标签:tran 详细 windows image ons 一个 pat png b站
什么是HTTP协议
客户端脸上web服务器后,若想获得web服务器中的某个web资源,需要遵守一定的通讯格式,HTTP协议用于定义客户端与web服务器通讯的格式。使用telnet程序连上web服务器,并使用HTTP协议获取某个页面,以快速了解HTTP协议的作用,利用一些浏览器的插件可以查看HTTP协议的详细内容,(如IE的HttpWatch,火狐的firebug、Ghrome自带工具)。
HTTP协议简介
HTTP是hypertext transfer protocol(超文本传输协议)的简写,他是TCP/IP协议的一个应用层协议,用于定义web浏览器与web服务器质检交换数据的过程。HTTP协议是学习web开发的基石,不深入了解HTTP协议,就不能说掌握了WEB开发,更无法管理和维护一些复杂的web站点。HTTP协议版本:HTTP/1.0、HTTP/1.1
telnet工具
1、格式:telnet ip地址 端口
如:
telnet 191.168,2,11 8080
2、CRTL+]、然后回车
3、这是可以输入请求命令

HTTP1.0和HTTP1.1的区别
在HTTP1.0协议中,客户端与web服务器建立连接后,只能获得一个web资源。HTTP1.1协议,允许客户端与web服务器建立连接后,在一个连接上获取多个web资源。
使用telnet举例说明。
一个好多同学搞不清楚的问题:
一个web网页中,使用img标签引用了三张图片,当客户端访问服务器的这个web页面时,客户端总共会访问击此服务器,即向服务器发送了几次HTTP请求?
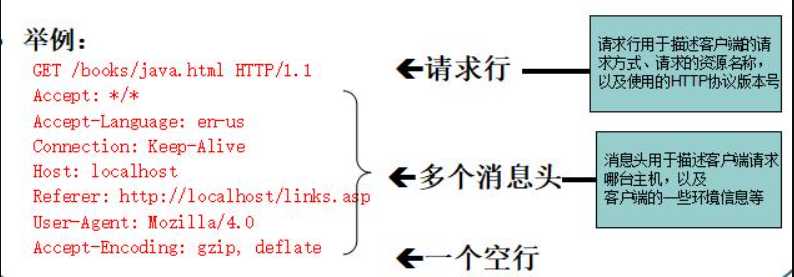
客户端连上服务器后,向服务端请求某个web资源,称之为客户端向服务器发送了一个HTTP请求,一个完整的HTTP请求包括如下内容:
一个请求行、若干请求头、以及实体内容,其中的一些消息头和实体内容都是可选的,消息头和实体之间要用空格隔开,如下所示:

HTTP请求的细节——请求行
请求行中的get称之为请求方式,请求方式有:post、get、head、options、delete、trace、put,常用的有post、get
不管post或get,都用于向服务器请求某个web资源,这两种方式的区别主要表现在数据传输上,客户端通过这两种方式都可以带一些数据给服务器,如请求方式为get方式,则可以在请求的url地址后,以?的形式带上交给服务器的数据,多个数据之间以&进行分割,如:GET /mail/1.html?name=abc&password=xyz HTTP/1.1
GET方式的特点:在url地址后附带的参数是有限制的,其数据容量不能超过1K,如请求方式post方式,则可以在请求的实体内容中向服务器发送数据。例如:
POST /servlet/ParamsServlet HTTP/1.1
Host:
Content-Type: application/x-www-form-urlencoded
Content-Length: 28
name=abc&password=xyz
post方式的特点:传送的数据量无限制。
HTTP请求的细节——请求头
Accept: text/html,image/*
Accept-Charset: ISO-8859-1
Accept-Encoding: gzip,compress
Accept-Language: en-us,zh-
Host: www.it315.org:80
If-Modified-Since: Tue, 11 Jul 2000 18:23:51 GMT
Referer: http://www.it315.org/index.jsp
User-Agent: Mozilla/4.0 (compatible; MSIE 5.5; Windows NT 5.0)
Cookie:
Connection: close/Keep-Alive
Date: Tue, 11 Jul 2000 18:23:51 GMT
标签:tran 详细 windows image ons 一个 pat png b站
原文地址:https://www.cnblogs.com/xiaomowang/p/13050562.html