CSS元素分类
CSS元素大的分为两类:块级元素和行内级元素
但行内元素可以进一步分为:行内替换(置换)元素、行内非替换(非置换)元素。
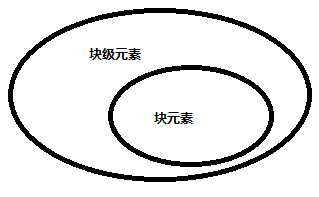
一、块级元素与块元素
块级元素:元素会新起一行,并独占一行,如div、p、form等。display 属性值为:block, list-item, table, flex, grid 时,都可以将一个元素设置成块级元素。同时块级元素可以定义元素的宽度和高度。
块元素:块元素是display属性值为block的元素。因而二者是包含关系。
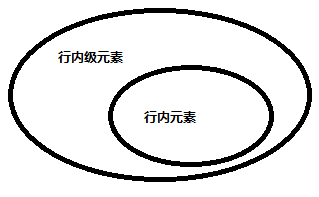
二、行内级元素与行内元素
行内级元素:行内级不会以新行开始,在一行文档流中排列,如果超过容器宽度,则折行显示。display 属性值为:inline, inline-table, inline-block, inline-flex, inline-grid 值都可以将一个元素设置成行内级元素。
行内元素:行内元素是display属性值为inline的元素。
行内块元素:display属性值为inline-table, inline-block, inline-flex, inline-grid的元素
行内级元素分类:
1、 行内级置换元素
???????一个元素不受CSS视觉格式化模型控制,CSS渲染模型并不考虑对此元素内容的渲染,且元素本身一般拥有固有尺寸(宽度,高度,宽高比)的元素,被称之为置换元素,如img、表单元素(包括input、select、textarea、select等)
行内级置换元素宽度的定义:
- 若宽高的计算值为auto且元素有固有宽度,则width为固有宽度;
- 若宽度的计算值为auto且元素有固有宽度,则width为固有宽度;
- 若宽度的计算值为auto且高度有具体的计算值,同时知道高宽比,则可以计算出width=高度/高宽比;
- 除此之外,当 width 的计算值为 auto 时,则宽度的使用值为 300px。
行内级置换元素高度的定义:
- 若宽高的计算值为auto且元素有固有高度,则height为固有高度;
- 若高度的计算值为auto且元素有固有高度,则height为固有高度;
- 若高度的计算值为auto且宽度有具体的计算值,同时知道高宽比,则可以计算出height=宽度*高宽比;
- 除此之外,当 height的计算值为 auto 时,使用值不能大于150px,且宽度不能大于长方形高度的2倍。
2、 行内级非置换元素
???????无法给元素定义宽度和高度的行内级元素,除了行内级置换元素外剩余的元素都是行内级非置换元素。