标签:lang 文件中 nal 基于 后台 数据 back 用户密码 encoding
1 <%@ page language="java" contentType="text/html; charset=utf-8" 2 pageEncoding="utf-8"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 7 <title>Insert title here</title> 8 </head> 9 <body> 10 <!-- 提交路径 --> 11 <form action="${pageContext.request.contextPath}/controller2/form" 12 method="post" accept-charset="UTF-8"> 13 <table> 14 <tr> 15 <td>用户名:</td> 16 <td><input type="text" name="userName"></td> 17 </tr> 18 <tr> 19 <td>密码:</td> 20 <td><input type="password" name="userPwd"></td> 21 </tr> 22 <tr> 23 <td><input type="submit" value="登陆"></td> 24 </tr> 25 </table> 26 </form> 27 </body> 28 </html>
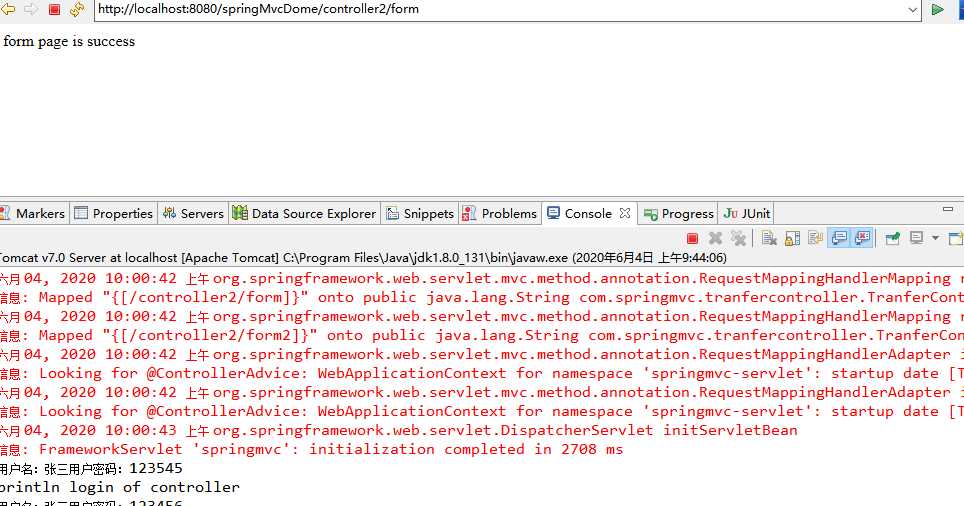
1 <%@ page language="java" contentType="text/html; charset=utf-8" 2 pageEncoding="utf-8"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 7 <title>Insert title here</title> 8 </head> 9 <body> 10 form page is success 11 </body> 12 </html>
1 package com.springmvc.tranfercontroller; 2 3 import org.springframework.stereotype.Controller; 4 import org.springframework.web.bind.annotation.RequestMapping; 5 6 /** 7 * 基于注解带参数传输案例 8 * 9 * @author Administrator 10 * 11 */ 12 @Controller 13 @RequestMapping(value = "/controller2") 14 public class TranferController2 { 15 // 成功提交跳转对应的方法 16 @RequestMapping(value = "/form") 17 public String form(String userName, Integer userPwd) { 18 System.out.println("用户名:" + userName + "用户密码:" + userPwd); 19 System.out.println("println login of controller"); 20 return "success"; 21 } 22 23 // 访问页面路径对应的方法 24 @RequestMapping(value = "/form2") 25 public String form() { 26 return "form"; 27 } 28 }
1 @Controller 2 @RequestMapping("/controller2") 3 public class TranferController2 { 4 @RequestMapping("/form") 5 public String form(HttpServletRequest request) { 6 String userName=request.getParameter("userName"); 7 String userPwd=request.getParameter("userPwd"); 8 System.out.println("用户名:" + userName + "用户密码:" + userPwd); 9 System.out.println("println login of controller"); 10 return "success"; 11 } 12 }
|
1
|
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> |
|
1
|
<form method="post" action="#" accept-charset="UTF-8"> |
以上两种方式都试了一下,问题还是不能解决。
在web.xml文件中增加如下代码:
<filter>
<filter-name>encodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
<init-param>
<param-name>forceEncoding</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>encodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>


标签:lang 文件中 nal 基于 后台 数据 back 用户密码 encoding
原文地址:https://www.cnblogs.com/ysource/p/13041821.html