标签:build com mode undle config const img tput fun
下载安装 plugin:
npm install --save-dev html-webpack-plugin
src / index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>打包html资源</h1>
</body>
</html>
src / index.js
function add(a,b){
return a+b
}
console.log("1+1=",add(1,1))
webpack.config.js 配置
const {resolve} = require(‘path‘)
const HtmlWebpackPlugin = require(‘html-webpack-plugin‘)
module.exports={
entry:‘./src/index.js‘,
output:{
filename:‘bundle.js‘,
path:resolve(__dirname,‘build‘)
},
module:{
rules:[
//loader的配置
]
},
plugins:[
/**
* html-webpack-plugin,默认会创建一个空的HTML,自动引入打包输出的所以资源(JS/css)
*/
new HtmlWebpackPlugin({
template:‘./src/index.html‘ //需要有结构的html文件,复制‘./src/index.html‘这个文件,并自动引入打包输出的所有资源
})
],
mode:‘development‘
}
npx webpack 指令打包,可以看到自动生成一个 html 文件

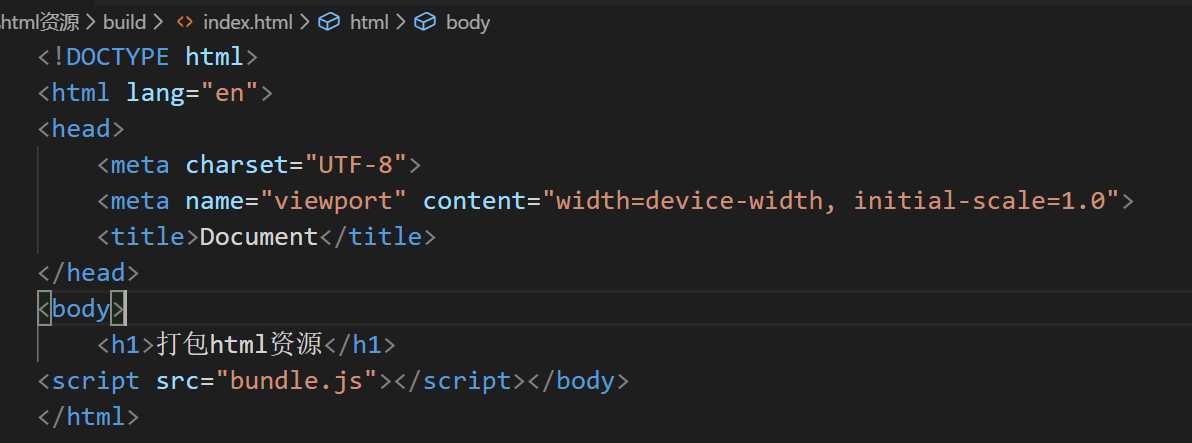
html-webpack-plugin 生成的html (build中)

标签:build com mode undle config const img tput fun
原文地址:https://www.cnblogs.com/shanlu0000/p/13045774.html