- 块级元素(block-level)和行内元素(inline-level)
(1)差异:
- 块级元素能包含行内元素和块级元素,行内元素只能包含行内元素和文本内容
- 块级元素可以占据一整行,行内元素只能占据内容的宽度
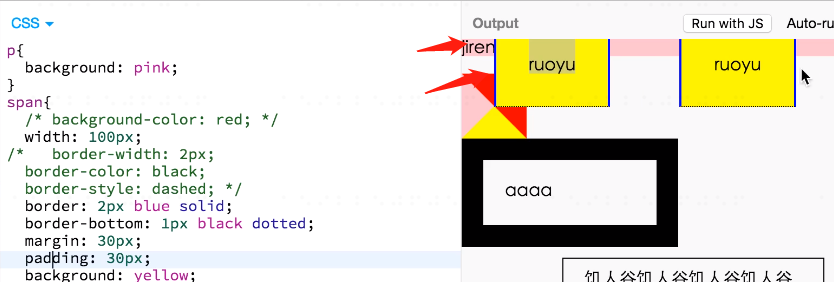
- 块级元素可以设置宽高margin,padding,行内元素不能设置宽高,设置上下margin和padding不生效,左右的margin和padding生效。(在设置背景颜色,border显示的情况下,padding和margin视觉上会被撑开,但实际的占用位置是不变的)
(2)常用的块级元素
div h1 h2 h3 h4 h5 h6 p form pre
table tr th td ol li ul dl dd dt(3)常用的行内元素
em strong span img a button label
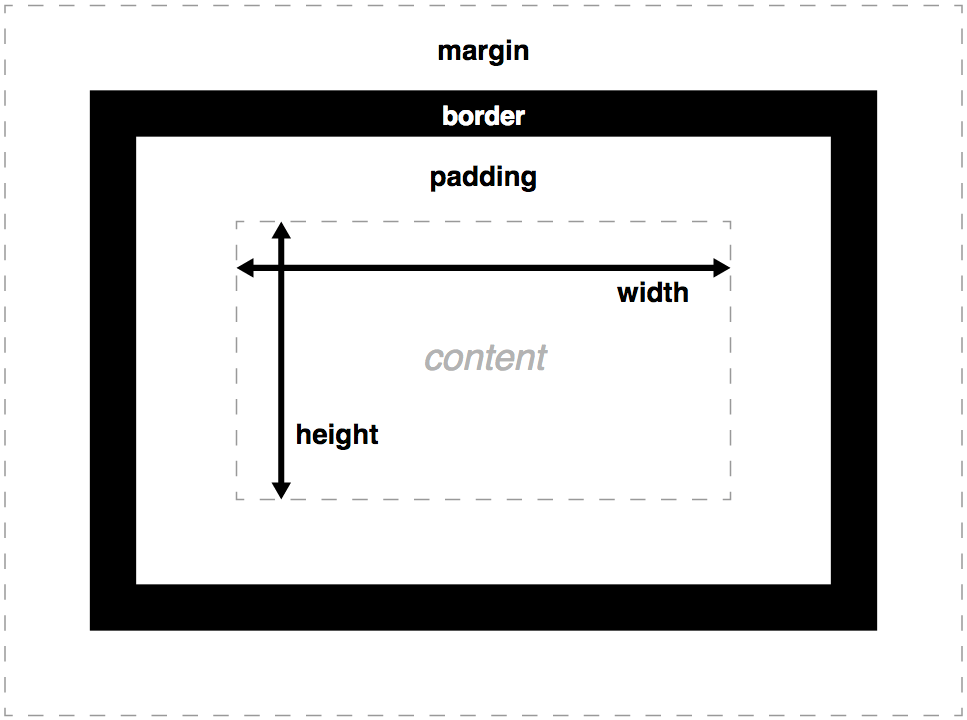
select input textarea code2.盒模型
盒模型内容的width、height、padding内边距、border、margin外边距。
3.宽高width/height
对行内元素不生效,只对块级元素生效
.box{
background-color:red;
width:100px;
height:20px;
}4.边框 border
(1)border主要参数:
1、width 2、样式(样式有直线solid、圆点dotted、短直线dashed) 3、颜色
//例子1
.list {
border: 1px solid #ddd;
}//例子2利用border画三角形
.triangle {
width: 0;
height: 0;
border-top: 100px solid deepskyblue;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
border-bottom:100px solid transparent;// transparent让边框透明
}demo:链接描述
(2)边框倒圆角border-radius
.control {
width:100px;
height:100px;
border-radius: 4px 10px 8px 5px;
//分别代表的左上、右上、右下、左下的倒圆角直径
//可以用百分比做radius的参数
// border-radius:50%或者倒圆角直径大于半径,就可以得到圆
}5.内边距padding
padding:10px 20px 30px 5px;
//分别代表的左上、右上、右下、左下的内边距宽度
//可以简写成上下10px,左右20px;
padding:10px 20px;
6.外边距margin
(1)基本用法
margin:10px 20px 30px 5px;
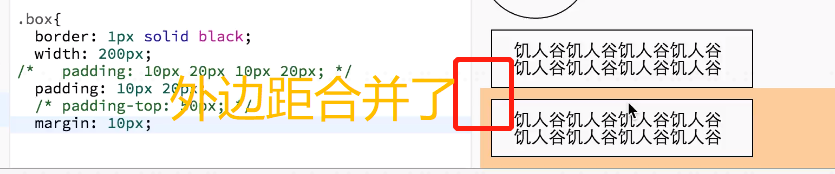
//分别代表的左上、右上、右下、左下的外边距宽度(2)外边距合并
(3)块级元素的自动居中
margin:0 auto;//相当于左右外边距距离相等,就居中了7.去除浏览器默认的样式
*{
margin:0;
padding:0;
}8.display 指定用于元素的呈现框的类型
块级:block list -item table
行内:inline inline-block inline-table
- none 不显示元素。
- block 显示为块状元素。
- inline 显示为行内元素
- inline-block 显示为行内块,创建一个 BFC
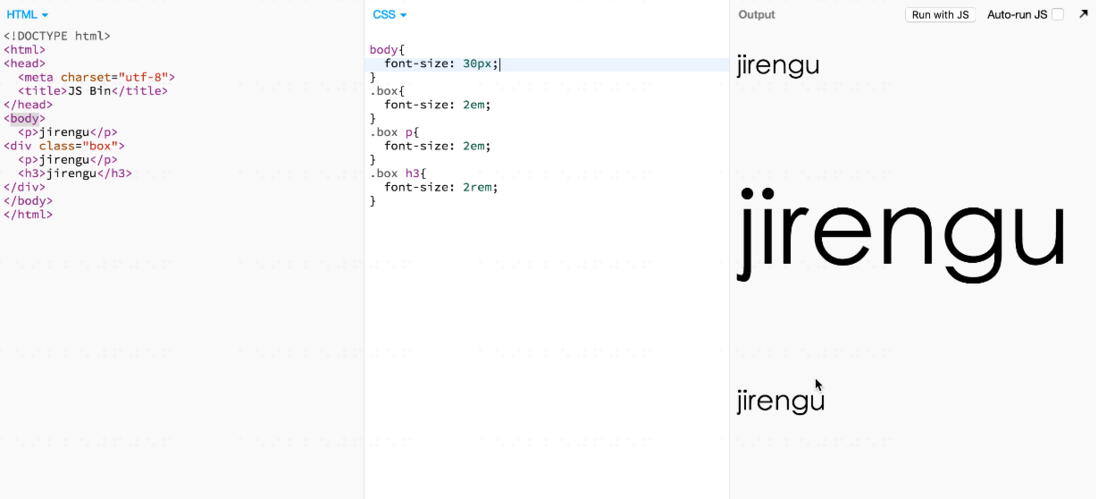
9.font
font-size:30px 字体大小
chrome 的最小字体是16px,
font-weight:文字粗度(regular默认 bold粗体)
font-family:字体
line-height:行高
p {
font:12px/1.5 "Source Han Sans", Helvetica, Arial, sans-serif;
}10.文本
(1)text-align
text-align 属性用于设置文字对齐方式。
- left 左对齐
- right 右对齐
- center 居中,当设置在图片的父元素上时,可以使图片居中
- justify 两端对齐
(2)text-indent 首行缩进距离
p {
text-indent: 2em; /* 文章的每一段空两格开头 */
}(3)text-docoration 用于设置文字划线样式
- text-docoration:none 取消划线
- text-docoration:underline 下划线
- text-docoration:overline 上划线
- text-docoration:line-through 中划线
(4)text-transform 属性用于改变字母的大小写。
- text-transform:none 取消转换效果
- text-transform:uppercase 转为大写
- text-transform:lowercase 转为小写
- text-transform:capitalize 转为首字母大写
(5)letter-spacing
letter-spacing 属性用于设置文字/字母的间距。
(6)word-spacing
属性用于设置单词/字的间距
11.文本超出省略
demo:链接描述
.card >h3{
white-space:nowrap;//空白字符:文本不折行
overflow:hidden; //超出部分隐藏
text-overflow:ellipsis;//文本超出的地方,添加省略号
}12.颜色color
单词:red blue black pink
16进制:#fff #000 #0f0 #eee #333 #666 #f034ec
所有颜色都可以由红绿蓝三种颜色混合而成,就把每个基色分成255份,按照16进制来展示。两个相同的字母是可以省略的,故#fffffff可以写成#fff。
rgb(255,255,255)分别代表是red green blue
rgba(255,255,255,0.5)分别代表是red green blue 透明度(0为透明,1不透明)
#000为黑色
#fff为白色
其他3个字母相同基本是灰色,不同深浅的灰色
13.单位
px:固定单位,像素点之意
em:相对单位,相对于父元素大小
rem:相对单位,相对于html根元素大小
vm:相对单位,1vm相对屏幕宽度的1%,但兼容性很差
14.a链接样式
- (1)设置颜色
a链接的颜色是不能继承的,不能通过给父元素设置颜色,继承给a链接。
a链接的颜色只能通过选择a链接直接设置
a{
color:red;}- 取消a链接下划线
a{ text-decoration:none;}15.取消ul中li前面的.
li{ list-style:none;}16.隐藏元素
opacity:0 整体透明度为0
visibility:hidden; 隐藏,但还占用位置
display:none; 消失,不占用位置
rgba(255,255,255,0) 只是背景色透明