标签:style att row except 内容 step 变更 cat 架构
step1:搭建confluence插件框架,使用dos命令atlas-create-confluence-plugin创建代码架构。

step2.进入myConfluenceMacro目录,执行dos atlas-run
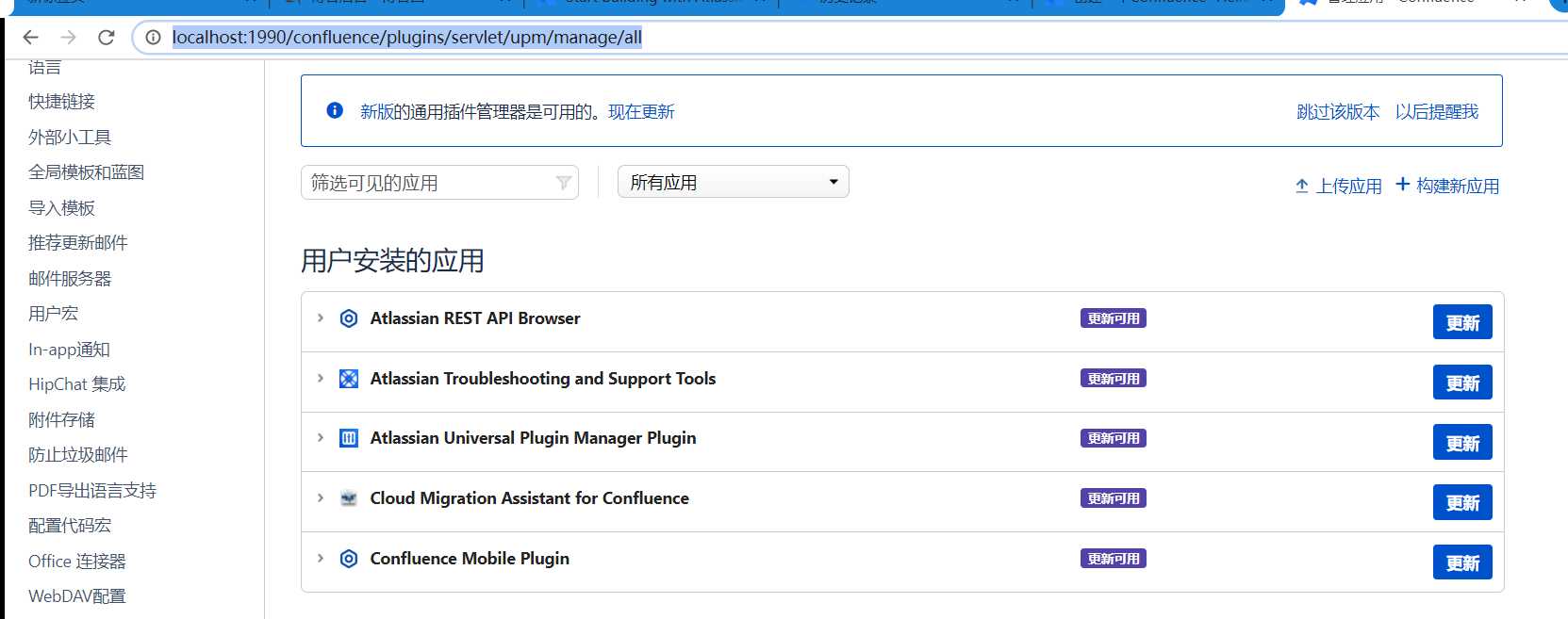
step3:浏览器访问:http://localhost:1990/confluence/plugins/servlet/upm/manage/all

如上图示例:confluence安装成功,保持环境运行,继续操作:
step4:编辑atlassian.plugin.xml文件添加
<xhtml-macro name="helloworld" class="com.atlassian.tutorial.macro.HelloWorld" key=‘helloworld-macro‘>
<description key="helloworld.macro.desc"/>
<category name="formatting"/>
<parameters/>
</xhtml-macro>
step5:class对应包目录下创建HelloWorld.java文件
public class HelloWorld implements Macro{
@Override
public BodyType getBodyType() {
// TODO Auto-generated method stub
return BodyType.NONE;
}
@Override
public OutputType getOutputType() {
// TODO Auto-generated method stub
return OutputType.BLOCK;
}
@Override
public String execute(Map<String, String> arg0, String arg1, ConversionContext arg2)throws MacroExecutionException {
// TODO Auto-generated method stub
return "<h1>Hello World</h1>";
}
}
step:properties文件中:
helloworld.macro.desc="Hello World"(支持国际化)
step6:到根目录myConfluenceMacro下执行dos命令:atlas-mvn package(官网),这里我自己用命令:mvn install 实现快速部署变更。
step7:浏览器访问http://localhost:1990/confluence/;创建space,page;编辑页面,添加macro,可以看到:

macro效果:

至此,完成一个自定义macro的小实验。
接下来,我们将编辑宏的显示内容,请跟着步骤:
step1:编辑atlassian-plugin.xml文件如下:
<xhtml-macro name="helloworld" class="com.atlassian.tutorial.macro.HelloWorld" key=‘helloworld-macro‘>
<description key="helloworld.macro.desc"/>
<category name="formatting"/>
<parameters>
<parameter name="Name" type="string" />
<parameter name="Color" type="enum">
<value name="red"/>
<value name="green"/>
<value name="blue"/>
</parameter>
</parameters>
</xhtml-macro>
step2:编辑HelloWorld.java文件:
@Scanned
public class HelloWorld implements Macro{
private PageBuilderService pageBuilderService;
@Override
public BodyType getBodyType() {
// TODO Auto-generated method stub
return BodyType.NONE;
}
@Override
public OutputType getOutputType() {
// TODO Auto-generated method stub
return OutputType.BLOCK;
}
@Override
public String execute(Map<String, String> arg0, String arg1, ConversionContext arg2)throws MacroExecutionException {
pageBuilderService.assembler().resources().requireWebResource("com.atlassian.tutorial.myConfluenceMacro:myConfluenceMacro-resources");
String output = "<div class =\"helloworld\">";
output = output + "<div class = \"" + arg0.get("Color") + "\">";
if (arg0.get("Name") != null) {
output = output + ("<h1>Hello " + arg0.get("Name") + "!</h1>");
} else {
output = output + "<h1>Hello World!<h1>";
}
output = output + "</div>" + "</div>";
return output;
}
@Autowired
public HelloWorld(@ComponentImport PageBuilderService pageBuilderService) {
this.pageBuilderService = pageBuilderService;
}
}
step3:编辑css文件:
.blue h1 {
color: blue;
}
.red h1 {
color: red;
}
.green h1 {
color: green;
}
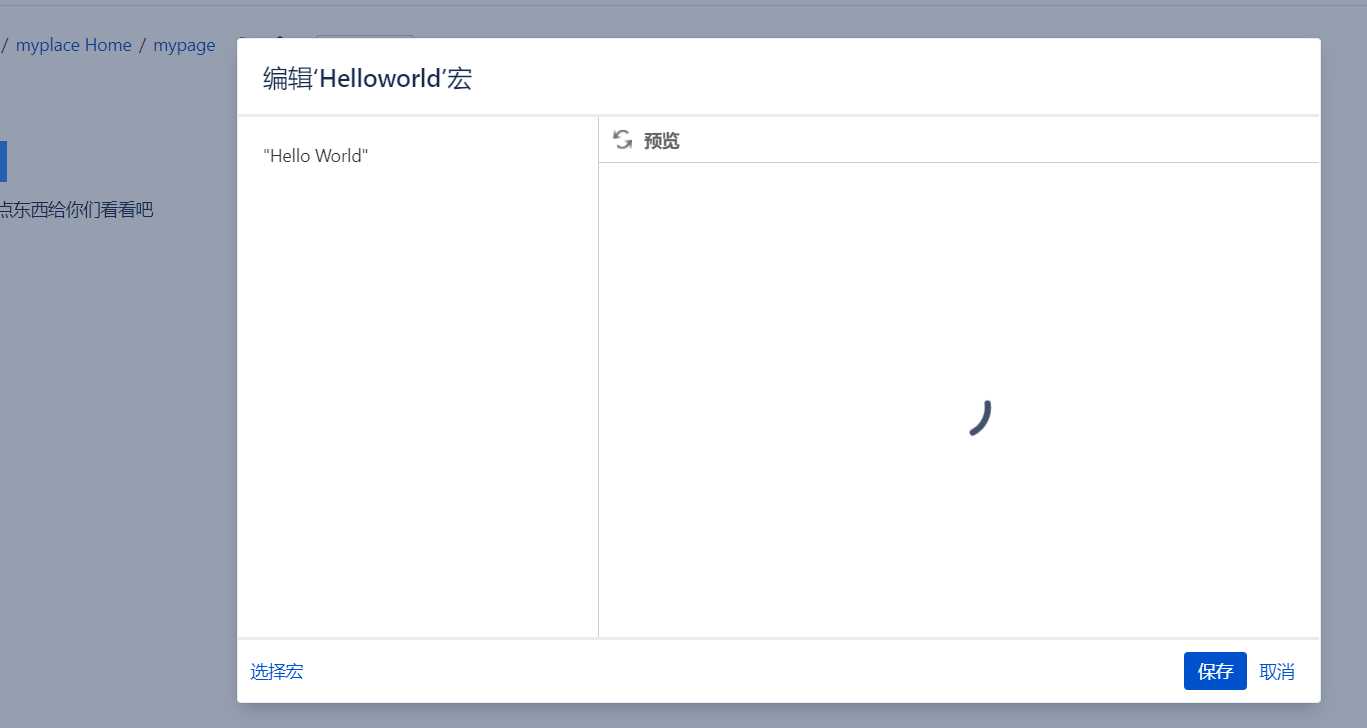
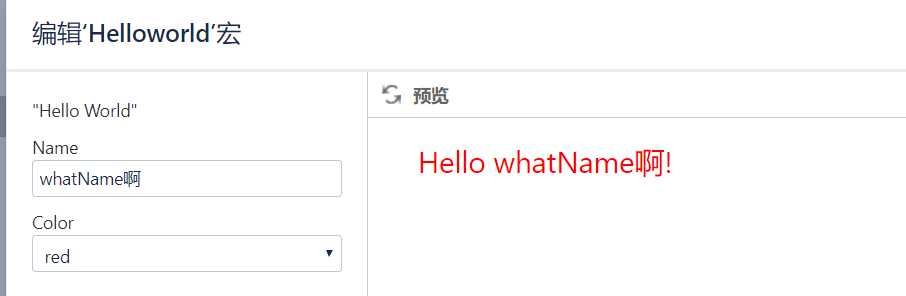
step4:浏览器访问,编辑macro[helloworld]可以看到如下效果:

OK,你已经完成一个简单的Confluence小实验!
jira插件开发——Create a Confluence 'Hello World' macro
标签:style att row except 内容 step 变更 cat 架构
原文地址:https://www.cnblogs.com/BJhao-liu/p/13037013.html