标签:mic 高度 target ram raw text alt 解决 length
1.canvas绘制文本坑点
绘制的文本不管多长,永远只有一行,不会断行。
2.解决思路
根据每行文本字数来断行,超出的就向下排列。
由于 canvas绘制文本的语法如下:
context.fillText(text,x,y,maxWidth);
所以需要知道文本的起始坐标(x,y)
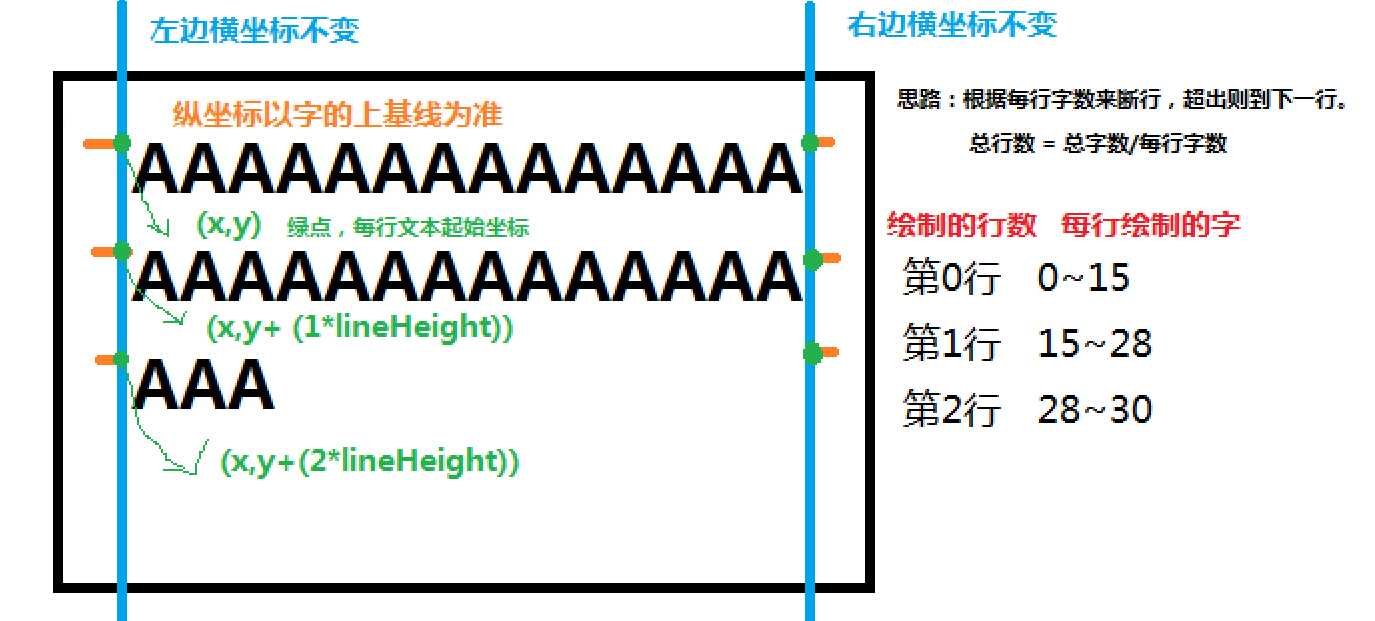
3.具体分析

4.实现
说明:需返回多行文本高度,因为canvas的绘制都是通过坐标完成,方便绘制后面的内容取纵坐标
/** * @func 绘制多行文本 * @desc 一个带参数的函数 * @param ctx - 参数ctx * @param text - 文本 * @param pointX - 文本左上角x坐标位置 * @param pointY - 左上角y坐标位置 * @param rowStrnum - 每行多少个字 * @param lineHeight - 行高 * */ drawRowtext(ctx, text, pointX, pointY, rowStrnum, lineHeight) { var len = text.length; var n = len / rowStrnum; // console.log(n); var n1 = Math.ceil(n);//向上取整 ctx.setFillStyle(‘#906338‘); for (var i = 0; i < n1; i++) { ctx.fillText(text.slice(i * rowStrnum, ((i + 1) * rowStrnum)+1), pointX, pointY + i * lineHeight); } return n * lineHeight; },
5.后记
之前的随笔 《微信小程序canvas绘制,并且实现图片保存》https://www.cnblogs.com/lingXie/p/10609530.html 也有绘制多行文本的方法,不过是网上找的,总是或多或少有的问题,所以修改了哈。
标签:mic 高度 target ram raw text alt 解决 length
原文地址:https://www.cnblogs.com/lingXie/p/13048745.html