- 前端编码规范之:Git使用规范
- 前端编码规范之:样式(scss)编码规范
- 前端编码规范之:HTML结构规范
- 前端编码规范之:Vue最佳实践
- 前端编码规范之:Javascript编码规范
css/scss命名的原则是:通俗易懂,尽量保持不重复(冲突),尽量不要用id。
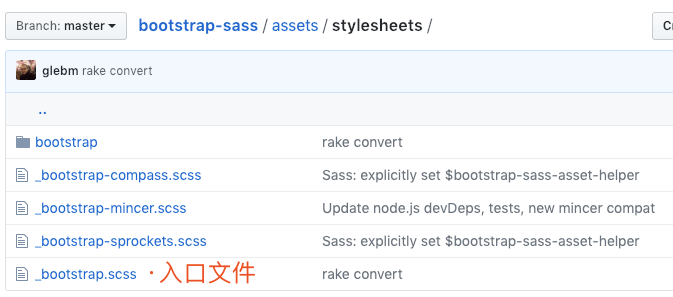
我比较推崇bootstrap的样式目录结构,class命名方式。推荐bootstrap样式框架的编码规范,同时结合BEM命名规范,灵活使用。
class 命名
-
class名称中只能出现小写字符和破折号(dashe)(不是下划线,也不是驼峰命名法)。破折号应当用于相关 class 的命名(类似于命名空间)(例如,.btn 和 .btn-danger)。 - 避免过度任意的简写。.btn 代表 button,但是 .s 不能表达任何意思。
-
class名称应当尽可能短,并且意义明确。 - 使用有意义的名称。使用有组织的或目的明确的名称,不要使用表现形式(presentational)的名称。
- 基于最近的父
class或基本(base) class 作为新 class 的前缀。 - 使用
.js-*class 来标识行为(与样式相对),并且不要将这些 class 包含到 CSS 文件中。 - 在为 Sass 和 Less 变量命名是也可以参考上面列出的各项规范。
/* Bad example */
.t { ... }
.red { ... }
.header { ... }
/* Good example */
.tweet { ... }
.important { ... }
.tweet-header { ... }代码组织
以组件为单位组织代码段。
制定一致的注释规范。
使用一致的空白符将代码分隔成块,这样利于扫描较大的文档。
如果使用了多个 CSS 文件,将其按照组件而非页面的形式分拆,因为页面会被重组,而组件只会被移动。
可以把bootstrap-sass目录结构 clone下来,研究一番。
什么是BEM
命名约定的模式如下:
.block{}
.block__element{}
.block--modifier{} .block 代表了更高级别的抽象或组件。.block__element 代表.block的后代,用于形成一个完整的.block的整体。.block--modifier代表.block的不同状态或不同版本。
BEM命名规范
BEM的关键是,可以获得更多的描述和更加清晰的结构,从其名字可以知道某个标记的含义。于是,通过查看 HTML 代码中的 class 属性,就能知道元素之间的关联。
思考
总的来说,BEM使用应该适量,适用于模块化的html结构。不能全篇使用,会导致class命名冗余。
我觉得应该避免出现出现这种方式,用预处理器拼接出来的class名称,会生成.article__body__xxx__xxx。在维护代码的时候,定位代码及其不方便。
规范也要进化,适合的才是最好的。
~而且,一般来说会使用通过 LESS/SASS 等预处理器语言来编写 CSS,利用其语言特性书写起来要简单很多。~
.article {
max-width: 1200px;
&__body {
padding: 20px;
}
&__button {
padding: 5px 8px;
&--primary {background: blue;}
&--success {background: green;}
}
}