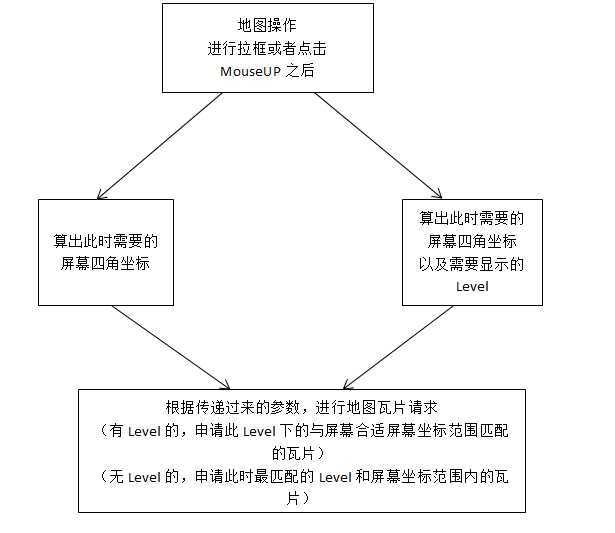
以下是整个操作实现的流程图:

操作分为拉框和点击,根据两种操作可以获得两种参数。针对拉框获得的参数只包括屏幕的地理四角坐标,针对点击获得的参数则包括了屏幕的地理四角坐标以及要显示的级别的。
根据参数的不同,瓦片的请求同样也分为两种请求方式。
针对只有屏幕地理四角坐标的参数,瓦片请求时,会首先算出与此屏幕四角坐标最温和的地图级别是多少,然后从新算出此时的屏幕地理四角坐标以及相关的瓦片的真实范围。
针对屏幕地理四角坐标和显示级别都有的参数,瓦片请求时,会从新算出在此显示级别下,屏幕的地理四角坐标应该是多少,中心点是参数中屏幕四角坐标的中心点。
4.放大功能的设计
在上面我们提到了放大功能设计的两种方式,点击和拉框。
a.点击操作时,以点击点为中心点,给出一个基于此中心点的范围(可以默认加减一个参数即可),然后获得此时的地图级别,如果地图不是最小级别(0),则将此Level减1,便是需要显示的地图级别(注:这里级别越小,比例尺越小,即放大)。
b.拉框操作时,用拉框范围,或者该范围乘以的基数为请求参数中的屏幕地理四角坐标,请求瓦片。
a.点击操作时,与放大操作没有本质区别,只是需要将获得的此时地图级别加1即可。
b.拉框操作时,如上面提到过的问题。这里有两种方式来解决,一种相对难一些,一种相对简单一些。难一点的,需要我们首先得出此时的拉框范围与此时屏幕范围的比值recPercent,然后有两种处理方式:一般的是用此时屏幕范围除以recPercent得到需要的屏幕地理范围;复杂的是用此recPercent做相关的变化然后乘以屏幕地理范围。两种方法本质是一样的。简单的方法,就是把缩小功能的拉框操作设计的与点击时的操作一样即可。
在拉框时,能够将拉框的矩形画出,会使效果美化很多。这里只需要监听几种mouse事件,做出相关逻辑控制即可实现。
在我们重新申请了地图瓦片,改变了屏幕地理四角坐标后,其实是进行了一次地图的刷新的功能。这里,我们需要在完成地图放大和缩小后,抛出一个地图的Zoom事件,这样地图上的矢量图层监听到该事件后,才能做出相关的重绘操作。否则矢量图层将与目前的栅格图层出现叠加错误。
在这一章我们讲解了地图放大和缩小功能的设计和实现,在下一章节中我们开始讨论地图的平移功能的设计和实现。平移功能涉及到我在前面章节中提到过的一个问题,即矢量图层中要素的偏移问题。我们也会专门花一个章节来讲解坐标的偏移问题。此问题的解决原理与之前提到的屏幕坐标和地理坐标转换原理相结合后,能够很好的解决矢量图层中要素图层的显示问题。欢迎大家持续关注。
--欢迎转载,但保留版权,请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/
标签:blog http 使用 sp 2014 问题 log 代码 bs
原文地址:http://www.cnblogs.com/naaoveGIS/p/4082964.html