标签:style blog class code c tar
1、Vundle插件:https://github.com/gmarik/Vundle.vim
用于管理Vim插件,安装此插件需要系统中已安装git,参考链接:Git for Windows安装和基本设置
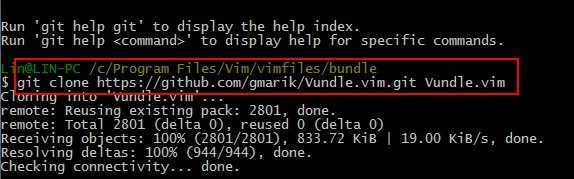
在Vim/vimfiles路径下新建文件夹bundle,然后在此文件夹下克隆github上的vundel项目:

完成后会在bundle文件夹下看到Vundle.vim文件夹下的内容,开始配置vundle;
在.vimrc文件中添加如下代码:

1 filetype off 2 3 "Vundle的路径 4 set rtp+=$VIM/vimfiles/bundle/Vundle.vim 5 "插件的安装路径 6 call vundle#begin(‘$VIM/vimfiles/bundle/‘) 7 8 Plugin ‘gmarik/Vundle.vim‘ 9 Plugin ‘L9‘ 10 11 call vundle#end() 12 filetype plugin indent on
保存后在Vim的normal模式下执行命令 :BundleInstall 就可以下载插件,下载完可以在Vim中看到Done字样

接下来就可以用Vundle轻松的管理插件;
注:
若不指定call vundle#begin()中的路径参数,默认保存路径为C:\Users\***\.vim
参考:
设置参考:https://github.com/gmarik/Vundle.vim
sww_simpcity的"使用vundle管理vim插件"一文:http://blog.csdn.net/sww_simpcity/article/details/18504071
Windows下BundleSearch出现错误的问题:http://www.cnblogs.com/pigzhu/p/3320755.html
目录问题:http://www.cnblogs.com/ppboy_dxh/p/3226938.html
2、vim-airline插件:https://github.com/bling/vim-airline
插件powerline的箭头在windows下显示乱码问题,没有找到好的解决方法,用此插件替代;
(以下步骤默认已经安装vundle插件)
在call vundle函数中添加如下代码:
Plugin ‘bling/vim-airline‘ |
然后用输入命令BundleInstall安装vim-airline插件即可;
安装后重启Vim即可看到效果,使用的是默认配置,需要更改参考github上的介绍;
3、ctags插件:http://ctags.sourceforge.net/
方便代码阅读,其他一些插件如taglist需要此插件支持
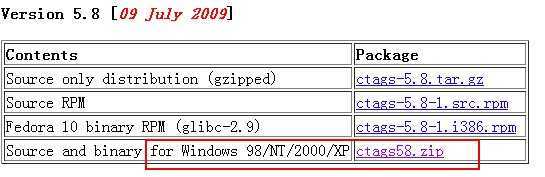
到网站上面下载支持windows的ctags:

解压后,找到CTags.exe复制到C:\Windows\System32目录下,这样在任何目录下都可以调用ctags了;
然后在源代码目录下运行命令 ctags -R以生成tags文件,如下图(我的代码放在D盘):

之后可以在D盘看到tags文件,之后在_vimrc中添加关于ctags的设置:

1 map <F12> :!ctags -R --c++-kinds=+p --fields=+iaS --extra=+q .<CR> 2 imap <F12> <ESC>:!ctags -R --c++-kinds=+p --fields=+iaS --extra=+q .<CR> 3 set tags=D:\tags 4 set autochdir
ctags就安装成功了,值得一提的是若源代码目录变化,假如新增文件需要再次运行ctags -R命令,故在_vimrc文件中映射F12快捷键用于重新生成tags文件;
参考:
http://blog.163.com/wujiaxing009@126/blog/static/71988399201243064711872/
4、taglist插件:https://github.com/vim-scripts/taglist.vim
显示当前的代码结构概览,增加代码浏览的便利程度,可以直接用Vundle安装,在vimrc中添加
Bundle ‘taglist.vim‘
执行安装命令后在vimrc中添加设置taglist的代码:

1 let Tlist_WinWidth=25 2 let Tlist_Show_One_File=1 3 let Tlist_Exit_OnlyWindow=1 4 let Tlist_Use_Right_Window = 1 5 let Tlist_File_Fold_Auto_Close=1 "自动折叠 6 "映射快捷键F6,开启/关闭窗口 7 nmap <silent> <F6> :Tlist<CR>
完成插件taglist的设置,按F6即可看到效果;
5、minibufexpl插件:http://www.vim.org/scripts/script.php?script_id=159
实现多文件编辑的插件,用Bundle下载的好像会不兼容,所以去官网上下载minibufexpl.vim复制到C:\Program Files\Vim\vim74\plugin目录下,在_vimrc中添加设置:

let g:miniBufExplMapWindowNavVim = 1 "按下Ctrl+h/j/k/l,可以切换到当前窗口的上下左右窗口 let g:miniBufExplMapWindowNavArrows = 1 "按下Ctrl+箭头,可以切换到当前窗口的上下左右窗口 let g:miniBufExplMapCTabSwitchBufs = 1 "启用以下两个功能:Ctrl+tab移到下一个窗口 let g:miniBufExplModSelTarget = 1 "不要在不可编辑内容的窗口(如TagList窗口)中打开选中的buffer
6、winmanager插件:https://github.com/vim-scripts/winmanager
实现对Vim窗口的管理,用Bundle直接添加,然后在_vimrc中添加设置:

1 let g:winManagerWindowLayout=‘FileExplorer|TagList‘ 2 let g:winManagerWidth =25 3 nmap wm :WMToggle<cr> 4 "定义快捷键 5 nmap <silent> <F7> :WMToggle<cr> 6 "let g:AutoOpenWinManager = 1 "开启Vim时自动打开
快捷键F7就可以打开/关闭相应的窗口;
7、The-NERD-tree插件:https://github.com/vim-scripts/The-NERD-tree
可以浏览文件系统并打开文件,也是用Bundle直接安装,Plugin ‘The-NERD-tree‘,添加设置:

1 nmap <silent> <F2> :NERDTreeMirror<CR> 2 nmap <silent> <F2> :NERDTreeToggle<CR> 3 4 "窗口大小 5 let NERDTreeWinSize=25 6 "窗口位置 7 let NERDTreeWinPos=‘left‘ 8 "是否默认显示行号 9 let NERDTreeShowLineNumbers=1 10 "是否默认显示隐藏文件 11 let NERDTreeShowHidden=0
参考:
http://www.cnblogs.com/fujinliang/archive/2012/03/19/2405782.html
http://rokin.iteye.com/blog/475274
http://blog.csdn.net/tangbin330/article/details/8654770
http://www.oschina.net/p/vundle
Gvim各种插件配置(windows环境下),布布扣,bubuko.com
标签:style blog class code c tar
原文地址:http://www.cnblogs.com/vitah/p/3726863.html