我们知道,rem可以用来控制字体大小,也就是font-size,那么rem也可以用在例如height和width地方吗,完全使用rem把px取代掉,可以吗?
我自己写了个demo,发现有一个很奇怪的现象:rem可以用在width和height,但是有点不准确。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>红绿灯动画</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
* {
-webkit-text-size-adjust: none;
}
html{
font-size: 12px;
}
.traffic-light{
height: 5rem;
width: 5rem;
background: rgba(255,0,0,1);
}
</style>
</head>
<body>
<div class="traffic-light">
123
</div>
<script>
</script>
</body>
</html>12/16等于75%,而62.5%/100%等于62.5%。
这不是有毒吗?说好的现在浏览器font-size初始值等于16px呢?
经过一系列排查,发现是chrome的初始font-size在小于12px时,还是会取12px,例如我们这里想设置为10px,但是还是会回到12px。
度娘告诉我:
chrome浏览器最小字体是12px,小于12px也会取为12px
解决办法:
可以将font-size设置为625%,或者设置初始值到100px
但是这显然不如10px方便,因为在移动端开发中,10px级的需求是更常见的,改成100px每次都去除以10,很麻烦。
最后在google经过一系列的关键词索引搜索,终于找到一个stackoverflow上的优质问答:Font-size <12px doesn‘t have effect in Google Chrome
* {
-webkit-text-size-adjust: none;
}但是并没有什么卵用,有一个哥们儿说这玩意儿在chrome27以后就不能用了,然后甩出一个更不靠谱的回答。
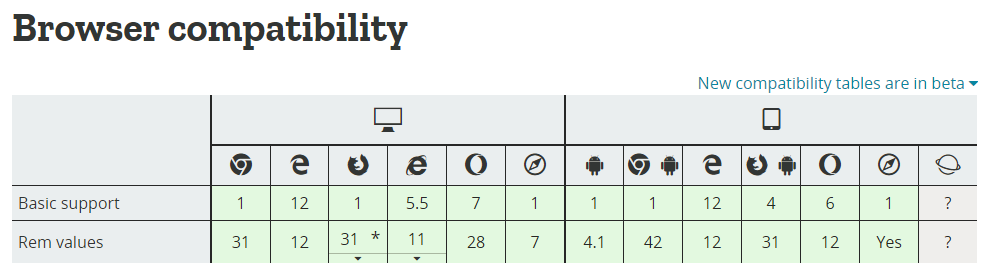
规范里也没说到底1rem等于多少,MDN的文档也说得不太对,chrome的rem值怎么成31px了...所以我们还是暂时认个怂,就设置成100px算吧,用12px或者20px算更麻烦。
虽然没有解决我们的本质问题:1rem==10px,但是有新的收获!
不知道大家有没有注意过,当我们遇到一些奇怪的css的问题的时候,总是会有-webkit,-moz等等开头的奇怪的css属性。
这些奇怪的-webkit,moz是什么呢?他们到底是什么呢?
通常的答案就是:浏览器前缀。错!最标准的答案是供应商前缀!
MDN上有一篇非常好的文章,专门讲供应商前缀:Vender Prefix
我这里简单总结下核心要点:CSS前缀,接口前缀和属性方法前缀。
CSS prefixes
主要的浏览器在用以下的前缀:
* -webkit- (Chrome,Safari,较新的Opera,几乎所有的iOS浏览器,包括iOS的Firefox版本;基本上,所有支持WebKit的浏览器)
* -moz- (FireFox)
* -o- (旧的,旧Webkit,部分Opera)
* -ms- (IE和Edge)
API prefixes
历史上,供应商们也会用带前缀的实验性的API。如果一个完整的界面是实验性的,那么界面的名称是前缀(但是属性和方法不会包括在内)。如果一个实验性API或者方法被加入到一个标准的接口,独立的方法或者属性也会加上前缀。
Interface prefixes
接口名称的前缀一般是首字母大写的
* WebKit:(Chrome,Safari,较新的Opera,几乎所有的iOS浏览器,包括iOS的Firefox:版本;基本上,所有支持WebKit的浏览器)
* Moz:(FireFox)
* O:(旧的,旧Webkit,部分Opera)
* MS:(IE和Edge)
Property and method prefixes
属性或者方法的前缀是小写的:
* webkit:Chrome,Safari,较新的Opera,几乎所有的iOS浏览器,包括iOS的Firefox版本;基本上,所有支持WebKit的浏览器)
* moz:(FireFox)
* o:(旧的,旧Webkit,部分Opera)
* ms:(IE和Edge)
但是光知道他们是供应商前缀中的CSS前缀还远远不够,*{ -webkit-text-size-adjust: none; }这个玩意我们还没搞清楚,只知道-webkit是前缀了,那后面的text-size-adjust是什么,一个完整的-webkit-text-size-adjust是什么,难道仅仅是一个实验性的css属性吗?
当然不是,因为-webkit-text-size-adjust的正确分类是CSS extensions,你没有看错,就是CSS插件,CSS也有插件!(注意,这里的插件指的是浏览器引擎内部底层的插件,去约束或者定义一些CSS该如何执行的,而不是那种stylish之类的浏览器插件)
WebKit CSS extensions:https://developer.mozilla.org...
Mozilla CSS extensions:https://developer.mozilla.org...
Microsoft CSS extensions:https://developer.mozilla.org...
此处我将以WebKit CSS extensions为例,进行一些探索:
基于WebKit或者Blink的应用,例如Safari和Chrome,支持很多特殊的WebKit CSS插件。这些插件通常带一个前缀-webkit。所有的-webkit前缀属性可以用-apple前缀替代。一部分也支持-epub前缀。
WebKit-only properties(avoid using on websites)
注意:这些属性只能在WebKit应用程序中使用,并不在标准轨道上。
-webkit-aspect-ratio
WebKit-prefixed properties on the standards track
标准栈上的WebKit的前缀属性
-webkit-appearance
Formerly proprietary properties that are now standard
以前是现在标准的专有属性
注:为了最大限度地提高CSS的兼容性,您应该使用没有前缀的标准属性,而不是下面列出的前缀。
-webkit-animation
Pseudo-elements and pseudo-classes
伪元素和伪类
:-webkit-autofill
::-webkit-file-upload-button
Media features
媒体特性
-webkit-animation
至于 Mozilla CSS extensions和Microsoft CSS extensions,本质上都是浏览器厂商各自引擎内部的插件,大概了解下就可以了。
吐槽一句,关注js的我昨天阿里电话一面被问了很多css问题,凉凉,后面要把css也抓起来,前端不扎实就走node后端这条路,感觉有点难走,唉,行路难啊...
That it !