标签:有一个 王老师 nbsp 链式 code mic teacher 就是 查找
可以这么理解
(1).所有的引用类型都有一个 _proto_ (隐式原型)属性,属性值是一个普通的对象
(2).所有的函数都有一个prototype(显示原型)属性,属性值是一个普通的对象
(3).所有引用类型都有一个constructor(构造函数)属性,该属性(是一个指针)指向它的构造函数
(4).所有引用类型的 _proto_ 属性指向它构造函数的prototype
总的来说
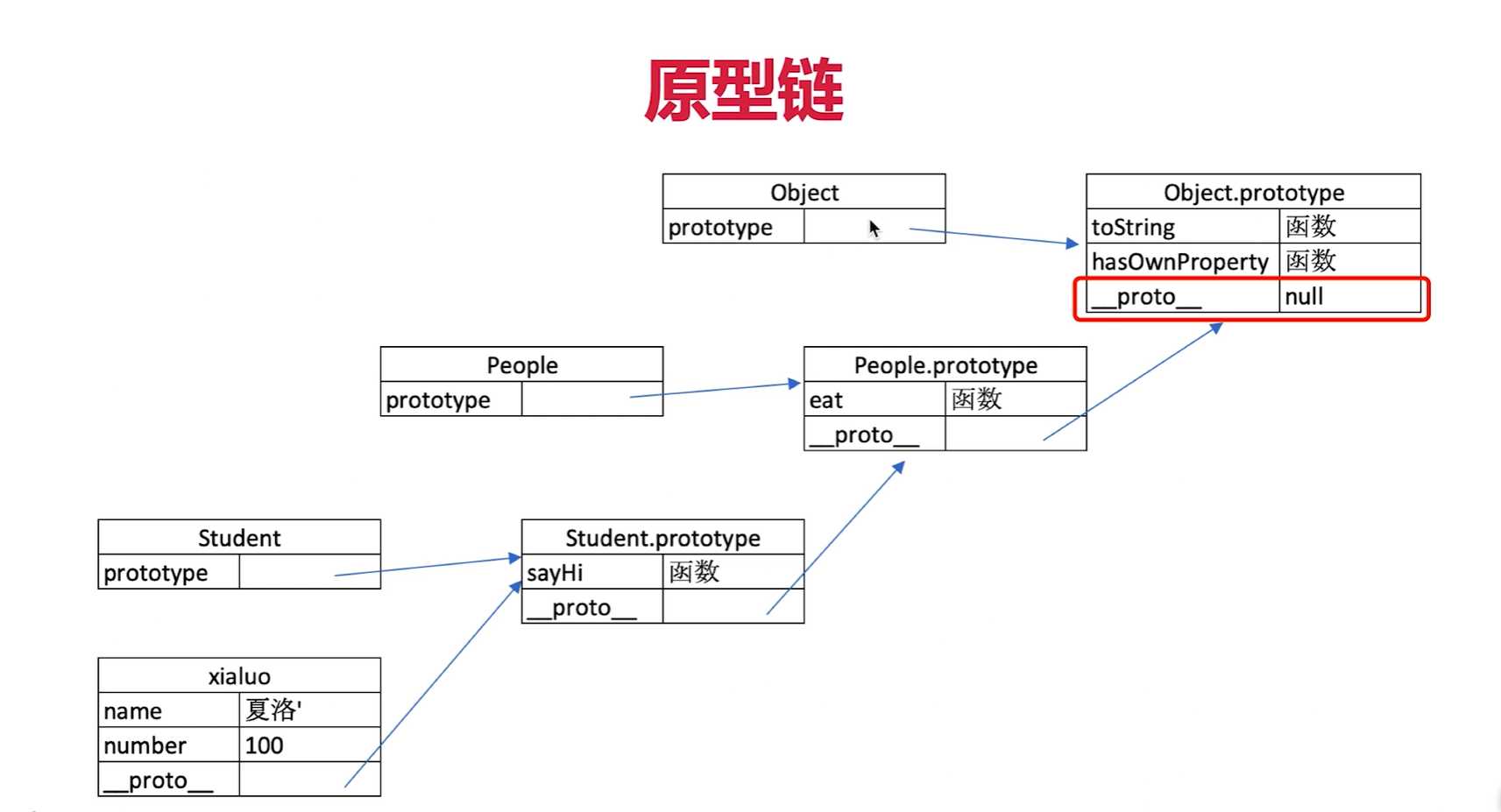
当一个对象调用自身不存在的属性或者方法的时候,会先去它的_proto_上查找,
也就是它的构造函数的prototype,
如果没有找到,
就会去它构造函数的prototype的_proto_指向的上一级函数的prototype去找(这里就是Object.prototype),
如果还找不到 ,
最后为null,这种一层一层向上查找的关系形成了一种链式结构,就叫原型链
其实就是对象的_proto_(隐式原型) == 构造函数(父级)的 prototype
而构造函数也有自己的_proto_
js代码
// 父类
class People {
constructor(name) {
this.name = name
}
eat() {
console.log(`${this.name} eat something`)
}
}
// 子类
class Student extends People {
constructor(name, number) {
super(name)
this.number = number
}
sayHi() {
console.log(`姓名 ${this.name} 学号 ${this.number}`)
}
}
// 子类
class Teacher extends People {
constructor(name, major) {
super(name)
this.major = major
}
teach() {
console.log(`${this.name} 教授 ${this.major}`)
}
}
// 实例
const xialuo = new Student(‘夏洛‘, 100)
console.log(xialuo.name)
console.log(xialuo.number)
xialuo.sayHi()
xialuo.eat()
// 实例
const wanglaoshi = new Teacher(‘王老师‘, ‘语文‘)
console.log(wanglaoshi.name)
console.log(wanglaoshi.major)
wanglaoshi.teach()
wanglaoshi.eat()
标签:有一个 王老师 nbsp 链式 code mic teacher 就是 查找
原文地址:https://www.cnblogs.com/yuwen1995/p/13032894.html