溢流(Overflow )
? auto:如果内容太多,那么超出盒子大小的内容会被隐藏,滚动条显示出来,从而可以让用户滚动看到所有内容。
? hidden:如果内容太多,那么超出盒子大小的内容被隐藏了。
? visible:如果内容太多,超出盒子大小的内容显示在盒子之外(这通常是默认的行为)。
背景剪裁 (Background clip)
border-box 默认值。背景绘制在边框方框内(剪切成边框方框)。
padding-box 背景绘制在衬距方框内(剪切成衬距方框)。
content-box 背景绘制在内容方框内(剪切成内容方框)。
设置宽和高的约束
如果想通过设置将一个布局的外层容器的宽度设置为百分比,从而让布局的宽度变得灵活,不过又不想让它变得太宽或者太窄, 给布局一个最大和最小宽度约束即可
width: 70%;
max-width: 1280px;
min-width: 480px;
可以将应用这段代码的容器在它的父容器内居中:
margin: 0 auto;当父容器在最小和最大宽度限制内时,它将填满整个视口宽度;当父容器超过1280px宽度时,布局将保持在1280px宽,并开始在可用空间内居中。 当宽度低于480px时,视口将小于容器,您必须滚动才能看得到完全的内容。
控制图像大小
图像会引起一个问题——起初它的显示正常,但当容器变得比图像更窄时,图像开始溢流容器(因为它是一个固定的宽度)。 要应对这类图像的问题,我们可以在其上设置以下声明:
display: block;
margin: 0 auto;
max-width: 100%;
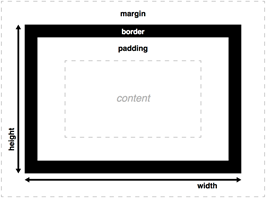
完全改变盒模型 box-sizing: border-box;
宽度和高度等于通过CSS设置在 content 的宽度和高度。 padding 和 border 并没有添加到总宽度和高度上; 反而,他们占用一些内容的空间,使内容更小.
常见的display的类型
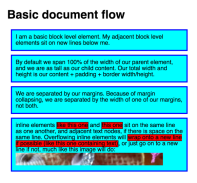
? 块盒(block box)是被定义为堆放在其它盒子之上的盒子(即盒子之前以及之后的内容出现在不同的行上),并且可以给它设置高度和宽度。上面所述的整个盒模型都适用于块盒。
? 行内盒(inline box)与块盒相反:它跟随文档的文本流堆放(即,它会与周围的文本和其它行内元素出现在同一行,并且其内容会像段落中的文本行一样,随着文本流换行)。宽度和高度设置对行内盒无效;在行内盒上的所有内边距、外边距和边界设置会改变周围文本的位置,但是不会影响周围块盒的位置。
? 行内块盒(inline-block box)介于前两者之间: 它会像行内盒一样,跟随周围的文本流堆放,不会在其前后创建换行;不过,它可以像块盒一样,使用宽度和高度设置大小,并且维护其块完整性 — 它不会跨段落行换行(对于一行文本容纳不下的行内盒,会落到第二行上,因为第一行上没有足够的空间容纳它,并且不会跨两行换行)。
块级元素默认设置为?display: block;?,行内元素默认设置为?display: inline;?。
display: table?— 允许你像处理table布局那样处理非table元素,而不是滥用HTML的<table>标签来达到同样的目的。
display: flex?— 允许你处理一些困扰CSS已久的一些传统布局问题,例如布置一系列弹性等宽容器或者垂直居中内容。
display: grid?— 给出一种简单实现CSS网格系统的方式,而在传统上它依赖于一些棘手难以处理的CSS网格框架
背景颜色 ?background-color
大多数元素的默认背景颜色不是white?(白色,这可能如你所料) 而是transparent(透明)
背景位置:background-position?
该空间指定了图像的水平(x)和垂直(y)坐标。图像的左上角是原点(0,0)。
该属性可以接受许多不同的值类型:
像px这样的绝对值——比如?background-position: 200px 25px.
像rems 这样的相对值——比如?background-position: 20rem 2.5rem.
百分比 ——比如?background-position: 90% 25%.
关键字——比如?background-position: right center. 这两个值是直观的,可以分别取值比如?left,center,?right和?top,center,?bottom。
如果只指定一个值,那么该值将被假定为水平值,而垂直值将默认为center
背景图像:渐变
线性渐变是通过linear-gradient()函数传入的,它是一个background-image属性的值。函数至少需要用逗号分隔的三个参数——背景中渐变的方向[可以使用关键字来指定方向 (to bottom,to right,?to bottom right等), 或角度值 (0deg相当于?to top,90deg?相当于?to right,直到?360deg,它再次相当于?to top?)。],开始的颜色和结尾的颜色。
div {
background-image: linear-gradient(to bottom, orange, yellow);
}背景附着 background-attachment
scroll: 这将把背景修改为页面视图,因此它将在页面滚动时滚动。注意,我们说的是视图,而不是元素——如果滚动实际的背景设置的元素,而不是页面,背景不会滚动。
fixed: 这可以在页面的位置上固定背景,所以当页面滚动时,它不会滚动,不管你是滚动页面还是背景设置的元素,它都会保持在相同的位置。
local:这个值后来被添加了(它只在Internet Explorer 9+中得到支持,而其他的则在IE4+中得到支持),因为scroll值相当混乱,并且在许多情况下并没有真正做您想要的事情。 ?local?值将背景设置为它所设置的元素的背景,因此当滚动元素时,背景会随之滚动。
多个背景
div {
background: url(image.png) no-repeat 99% center,
url(background-tile.png),
linear-gradient(to bottom, yellow, #dddd00 50%, orange);
background-color: yellow;
}可以将多个值放入到普通写法的?background-*属性中,比如:
background-image: url(image.png), url(background-tile.png);
background-repeat: no-repeat, repeat;边界
当没有明确设置值时,边界会默认使用文本的颜色,宽度为3px。
边界半径?border-radius
如果需要兼容旧的浏览器——border-radius?只支持Internet Explorer 9以上。
可以创建椭圆形角(x半径与y半径不同)。两个不同的半径用正斜杠(/)分隔
border-radius: 10px / 20px;
border-radius: 10px 30px / 20px 40px;盒子阴影
text-shadow属性,它允许将一个或多个阴影应用到元素的文本上。对于盒子来说,存在一个等价的属性——box-shadow允许将一个或多个阴影应用到一个实际的元素盒子中。
只有在IE9+(IE9及更新版本)中可用
box-shadow属性值中有4个项:
1.第一个长度值是水平偏移量(horizontal offset?)——即向右的距离,阴影被从原始的框中偏移(如果值为负的话则为左)。
2.第二个长度值是垂直偏移量(vertical offset)——即阴影从原始盒子中向下偏移的距离(或向上,如果值为负)。
3.第三个长度的值是模糊半径(blur radius)——在阴影中应用的模糊度。
4.颜色值是阴影的基本颜色(base color)。
与text-shadow不同,box-shadow有一个inset关键字可用——把它放在一个影子声明的开始,使它变成一个内部阴影,而不是一个外部阴影。
background-image: linear-gradient(to bottom right, #777, #ddd);Filters(过滤器)
过滤器可以应用在任何元素上,块元素(block)或者行内元素(inline)——你只需要使用filter属性,并且给他一个特定的过滤函数的值。它们作用于盒(box)内内容(content)的确切形状,而不仅仅将盒子本身作为一个大的块。
多列浮动布局
两列布局
body {
width: 90%;
max-width: 900px;
margin: 0 auto;}div:nth-of-type(1) {
width: 48%;}
div:nth-of-type(2) {
width: 48%;}
div:nth-of-type(1) {
width: 48%;
float: left;}
div:nth-of-type(2) {
width: 48%;
float: right;}清除浮动
<footer>
<p>©2016 your imagination. This isn‘t really copyright, this is a mockery of the very concept. Use as you wish.</p></footer>
footer {
clear: both;}clear 可以取三个值:
1.left:停止任何活动的左浮动
2.right:停止任何活动的右浮动
3.both:停止任何活动的左右浮动
定位
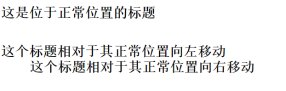
静态定位 static
静态定位是每个元素获取的默认值——它只是意味着“将元素放入它在文档布局流中的正常位置 (忽略 top, bottom, left, right 或者 z-index 声明)元素出现在正常的流中
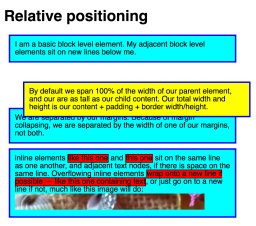
相对定位 relative
相对定位是我们将要看的第一个位置类型。它与静态定位非常相似,占据在正常的文档流中,除了你仍然可以修改它的最终位置,包括让它与页面上的其他元素重叠。需要使用top,bottom,left和right属性来修改元素的位置。
元素相对自身的原位置偏移某个距离,但是原本的空间依旧保留,表现为空白
把一个元素设置为position: relative; 可以使该元素的子元素相对该元素绝对定位。
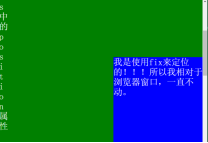
固定定位 fixed
绝对定位固定元素是相对于 <html> 元素或其最近的定位祖先,而固定定位固定元素则是相对于浏览器视口本身。(如持久导航菜单)元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
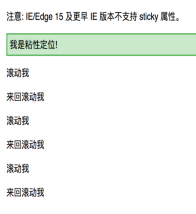
粘性定位 sticky
该定位基于用户滚动的位置。它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。
注意: Internet Explorer, Edge 15 及更早 IE 版本不支持 sticky 定位。 Safari 需要使用 -webkit- prefix
Inherit
规定应该从父元素继承 position 属性的值。
Initial
设置该属性为默认值
z-index
z-index只能在position属性值为relative或absolute或fixed的元素上有效。