标签:实用 提高 事件 开始 enter 概述 button anim png




var i = 1,
p = 0;
setInterval(() => {
i -= 0.1; p += 0.005;
clouds.s(‘shape3d.uv.offset‘, [i, 0]);
cloudBackground.s(‘all.uv.offset‘, [p, 0]);
}, 100);
dm.enableAnimation(20);
plane.setAnimation({
back1: {
from: 0,
to: 160,
easing: ‘Cubic.easeInOut‘,
duration: 8000,
next: "up1",
onUpdate: function (value) {
value = parseInt(value);
var p3 = this.p3();
this.p3(value, p3[1], p3[2]);
}
},
//...省略相似
start: ["back1"]
});
g3d.addPropertyChangeListener(e => {
// 固定中心点
if (e.property === ‘center‘) {
e.newValue[0] = center[0];
e.newValue[1] = center[1];
e.newValue[2] = center[2];
}
}
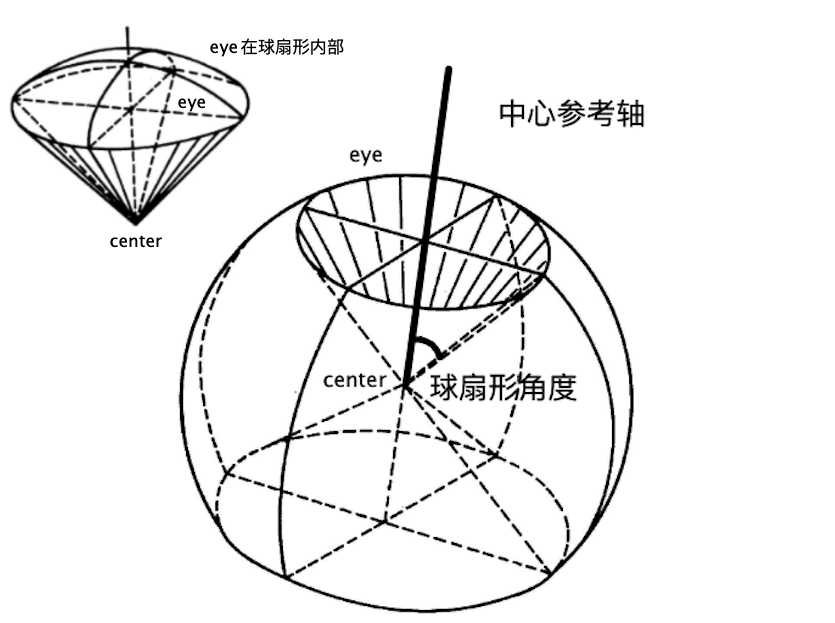
然后再把 eye 限制在某一个范围内就大功告成了,然而这里却并不是那么简单,最开始我把 eye 限制在一个立方体的空间内,但交互效果很不理想,考虑到 g3d 默认交互中,鼠标拖拽平移视角变换时,实际上 eye 是在一个以 center 为球心的球面上运动的,所以我决定从这个球中挖出来一块作为 eye 的限制空间,也就是球扇形,不太理解的朋友可以参考这个图:

球扇形视角限制,一共需要三个参数,分别是中心参考轴、中心轴和外边所成角度、所在球限制半径,其中中心参考轴可根据初始 eye 和 center 的连接延长线确定,所在球限制半径又分最大限制和最小限制,代码如下:
function limitEye(g3d, eye, center, options) {
var limitMaxL = options.limitMaxL,
limitMinL = options.limitMinL,
limitA = options.limitA;
g3d.addPropertyChangeListener(e => {
// 固定中心点
if (e.property === ‘center‘) {
e.newValue[0] = center[0];
e.newValue[1] = center[1];
e.newValue[2] = center[2];
}
// 限制视角
if (e.property === ‘eye‘) {
var newEyeV = new ht.Math.Vector3(e.newValue),
centerV = new ht.Math.Vector3(center),
refEyeV = new ht.Math.Vector3(eye),
refVector = refEyeV.clone().sub(centerV),
newVector = newEyeV.clone().sub(centerV);
if (centerV.distanceTo(newEyeV) > limitMaxL) {
newVector.setLength(limitMaxL);
e.newValue[0] = newVector.x;
e.newValue[1] = newVector.y;
e.newValue[2] = newVector.z;
}
if (centerV.distanceTo(newEyeV) < limitMinL) {
newVector.setLength(limitMinL);
e.newValue[0] = newVector.x;
e.newValue[1] = newVector.y;
e.newValue[2] = newVector.z;
}
if (newVector.angleTo(refVector) > limitA) {
var oldLength = newVector.length(),
oldAngle = newVector.angleTo(refVector),
refLength = oldLength * Math.cos(oldAngle),
vertVector,
realVector,
realEye;
refVector.setLength(refLength);
newEyeV = newVector.clone().add(centerV);
refEyeV = refVector.clone().add(centerV);
vertVector = newEyeV.clone().sub(refEyeV);
vertLength = refLength * Math.tan(limitA);
vertVector.setLength(vertLength);
realVector = vertVector.clone().add(refEyeV).sub(centerV);
realVector.setLength(oldLength);
realEye = realVector.clone().add(centerV);
// 防止移动角度大于 180 度,视角反转
if (oldAngle > Math.PI / 2) {
realEye.negate();
}
e.newValue[0] = realEye.x;
e.newValue[1] = realEye.y;
e.newValue[2] = realEye.z;
}
}
})
}

var fitFlowP = function (e) {
if (e.property === ‘position‘ && e.data === plane) {
mapGV.fitData(plane, false);
}
};
buttonP.s({
‘interactive‘: true,
‘onClick‘: function (event, data, view, point, width, height) {
map.a(‘fitDataTag‘, ‘plane2D‘);
mapGV.fitData(plane, false);
mapDM.md(fitFlowP);
}
});
buttonL.s({
‘interactive‘: true,
‘onClick‘: function (event, data, view, point, width, height) {
mapDM.umd(fitFlowP);
map.a(‘fitDataTag‘, ‘flyLine‘);
mapGV.fitData(flyLine, false);
}
});
// ...省略


button_JC.s({
‘interactive‘: true,
‘onClick‘: function (event, data, view, point, width, height) {
event.preventDefault();
let g3d = G.g3d,
g3dDM = G.g3d.dm();
g3d.fireInteractorEvent({
kind: ‘doubleClickData‘,
data: g3dDM.getDataByTag(data.getTag())
})
}
});
//...省略

if ((hour > 6 && hour < 19) || (hour == 6 && minutes >= 30)) {
timePane && timePane.a({
‘morning.visible‘: false,
‘day.visible‘: true,
‘dusk.visible‘: false,
‘night.visible‘: false,
‘day.opacity‘: 1
})
skyBox.s({
"shape3d.blend": ‘rgb(127, 200, 240)‘,
})
cloudBackground.s({
"back.opacity": 0.7,
})
clouds.s({
"shape3d.opacity": 0.7,
})
} else if ((hour < 6 || hour > 19) || (hour == 19 && minutes >= 30)) {
//...省略
} else if (hour == 6 && minutes < 15 ) {
//...省略
} else if (hour == 6 && minutes >= 15 && minutes < 30) {
//...省略
} else if (hour == 19 && minutes < 15) {
//...省略
} else if (hour == 19 && minutes >= 15 && minutes < 30) {
//...省略
}



标签:实用 提高 事件 开始 enter 概述 button anim png
原文地址:https://www.cnblogs.com/xhload3d/p/13040787.html