标签:网站 文本格式 com byte 参考 cookie 转发 发送 支持
开始复习网络基础了,这个是真学了又忘,忘了又学
超文本传输协议,规范了浏览器和服务器的数据交互,其是基于TCP协议进行连接的,而传输的内容就是HTTP
浏览器即客户端发送的HTTP我们称之为请求报文,反之叫响应报文
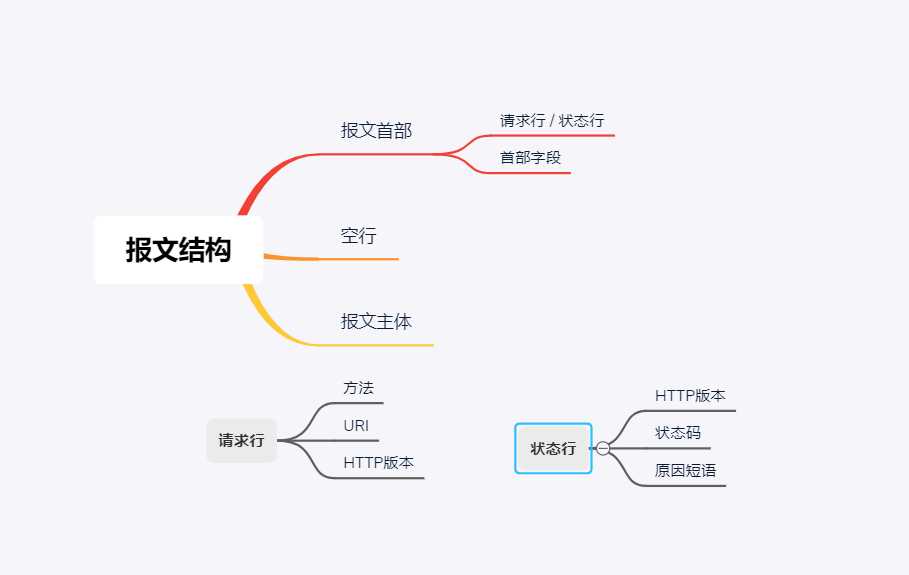
报文首部 + 空行 + 报文主体

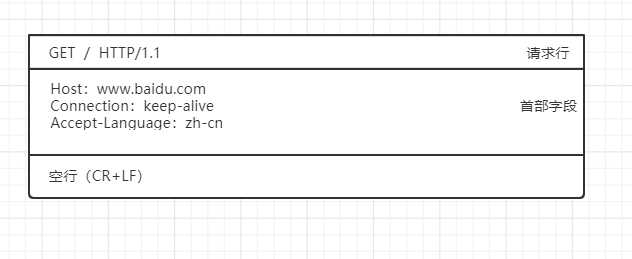
请求报文的组成:报文首部(请求方法、请求URI、协议版本、首部字段)、空行、报文主体

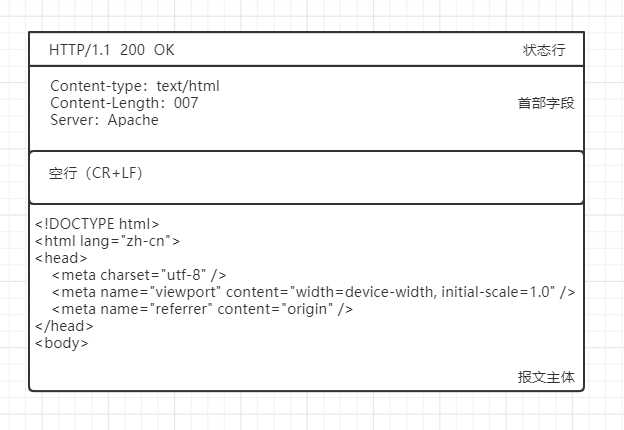
响应报文的组成:报文首部(协议版本、状态码、原因短语、首部字段)、空行、内容实体

请求方法用于告知服务器的意图
GET与POST的区别
GET:
获取资源
请求参数附加在url后面,且有长度限制
POST:
传输实体主体
请求信息放入请求体里面,没有长度限制
有两个TCP包,先发送请求头,待响应100 continue后才发送请数据
URI统一资源标识符、URL统一资源定位符,URI包含URL。URL是我们常用的Web的网页地址,而RUI是任何不止于Web的唯一标识,比如身份证、UUID等
URI格式:
http://root:pwd@www.baidu.com:80/dir/index.html?search=test#ch1
协议 :// 认证信息 @ 服务器地址 : 端口号 / 文件路径 ? 查询参数 # 位置标识符
常见的HTTP协议版本有 1.0 / 1.1 / 2.0 其区别如下:
负责表示客户端HTTP请求的返回结果,以三位数字和原因短语组成,类别如下:
| 类别 | 原因短语 | |
|---|---|---|
| 1XX | 信息性 | 请求正在处理 |
| 2XX | 成功 | 请求正常处理完毕 |
| 3XX | 重定向 | 需要附加操作以完成请求 |
| 4XX | 客户端错误 | 服务器无法处理请求 |
| 5XX | 服务器错误 | 服务器处理请求错误 |
常见的状态码:
101:切换协议
200:请求成功且返回
204:请求成功无返回
206:范围请求
301:永久重定向
302:临时重定向(常用)
303:存在另外URI,希望用GET方法
400:请求语法错误
401:未认证
403:无权限
404:无此资源
405:不支持该请求方法
500:服务器内部错误
503:服务器繁忙
给浏览器或服务器提供报文主体大小、使用语言、认证信息等。其分类如下:
Connection:update 、 Connection:keep-alive
利用JavaScript和DOM操作,局部Web页面更新,响应中减少了传输的数据,但并未突破瓶颈
通过延迟应答(挂起响应)模拟服务器向客户端推送消息,需要连接时长变长,但并未突破瓶颈
没完全改写HTTP协议,而是在应用层和传输层之间通过新的会话层形式运行。可多路复用、请求优先级、压缩首部、推送、服务器提示功能
突破了瓶颈,但SPDY只是单个域名的多路复用(只对当前网站适用),若请求其他网站则不适用,没有盛行
使用HTTP协议就无法完全消除瓶颈,那么只能使用另外的协议了----WebSokcet使用全双工通信,突破瓶颈
一旦建立WebSocket通信,后面都使用这个专用的协议,但由于其使用HTTP来升级协议,那么发起连接的还是客户端,升级协议后就没有区分了
WebSocket特点:推送功能、减少通信量
过程:建立HTTP连接后(TCP三次握手),需要再进行一次升级协议(HTTP字段),成功后使用WebSocket的独立数据帧(所以WebSocket使用到了TCP、HTTP的功能)
参考
《图解HTTP》
标签:网站 文本格式 com byte 参考 cookie 转发 发送 支持
原文地址:https://www.cnblogs.com/Howlet/p/13022300.html