标签:一个 child 使用 限制 结合 src inf img 偶数
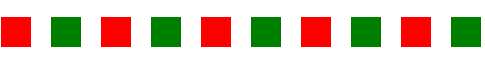
一、选择列表中的偶数标签 :nth-child(2n)

二、选择列表中的奇数标签 :nth-child(2n-1)

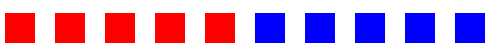
三、选择从第6个开始的,直到最后:nth-child(n+6)

四、选择第1个到第6个 :nth-child(-n+6)

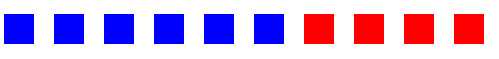
一、两者结合使用,可以限制选择某一个范围,选择第6个到第9个 :nth-child(n+6):nth-child(-n+9)

标签:一个 child 使用 限制 结合 src inf img 偶数
原文地址:https://www.cnblogs.com/liweitao/p/13030445.html