标签:tab inpu meta character 底部 doc 不为 head varchar
前言
开发步骤
一、创建数据库
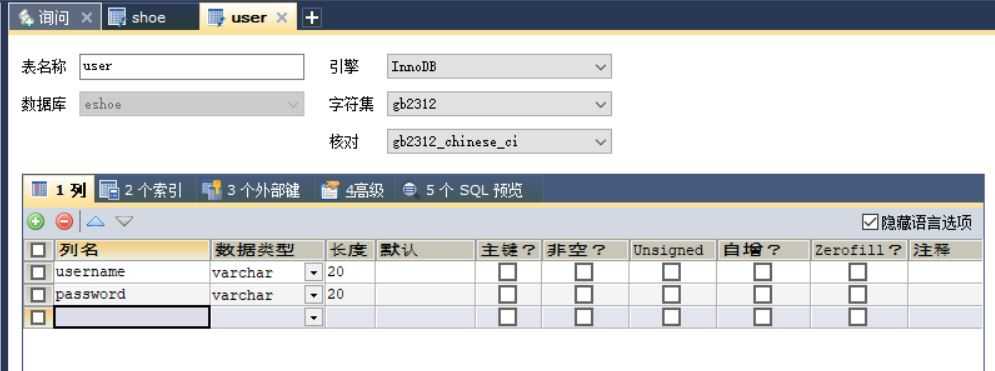
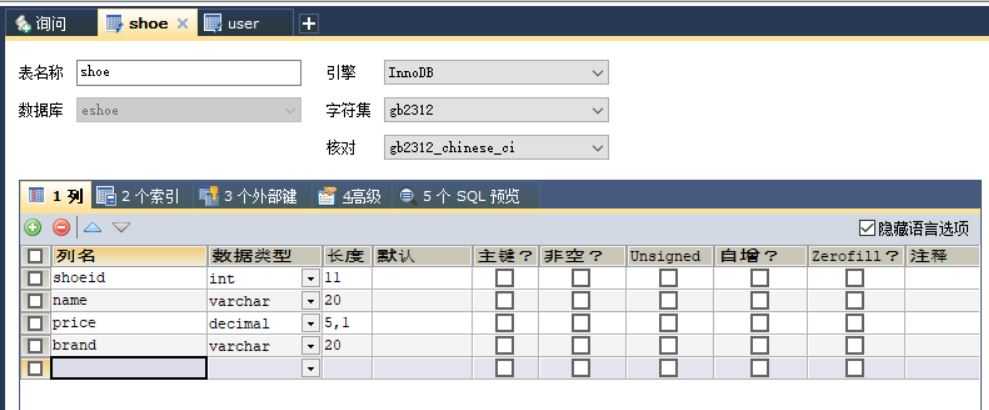
1. 我这里使用的是小型的SQLyog数据库,登录SQLyog后,创建一个新的数据库eshoe,并添加一个用户表(user)和一个鞋信息表(shoe):
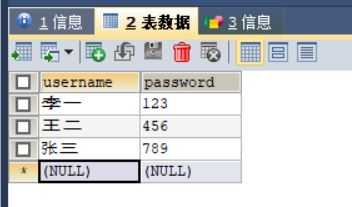
2. 在user表中添加数据:


4.在user表中,输入一些个人数据信息:

5.在shoe表中,输入一些鞋子的数据信息:

二、设置网页链接导航:
1.复制已经编写好的 “静态网页h1.html” 和 “images文件夹”到Wamp网站目录(eg:D:\wamp\www), 用phpDesigher打开www目录里的h1.html
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>PHP小型商务网站</title> <style type="text/css"> </style> </head> <body> <table width="755" border="0" align="center" cellpadding="0" cellspacing="0" background="images/bg-line.jpg"> <tr> <td width="41"><img src="images/jiao-1.jpg" width="28" height="103" /></td> <td width="672"><img src="images/index2.jpg" width="454" height="103" /></td> <td width="28"><img src="images/jiao-r.jpg" width="28" height="103" /></td> </tr> </table> <table width="755" border="0" align="center" cellpadding="0" cellspacing="0" bgcolor="#6a87ae"> <tr> <td align="right"><img src="images/back.gif" width="62" height="26" /></td> <td bgcolor="#6a87ae"> </td> </tr> </table> <table width="755" border="0" align="center" cellpadding="0" cellspacing="0"> <tr> <td width="220"><table width="100%" border="0" cellpadding="0" cellspacing="0" bgcolor="#6a87ae"> <tr> <td align="center" valign="top"><img src="images/psdh.gif" width="100" height="30" /></td> </tr> <tr> <td height="27" align="center"><img src="images/line00.gif" width="100%" height="27" /></td> </tr> <tr> <td align="center"><span class="STYLEl"><a herf="shoe.php">产品一览</a></span></td> </tr> <tr> <td align="center"><img src="images/line00.gif" width="100%" height="27" /></td> </tr> <tr> <td align="center"><span class="STYLEl"><a herf="add.php">产品添加</a></span></td> </tr> <tr> <td align="center"><img src="images/line00.gif" width="100%" height="27" /></td> </tr> <tr> <td align="center"><span class="STYLEl" ><a herf="delete.php">产品删除</a></span></td> </tr> <tr> <td align="center"><img src="images/line00.gif" width="100%" height="27" /></td> </tr> <tr> <td align="center"> </td> </tr> <tr> <td align="center"> </td> </tr> <tr> <td align="center"> </td> </tr> <tr> <td align="center"> </td> </tr> <tr> <td align="center"> </td> </tr> <tr> <td> </td> </tr> </table></td> <td width="535" align="left" valign="top"><table width="100%" border="0" cellspacing="0" cellpadding="0"> <tr> <td><img src="images/jiao01.gif" width="30" height="30" /></td> </tr> <tr> <td height="261" align="left" valign="top">在这里逐一添加每个功能的代码,并另存为为一个.php文档</td> </tr> </table></td> </tr> </table> </body> </html>

三、登录功能:
1. 将上面原始的静态网页h1.html代码另存为login.php(登录页面);
2.代码实现:
<p>用户登录</p>
<form id="form1" name="form1" method="post" action="">
<p>用户:
<label for="a1"></label>
<input type="text" name="a1" id="a1" />
</p>
<p>密码:
<label for="a2"></label>
<input type="passport" name="a2" id="a2" />
</p>
<p>
<input type="submit" name="button" id="button" value="登录" />
</p>
</form>
<p>
<?php
if(isset($_POST["button"]))
{
$a1=$_POST["a1"]; //获取用户名;
$a2=$_POST["a2"]; //获取用户密码;
$id=mysqli_connect("localhost","root","","eshoe"); //连接数据库服务器;
if($id==true)
{
mysqli_query($id,"SET CHARACTER SET gb2312"); //设置汉字编码,避免出现中文乱码的现象;
$result=mysqli_query($id,"SELECT * FROM user where username=‘$a1‘ and password=‘$a2‘"); //执行SQL语句,判断输入的用户名和密码,与数据库中的数据是否吻合;
$info=mysqli_fetch_array($result,MYSQL_ASSOC); //读取一行数据,看是否有值;
if($info==true) //如果$info成功读取值,则执行以下代码;
{
session_start(); //准备使用SESSION 变量;
$_SESSION["username"]=$a1; //创建一个SESSION 变量存放“用户名”;
header("Location:shoe.php"); //登录成功,则跳转至产品一览页面;
}
else
{
header("Location:error.php"); //登录失败,则跳转至提示登录错误页面;
}
}
else
{
echo "数据库连接失败,请确认该数据库是否存在";
}
mysqli_close($id); //释放数据库连接;
}
<?php echo "登陆失败,用户名或密码错误,请重新登录"; ?>
3.将上述的“登录代码”放在login.php的底部添加代码功能处(即用“登录页面代码”将下面的中文提示替换掉):

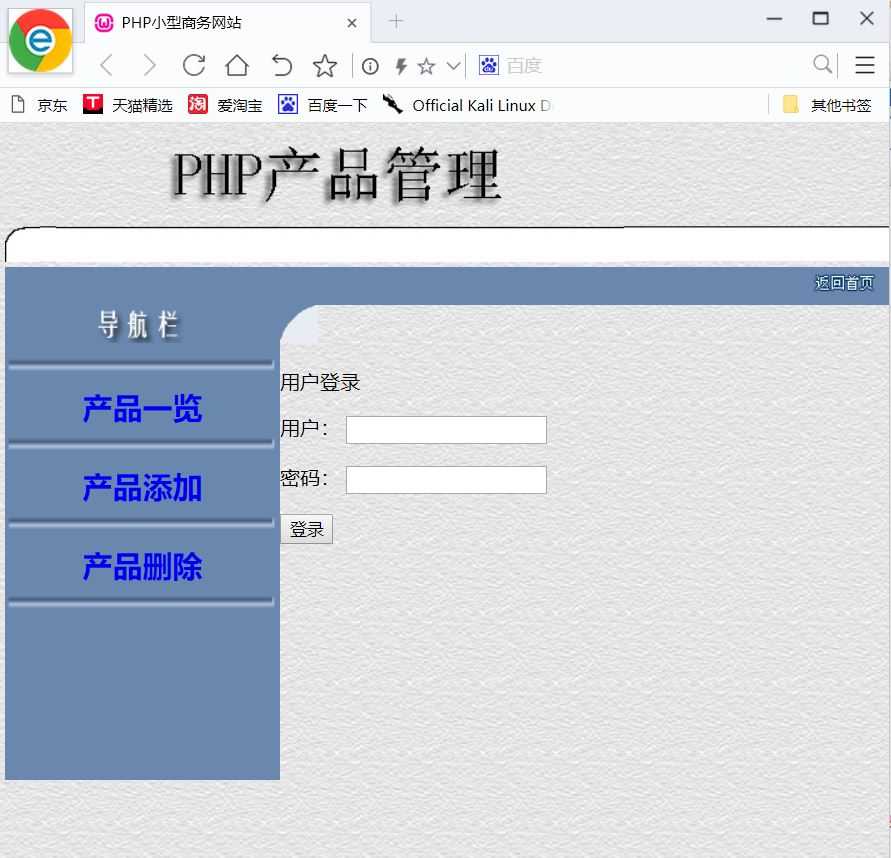
4.替换完毕,点击保存,即可在浏览器打开预览效果,效果如下:

四、产品一览
1. 点击页面中“产品一览”,实现鞋类信息显示和查询;
2. 将上面的原始的静态网页h1.html代码另存为shoe.php(产品一览);
3. 先在shoe.php 代码头部,添加一段PHP代码,通过SESSION变量是否存在,来判断用户是否登录成功:
<?php session_start(); if(!isset($_SESSION["username"])) //判断SESSION变量username是否存在; header("Location:login.php"); //若不存在,则证明用户没有登录,跳转至用户登录页面; ?>
4. 产品一览功能的实现代码,如下:
<?php $id=mysqli_connect("localhost","root","","eshoe"); //连接数据库服务器; if($id==true) { mysqli_query($id,"SET CHARACTER SET gb2312"); //设置汉字编码,避免出现中文乱码的现象; $query="SELECT * FROM shoe"; //需要的查询SQL语句; $result=mysqli_query($id,$query); //在数据库中,执行SQL语句的查询; $info=mysqli_fetch_array($result,MYSQL_ASSOC); //读取一行数据; while($info!=NULL) //当读取的数据不为空时,则执行以下代码; { echo "<tr>"; echo "<td>"." 编号:".$info["shoeid"]."</td>".""; echo "<td>"." 名称:".$info["name"]."</td>".""; echo "<td>"."价格 :".$info["price"]."</td>".""; echo "<td>"." 品牌:".$info["brand"]."<td>"; echo "</tr>"."<br>"; $info=mysqli_fetch_array($result,MYSQL_ASSOC); //读取下一行数据; } } mysqli_close($id); //释放数据库连接; ?>
<p>
<form id="form1" name="form1" method="post" action="">
请输入名称:
<label for="a1"></label>
<input type="text" name="a1" id="a1" />
<input type="submit" name="button" id="button" value="查询" />
</form>
</p>
<?php
if(isset($_POST["button"])) //如果用户点击查询按钮,则执行以下代码;
{
$a1=$_POST["a1"]; //获取用户输入的产品名称;
$id=mysqli_connect("localhost","root","","eshoe"); //连接数据库服务器;
if($id==true)
{
mysqli_query($id,"SET CHARACTER SET gb2312"); //设置汉字编码,避免出现中文乱码的现象;
$query="SELECT * FROM shoe where name like ‘%$a1%‘"; //需要的查询SQL语句;
$result=mysqli_query($id,$query); //在数据库中,执行SQL语句的查询;
$info=mysqli_fetch_array($result,MYSQL_ASSOC); //读取一行数据;
while($info!=NULL) //当读取的数据不为空时,则执行以下代码;
{
echo "<tr>";
echo "<td>"." 编号:".$info["shoeid"]."</td>"."";
echo "<td>"." 名称:".$info["name"]."</td>"."";
echo "<td>"."价格 :".$info["price"]."</td>"."";
echo "<td>"." 品牌:".$info["brand"]."<td>";
echo "</tr>"."<br>";
$info=mysqli_fetch_array($result,MYSQL_ASSOC); //读取下一行数据;
}
}
else
{
echo "数据库连接失败,请检查该数据库是否存在";
}
mysqli_close($id); //释放数据库连接;
}
?>
5. 将上述的“显示代码”和“查询代码”这两个依次放在shoe.php的底部添加代码功能处(即用“产品一览的两个代码”将下面的中文提示替换掉):

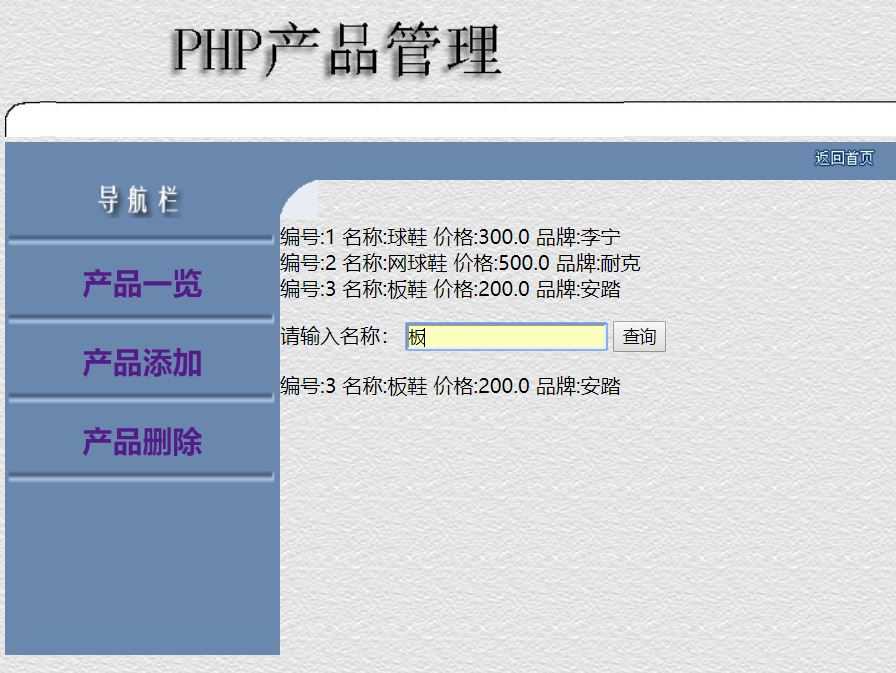
6.替换完毕,点击保存,即可在浏览器打开,输入用户登录信息(李一,123),登录成功后,显示预览效果,效果如下:

五、产品添加
<?php session_start(); if(!isset($_SESSION["username"])) //判断SESSION变量username是否存在; header("Location:login.php"); //若不存在,则证明用户没有登录,跳转至用户登录页面; ?>
4. 产品添加功能的实现代码,如下:
<form id="form1" name="form1" method="post" action=""> <p>编号: <label for="a1"></label> <input type="text" name="a1" id="a1" /> </p> <p>名称: <label for="a2"></label> <input type="text" name="a2" id="a2" /> </p> <p>价格: <label for="a3"></label> <input type="text" name="a3" id="a3" /> </p> <p>品牌: <label for="a4"></label> <input type="text" name="a4" id="a4" /> </p> <p> <input type="submit" name="button" id="button" value="添加" /> </p> </form> <?php if(isset($_POST["button"])) //如果用户点击“添加”按钮,获取用户所需要添加的值; { $a1=$_POST["a1"]; $a2=$_POST["a2"]; $a3=$_POST["a3"]; $a4=$_POST["a4"]; $id=mysqli_connect("localhost","root","","eshoe"); //连接数据库服务器; if($id==true) { mysqli_query($id,"SET CHARACTER SET gb2312"); //设置汉字编码,避免出现中文乱码的现象; $sql="INSERT INTO shoe VALUES(‘$a1‘,‘$a2‘,‘$a3‘,‘$a4‘)"; //添加鞋信息数据的SQL语句; $result=mysqli_query($id,$sql); //执行添加的SQL语句; if($result==true) { header("Location:shoe.php"); //如果成功添加数据,则跳转到产品一览界面,看是否成功添加了鞋信息数据; } else { echo "数据添加失败,请重新尝试!"; } } mysqli_close($id); //释放数据库连接; } ?>
5. 将上述的“添加信息代码”放在add.php的底部添加代码功能处(即用“产品添加代码”将下面的中文提示替换掉):

6. 替换完毕,点击保存,即可在浏览器打开,输入用户登录信息(李一,123),登录成功后,点击“产品添加”,显示预览效果,效果如下:

7. 输入数据点击“添加”按钮后,自动跳转至“产品一览”页面,显示鞋类数据信息,效果如下:

六、产品删除
1. 点击页面中“产品删除”,实现对鞋类信息数据的删除;
<?php session_start(); if(!isset($_SESSION["username"])) //判断SESSION变量username是否存在; header("Location:login.php"); //若不存在,则证明用户没有登录,跳转至用户登录页面; ?>
4. 产品删除功能的实现代码,如下:
<p>产品删除:</p>
<form id="form1" name="form1" method="post" action="">
请输入产品编号:
<label for="a1"></label>
<input type="text" name="a1" id="a1" />
<input type="submit" name="button" id="button" value="删除" />
</form>
<?php
if(isset($_POST["button"])) //如果用户点击“删除”按钮;
{
$a1=$_POST["a1"]; //获取用户所需要删除的产品编号值;
if($id==true)
{
mysqli_query($id,"SET CHARACTER SET gb2312"); //设置汉字编码,避免出现中文乱码的现象;
$sql="delete from shoe where shoeid=‘$a1‘"; //删除用户想要删除的鞋产品编号的SQL语句;
$result=mysqli_query($id,$sql); //执行删除的SQL语句;
if($result==true)
{
header("Location:shoe.php"); //如果成功删除数据,则跳转到产品一览界面,看是否成功删除了对应鞋编号的信息数据;
}
else
{
echo "数据删除失败,请重新尝试!";
}
}
mysqli_close($id); //释放数据库连接;
}
?>
5. 将上述的“删除信息代码”放在delete.php的底部添加代码功能处(即用“产品删除代码”将下面的中文提示替换掉):

6. 替换完毕,点击保存,即可在浏览器打开,输入用户登录信息(李一,123),登录成功后,点击“产品删除”,显示预览效果,效果如下:

7. 输入数据点击“删除”按钮后,自动跳转至“产品一览”页面,显示鞋类数据信息,效果如下:

标签:tab inpu meta character 底部 doc 不为 head varchar
原文地址:https://www.cnblogs.com/LittleWhite2019/p/13048899.html