标签:颜色 编码 mic inf bsp jpg info 没有 alt
在网上可以看到很多颜色透明度与编码的对照图。
但是却没有明确的如何写。
首先,透明度从00-FF,一共256个梯度
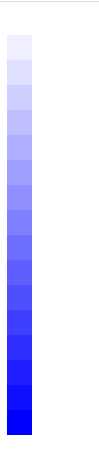
下面以蓝色为例,标准蓝色是#0000FF,透明度加在最后面,即#0000FFXX(XX代表透明度);实际效果如下:
<div style="background:#0000FF00;width:25px;height:25px"></div> <div style="background:#0000FF10;width:25px;height:25px"></div> <div style="background:#0000FF20;width:25px;height:25px"></div> <div style="background:#0000FF30;width:25px;height:25px"></div> <div style="background:#0000FF40;width:25px;height:25px"></div> <div style="background:#0000FF50;width:25px;height:25px"></div> <div style="background:#0000FF60;width:25px;height:25px"></div> <div style="background:#0000FF70;width:25px;height:25px"></div> <div style="background:#0000FF80;width:25px;height:25px"></div> <div style="background:#0000FF90;width:25px;height:25px"></div> <div style="background:#0000FFA0;width:25px;height:25px"></div> <div style="background:#0000FFB0;width:25px;height:25px"></div> <div style="background:#0000FFC0;width:25px;height:25px"></div> <div style="background:#0000FFD0;width:25px;height:25px"></div> <div style="background:#0000FFE0;width:25px;height:25px"></div> <div style="background:#0000FFF0;width:25px;height:25px"></div> <div style="background:#0000FFFF;width:25px;height:25px"></div>

标签:颜色 编码 mic inf bsp jpg info 没有 alt
原文地址:https://www.cnblogs.com/h-jianghai/p/12985384.html