标签:ref href npm out https webkit sts splay ini

在 这里 display:flex 需要兼容性处理,webpack 编译打包时,需要使用 postcss-loader 这个loader 和 postcss-preset-env 这个插件,它帮postcss找到package.json中browserslist里面的配置,通过配置加载指定的css兼容性样式
首先,下载安装 npm install --save-dev postcss-loader postcss-preset-env
webpack.config.js 配置:
const { resolve } = require(‘path‘)
const HtmlWebpackPlugin = require(‘html-webpack-plugin‘)
const MiniCssExtractPlugin = require(‘mini-css-extract-plugin‘)
//默认使用package.json中生产环境的兼容性配置,所以需要设置nodejs环境变量
//process.env.NODE_ENV = ‘development‘
module.exports = {
entry: ‘./src/index.js‘,
output: {
filename: ‘bundle.js‘,
path: resolve(__dirname, ‘build‘)
},
module: {
rules: [
{
test: /\.css$/,
use: [
MiniCssExtractPlugin.loader, //这个loader取代style-loader,将css从js中提取出来
‘css-loader‘,
{
loader: ‘postcss-loader‘, //css兼容性处理,修改loader的配置,使用默认配置的话直接 postcss-loader
options: {
ident: ‘postcss‘,
plugins: () => [
require(‘postcss-preset-env‘)() //postcss的插件
]
}
}
]
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: ‘./src/index.html‘
}),
new MiniCssExtractPlugin({
filename: ‘bundle.css‘ //对输出的css文件进行重命名
})
],
mode: ‘development‘
}
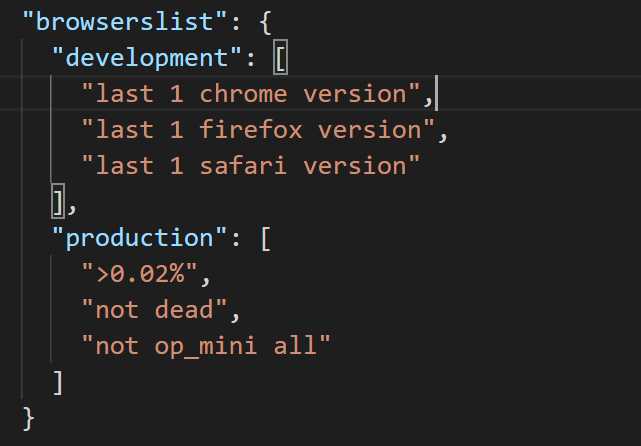
package.json 中 browserslist 配置:

打包后的 bundle.css可以看到兼容处理:
#box1{
width:100px;
height:100px;
background-color: red;
display: -webkit-box;
display: -webkit-flex;
display: -moz-box;
display: flex;
}
#box2{
width:100px;
height:100px;
background-color: blue;
}
关于 browserLists 配置:
https://github.com/browserslist/browserslist
标签:ref href npm out https webkit sts splay ini
原文地址:https://www.cnblogs.com/shanlu0000/p/13048109.html