过渡和动画都是CSS3的重要部分,今天有时间,了解些相关内容并记录下。
在开始之前,首先看看CSS3的转化。
转化
CSS3的转化分为以下几种:
- translate 移动
- rotate 旋转
- scale 缩放
- skew 倾斜
- matrix 混合
每种转化都还有对应的3d版本
注意:闭合的内联元素不支持转化,过渡和动画:如<span>、<small>、<i>等。可以通过添加样式 display: inline-block 或 display: block 来转化成块级元素。
translate 移动
translate()方法,根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动。
span {
display: inline-block;
transform: translate(50px,100px); /* 向下移动50像素,向右移动100像素 */
-ms-transform: translate(50px,100px); /* IE 9 */
-webkit-transform: translate(50px,100px); /* Safari and Chrome */
}rotate 旋转
rotate()方法,在一个给定度数顺时针旋转的元素。负值是允许的,这样是元素逆时针旋转。
i {
display: block;
transform: rotate(30deg); /* 顺时针旋转30度,负数为逆时针旋转 */
-ms-transform: rotate(30deg); /* IE 9 */
-webkit-transform: rotate(30deg); /* Safari and Chrome */
}scale 缩放
scale()方法,该元素增加或减少的大小,取决于宽度(X轴)和高度(Y轴)的参数:
div {
display: inline; /*这样设置是缩放不生效 */
transform: scale(2,3); /*长扩大2倍,宽扩大3倍,小于1的小数为缩小 */
-ms-transform:scale(2,3); /* IE 9 */
-webkit-transform: scale(2,3); /* Safari */
transform: scale(2,3); /* 标准语法 */
}skew 倾斜
skew() 包含两个参数值,分别表示X轴和Y轴倾斜的角度,如果第二个参数为空,则默认为0,参数为负表示向相反方向倾斜。(想象成一根直的柱子,被推歪了...)
- skewX(<angle>);表示只在X轴(水平方向)倾斜。(横着推歪了...)
- skewY(<angle>);表示只在Y轴(垂直方向)倾斜。(从上下压给推歪了...)
div {
transform: skew(30deg,20deg);
-ms-transform: skew(30deg,20deg); /* IE 9 */
-webkit-transform: skew(30deg,20deg); /* Safari and Chrome */
}matrix 混合
matrix()方法和2D变换方法合并成一个。
matrix 方法有六个参数,包含旋转,缩放,移动(平移)和倾斜功能。
div {
transform:matrix(0.866,0.5,-0.5,0.866,0,0);
-ms-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* IE 9 */
-webkit-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Safari and Chrome */
}截图总结
2D 版
3D 版
transition 过渡
CSS3中,我们为了添加某种效果可以从一种样式转变到另一个的时候,无需使用Flash动画或JavaScript。
过渡和动画的区别
过渡和动画都可以改变元素的样式,但他们中间也有些不同:
- 过渡针对元素的样式属性,从一种样式转变到另一种,样式按贝塞尔曲线随时间变化,动画针对元素本身,按关键帧改变元素的样式效果
- 过渡比动画简单,当控制的效果也更粗糙,动画更消耗性能,但可以做出更复杂的效果。
总的来说:一般简单的样式使用过渡,实在需要复杂的效果再考虑使用动画
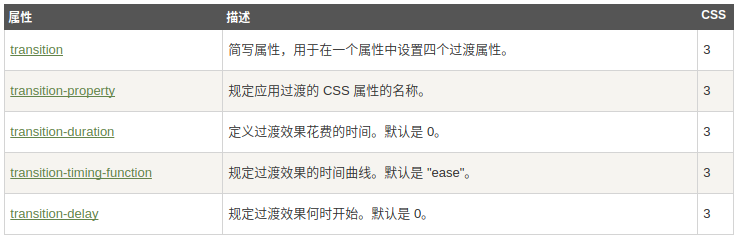
transition 属性
div {
transition-property: width; /*可以使用转化更好的过渡 */
transition-duration: 1s;
transition-timing-function: linear;
transition-delay: 2s;
/* Safari */
-webkit-transition-property:width;
-webkit-transition-duration:1s;
-webkit-transition-timing-function:linear;
-webkit-transition-delay:2s;
}
/*简写 */
div {
transition: width 1s linear 2s;
/* Safari */
-webkit-transition:width 1s linear 2s;
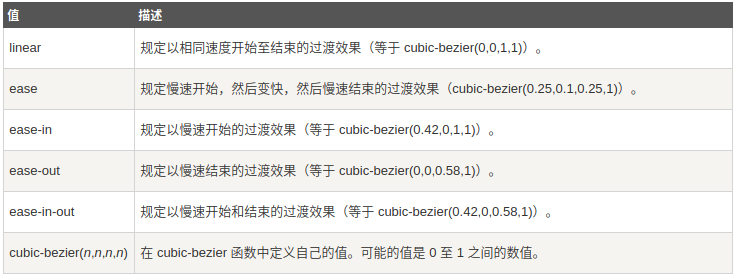
}transition 过渡曲线
animate 动画
CSS3,我们可以创建动画,它可以取代许多网页动画图像,Flash动画,和JAVAScripts。
动画属性:
动画制作过程
1.通过@keyframes规则创建动画
/*创建动画,字体颜色由红变蓝 */
@keyframes changeColor {
from { color: red; }
to { color: blue; }
}2.元素绑定动画
span {
display: inline-block; /*内联元素要转成block元素 */
animation: changeColor 1s linear; /*绑定动画,并设置动画时间和执行曲线 */
}动画还可以使用百分比来更加精细的控制动画流程:
@keyframes changeColor {
0% {color: red;}
25% {color: yellow;}
50% {color: green;}
75% {color: pickle;}
100% {color: blue;}
}
/* Safari 与 Chrome */
@-webkit-keyframes changeColor {
0% {color: red;}
25% {color: yellow;}
50% {color: green;}
75% {color: pickle;}
100% {color: blue;}
}