标签:Servle relative instance input ges tle link 目的 配置



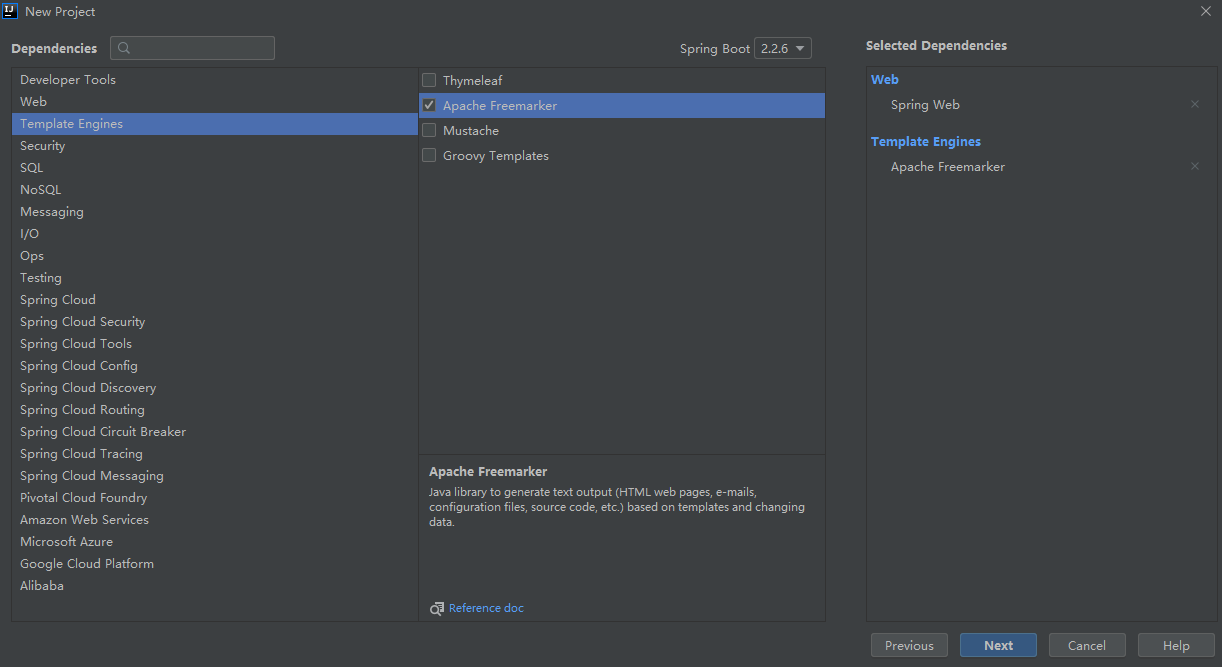
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.2.6.RELEASE</version> <relativePath/> <!-- lookup parent from repository --> </parent> <groupId>org.ouyuhsan</groupId> <artifactId>spring-boot-web-upload</artifactId> <version>0.0.1-SNAPSHOT</version> <name>spring-boot-web-upload</name> <description>Demo project for Spring Boot</description> <properties> <java.version>1.8</java.version> </properties> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-freemarker</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> <exclusions> <exclusion> <groupId>org.junit.vintage</groupId> <artifactId>junit-vintage-engine</artifactId> </exclusion> </exclusions> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build> </project>
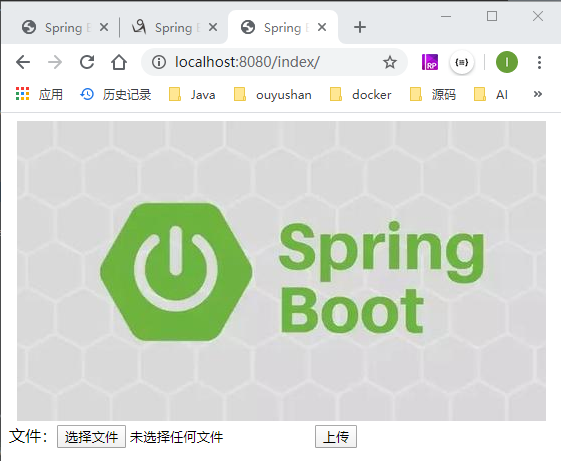
<!DOCTYPE html> <html> <head lang="en"> <title>Spring Boot Demo - FreeMarker</title> <link href="/css/index.css" rel="stylesheet" /> </head> <body> <div style="text-align: center;"> <img src="/images/springboot.jpg" /> </div> <form method="POST" enctype="multipart/form-data" action="/file/upload"> 文件:<input type="file" name="file" /> <input type="submit" value="上传" /> </form> <script type="text/javascript" src="/webjars/jquery/3.3.1/jquery.min.js"></script> <script> $(function(){ $(‘#title‘).click(function(){ alert(‘点击了‘); }); }) </script> </body> </html>
h1{color: blue;}
spring.freemarker.template-loader-path=classpath:/templates
spring.freemarker.suffix=.ftl
# Multipart
spring.servlet.multipart.enabled=true
spring.servlet.multipart.max-file-size=2MB
spring.servlet.multipart.max-request-size=10MB


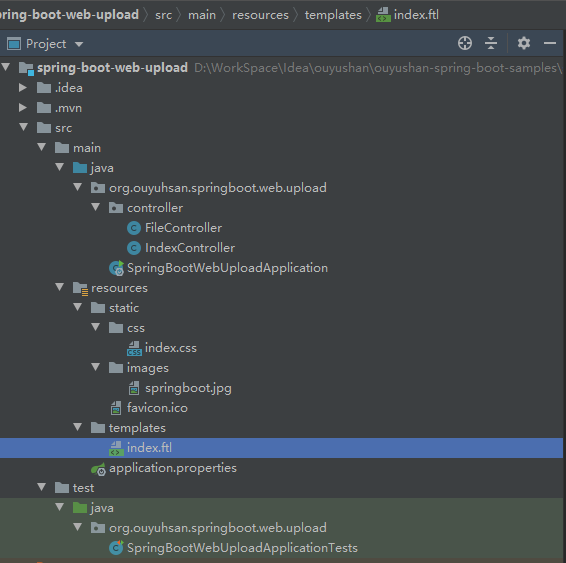
Spring boot Sample 012之spring-boot-web-upload
标签:Servle relative instance input ges tle link 目的 配置
原文地址:https://www.cnblogs.com/ouyushan/p/13029788.html