标签:function col 文件 tempfile padding count 格式 dataset ejs

<block wx:for="{{datalist}}" wx:key="item">
<view class="item-container">
<text class="item-name">上传人:{{item.name}}</text>
<text class="item-name">上传时间:{{item.time}}</text>
<image class="img" src="{{item.imgUrl}}"></image>
<image class=‘shanchu‘ bindtap=‘delete2‘ data-id="{{item._id}}" src="../../images/delete.png"></image>
</view>
</block>
<image bindtap=‘qufabu‘ class=‘fabu‘ src=‘../../images/fabu.png‘></image>
page {
background: #2db7f5;
}
/* 卡片 */
.item-container {
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2);
transition: 0.3s;
width: 92%;
margin: 4%;
display: flex;
flex-direction: column;
background: white;
padding-top: 5pt;
padding-bottom: 5pt;
border-radius: 5px;
}
/* 上传人 */
.item-name {
font-size: 12px;
margin-left: 15px;
}
/* 图片 */
.img {
width: 100px;
height: 100px;
margin-top: 10px;
margin-left: 20px;
}
.fabu{
width: 40px;
height: 40px;
position: fixed;
bottom: 30px;
right: 15px;
}
.shanchu{
width: 20px;
height: 20px;
position: absolute;
right: 20px;
}
Page({
data: {
datalist: []
},
onShow: function () {
this.getImageList()
},
getImageList() {
let that = this;
// 1. 获取数据库引用
wx.cloud.database().collection(‘imagelist‘).get({
success: function (res) {
console.log(res)
that.setData({
datalist: res.data
})
}
})
},
//去发布页
qufabu() {
wx.navigateTo({
url: ‘../home/home‘,
})
},
//删除图片
delete2(event) {
let that = this;
let id = event.currentTarget.dataset.id;
console.log("点击了删除按钮", id)
wx.showModal({
title: ‘警告!‘,
content: ‘您确定要删除吗?‘,
success(res) {
if (res.confirm) {
console.log("点击了确定按钮")
wx.cloud.database()
.collection(‘imagelist‘) //操作那个表
.doc(id) //对那条数据进行操作
.remove({ //执行删除操作
success(res) {
console.log("删除成功", res)
that.getImageList();
}
})
} else {
console.log("点击了取消按钮")
}
}
})
}
})

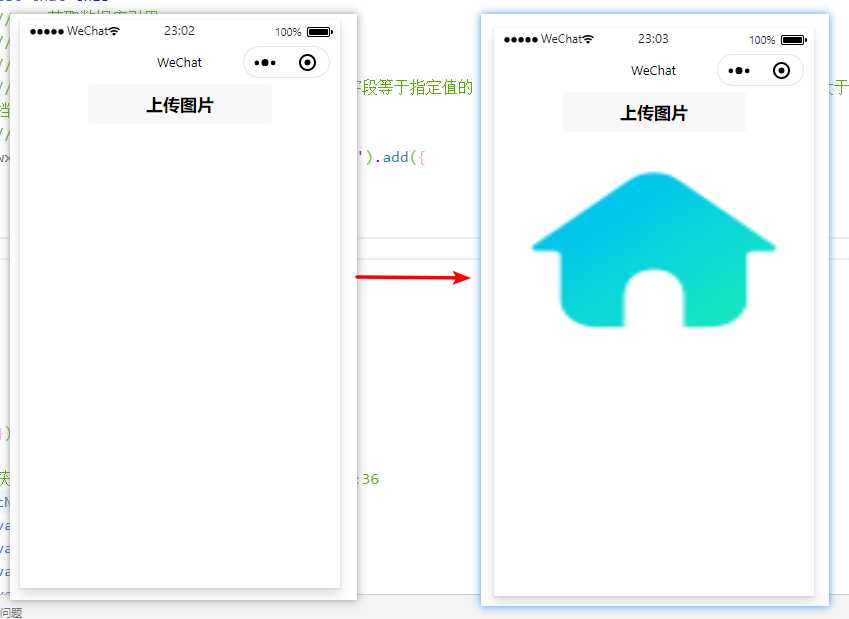
<button bindtap="upLoad">上传图片</button>
<image src="{{imgUrl}}"></image>
Page({
data: {
imgUrl: ""
},
upLoad() {
let that = this;
let timestamp = Date.parse(new Date())
console.log("当前时间戳", timestamp)
console.log("点击了图片上传")
wx.chooseImage({
count: 1,
success: chooseResult => {
wx.showLoading({
title: ‘上传中‘,
})
//将图片上传到服务器
wx.cloud.uploadFile({
//指定上传到的云路径
cloudPath: timestamp + ".png",
//指定要上传的文件的小程序临时路径
filePath: chooseResult.tempFilePaths[0],
//成功回调
success: res => {
wx.hideLoading()
console.log("上传成功", res)
this.setData({
imgUrl: res.fileID
})
this.addImgList(res.fileID)
}
})
}
})
},
//添加到图片列表
addImgList(imgurl) {
let that=this
// 1. 获取数据库引用
// 2. 构造查询语句
// collection 方法获取一个集合的引用
// where 方法传入一个对象,数据库返回集合中字段等于指定值的 JSON 文档。API 也支持高级的查询条件(比如大于、小于、in 等),具体见文档查看支持列表
// get 方法会触发网络请求,往数据库取数据
wx.cloud.database().collection(‘imagelist‘).add({
data: {
name: "东血老师",
imgUrl: imgurl,
time:that.getNowFormatDate()
},
success: res => {
console.log("上传成功", res)
},
fail: err => {
console.log("上传失败", err)
}
})
},
//获取当前时间,返回时间格式:2019-05-23 15:43:36
getNowFormatDate: function () {
var date = new Date();
var seperator1 = "-";
var seperator2 = ":";
var month = date.getMonth() + 1;
var strDate = date.getDate();
if (month >= 1 && month <= 9) {
month = "0" + month;
}
if (strDate >= 0 && strDate <= 9) {
strDate = "0" + strDate;
}
var currentdate = date.getFullYear() + seperator1 + month + seperator1 + strDate +
" " + date.getHours() + seperator2 + date.getMinutes() +
seperator2 + date.getSeconds();
return currentdate;
}
})标签:function col 文件 tempfile padding count 格式 dataset ejs
原文地址:https://www.cnblogs.com/dongxuelove/p/13059907.html