标签:读者 generate 部分 说明 复制 div 实用 定义 mys
https://www.cnblogs.com/myshell/archive/2010/05/09/1731269.html
在ASP.NET MVC中,Html辅助方法给我们程序员带来很多方便,其重要性也就不言自明。有时候,我们不想重复地写一些HTML代码,或者MS没有提供我们想要的那个HTML标签的Html辅助方法,那么,我们就可以通过自己定义一个Html扩展方法来达到这个目的。
比如,到目前为止,Html扩展方法中没有关于<input type="file" />这类标签的辅助方法,那么我们就可以自已实现一个。本文以实现<input type="file" />标签为例,演示如何实现自定义Html扩展方法。
一、实现自定义弱类型Html扩展方法
其实实现自定义Html扩展方法并不难,有兴趣的同学可以去看下MVC源代码,关于Html扩展方法部分。要用到System.Web.Mvc命名空间下的TagBuilder类,MvcHtmlString类。TagBuilder类为Html辅助方法生成HTML标签,MvcHtmlString代表HTML编码的字符串。扩展方法代码如下所示:
 代码
代码
public static class MyInputExtensions
{
public static MvcHtmlString Input(this HtmlHelper htmlHelper, string name)
{
TagBuilder tagBuilder = new TagBuilder("input");//设置标签类型为input
tagBuilder.Attributes.Add("type", "file");//为标签添加type属性及值
tagBuilder.Attributes.Add("name", name);//为标签添加name属性及值
tagBuilder.GenerateId(name);//为标签生成Id,name参数代码Id的值
//创建经过HTML加密的字符串
//TagRenderMode.SelfClosing枚举值代表当前标签是自动关闭的
return MvcHtmlString.Create(tagBuilder.ToString(TagRenderMode.SelfClosing));
}
}
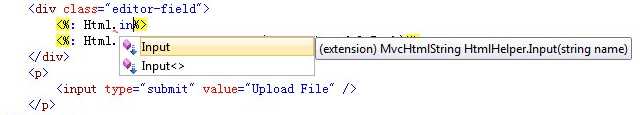
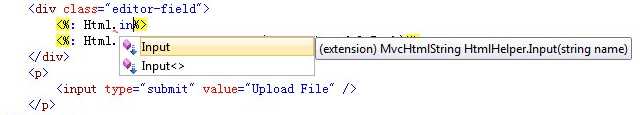
需要特别提醒的是,扩展方法类所在的命名空间最好设置为System.Web.Mvc,这样,我们在View中可以通过智能感知轻易找到,也不容易出错或者无法通过VS智能感知找到我们自定义的Html辅助方法,可以为我们省去很多不必要的麻烦。将上面代码编译,我们即可在View中通过智能感知看到我们自定义的Html辅助方法。如下图所示:

使用方法和其它Html辅助方法一样,如下代码所示:
<%: Html.Input("Path") %>
//字符串参数Path代表生成标签的name属性和id属性的值
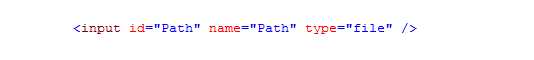
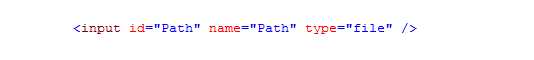
需要说明的是,本例所示是为了生成<input type="file">标签,是不用设置值的,读者可以通过自身情况定义扩展方法。然后运行,通过浏览器查看HTML源代码,如下图所示:

二、实现自定义强类型Html辅助方法
强类型辅助方法的一个好处是,我们可以通过编译器为我们检测一些错误,为我们节省一些排错的时间与精力。所以,强类型Html辅助方法是不可缺少的。代码如下:
 代码
代码
public static class MyInputExtensions
{
public static MvcHtmlString Input<TModel, TValue>(this HtmlHelper<TModel> htmlHelper, Expression<Func<TModel, TValue>> expression)
{
string modelName = ExpressionHelper.GetExpressionText(expression);//从Lambda表达式中获取模型对应属性的名称
TagBuilder tagBuilder = new TagBuilder("input");//设置标签类型为input
tagBuilder.Attributes.Add("type", "file");//为标签添加type属性及值
tagBuilder.Attributes.Add("name", modelName);//为标签添加name属性及值
tagBuilder.GenerateId(modelName);//为标签生成Id,name参数代码Id的值
//创建经过HTML加密的字符串
//TagRenderMode.SelfClosing枚举值代表当前标签是自动关闭的
return MvcHtmlString.Create(tagBuilder.ToString(TagRenderMode.SelfClosing));
}
}
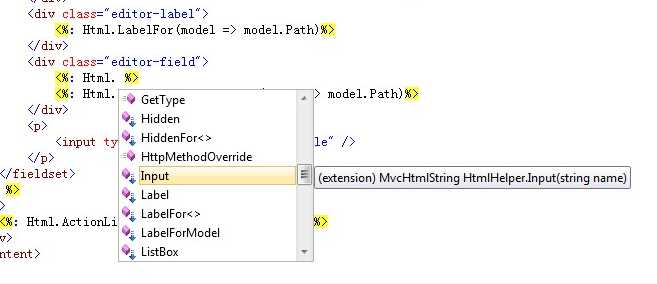
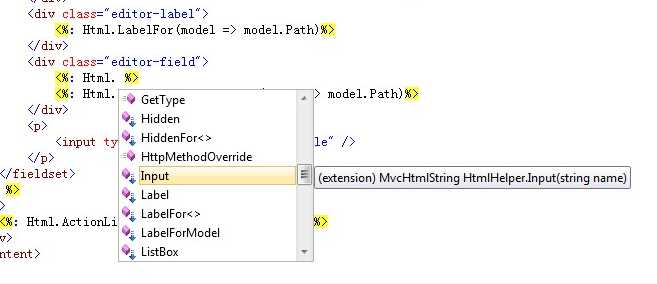
然后我们编译,在View中,我们就可以通过智能感知看到我们新扩展的强类型Html辅助方法了。如下图所示:

我们可以通过如下代码使用新扩展的Html辅助方法:
<%: Html.Input(model => model.Path) %>
//Path代表model的Path属性,生成标签的name和id的属性值均会是Path
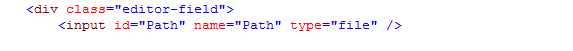
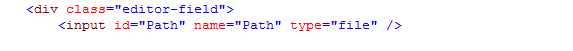
运行,我们通过浏览器查看生成的Html源代码如下图所示:

三、为标签错误输入添加CSS支持
对于要求输入的标签,如Text,如果用户输入错误内容,我们可以为当前标签添加CSS错误提示,为用户提供一个更加友好、人性化的界面。代码如下所示:
 代码
代码
ModelState modelState;
if (htmlHelper.ViewData.ModelState.TryGetValue(name, out modelState))
{
if (modelState.Errors.Count > 0)
{
//添加错误提示CSS
tagBuilder.AddCssClass(HtmlHelper.ValidationInputCssClassName);
}
}
将以上代码复制到我们自定义的扩展方法的返回MvcHtmlString字符串之前即可。
四、总结
本文通过演示如果实现自定义<input type="file" />标签的Html辅助方法,展示了如何在ASP.NET MVC中实现自定义Html辅助方法。对于ASP.NET MVC程序员来说,这是非常实用的。
【草稿】自定义ASP.NET MVC Html辅助方法
标签:读者 generate 部分 说明 复制 div 实用 定义 mys
原文地址:https://www.cnblogs.com/zhangguorenmi/p/13040895.html
 代码
代码


 代码
代码


 代码
代码