标签:目录 python img 下载 charset static 根目录 pytho ext
django如何使用第三方js库“My97DatePicker”官方链接:http://www.my97.net/demo/resource/left.htm

http://www.my97.net/down/My97DatePicker.zip
STATIC_URL = ‘/static/‘
STATIC_ROOT = os.path.join(BASE_DIR, ‘static‘)
STATICFILES_DIRS = [
("js", os.path.join(STATIC_ROOT, ‘js‘)),
]新建/static/js目录,并把文件解压放置该文件夹下面
python manage.py runserver后,直接访问该路径,我的路径为:127.0.0.1:8000/static/js/My97DatePicker/WdatePicker.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>修改系统时间</title>
<script type="text/javascript" src="../../../static/js/My97DatePicker/WdatePicker.js"></script>
</head>
<body>
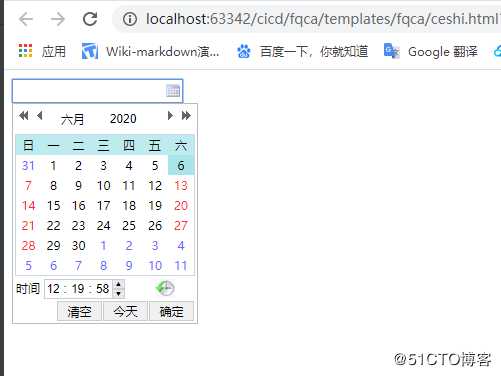
<input class="Wdate" type="text" onclick="WdatePicker({el:this,dateFmt:‘yyyy-MM-dd HH:mm:ss‘})">
</form>
</body>
</html>
django 使用第三方js库“My97DatePicker”作为时间选择插件
标签:目录 python img 下载 charset static 根目录 pytho ext
原文地址:https://blog.51cto.com/12131824/2501925