一个新的API出来了。HTML5 (很快)将支持用户设备振动。这明显是很有趣的事情,比如它可以用户触发提醒,提升游戏体验,以及其他各种好玩的事情,例如通过振动发送摩斯代码。
到目前为止,Chrome(以及其他Android浏览器)要使用位置信息、摄像头、地址簿等资源必须申请权限。这是一种安全措施防止你的个人信息在未授权的情况下泄露。
而现在使用HTML5振动API并不会在屏幕上触发警告。因为一般认为用这个功能几乎没有危害,毕竟在现实中它能干的坏事无非是持续消耗电量。事实就是这样简单吗?我不敢肯定。
邪念
我们都看过那种无耻的广告做得跟Windows弹出窗一模一样,它们通常发出一个正当的系统请求:更新Java或类似的。
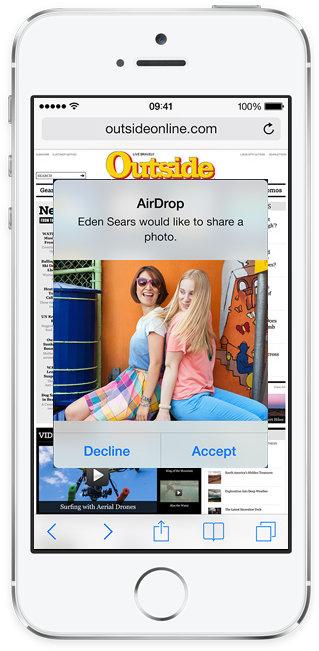
假如一个恶意网页弹出一个虚假的系统提示并同时振动,你有多大的信心能区分一个合法的弹出框和一个png图片?毕竟手机振动了,你就会认为它是真实的系统提示。
(图1)
这时候你是收到了一个“空投”炸弹,还是说网页在跟你开个小玩笑?
页面广告自动播放声音本来就很烦人了。自动振动跟它比起来毫不逊色。回想一下你在满屏幕搜索那个推销保险的广告。
目前振动的强度还不能控制,只能控制持续时间。当然通过构造恶意代码去突破没打补丁的浏览器也不是不可能的,甚至可以让电机持续高负荷运转直到损坏。
虚假来电
如果与HTML5 Audio一起使用,完全可以创建一个很真实的虚假”来电“,既有振动也有铃声。一旦”接听“,页面就可以播放一段音频:”喂,尽快回打给我,我的号码是“一个吸费号码”。接下来还可以使用URI自动打开拨号界面。
(图2)
你能告诉我上面说的是真实的来电吗?如果你够仔细或许会发现。但如果页面正在播放你的默认铃声,然后设备还在振动,这时你就很可能迷糊。如果和WebRTC呼叫绑定,那实际上你看到的就是一个精心构造的骗局。
视频演示
本文作者还录了一段视频,放在Youtube上了。http://www.youtube.com/watch?v=VqsRya3ZNoE
源代码
下面是一个很基本的例子,你可以在手机上试验一下。(或点击这里看示例)
<body>
<script type="text/javascript">
navigator.vibrate = navigator.vibrate ||
navigator.webkitVibrate ||
navigator.mozVibrate ||
navigator.msVibrate;
navigator.vibrate([1000, 500, 1000, 500, 1000, 500, 1000, 500, 1000, 500, 1000, 500, 1000, 500]);
</script>
<img width="100%" src="phone.png" onclick="window.location.href=‘tel:09098790815‘;" />
<audio autoplay="autoplay">
<source src="ring.mp3" />
</audio>
</body>
目前只有Android平台的Firefox支持,但毫无疑问其他浏览器将会跟进。
提示
Firefox是Andriod平台上唯一支持振动的。其他的比如三星浏览器,Chrome或者Opera都不支持。Iphone也不支持。Windows Phone或黑莓根本没人在乎的,所以我就不测试了。
当页面使用振动API的时候,Firefox目前并不会申请权限。
你认为浏览器在振动前是否应该有警告?还是说这种风险太低?我想这要看那些骗子公司是否会利用这一点了,或者要看用户是否反对了。
更新: 感谢Reddit和HackerNews上面的评论,BB10似乎也支持振动API,Windows Phone不支持。