标签:android style blog http io ar os 使用 java
Android中经常会需要在Android界面上弹出一些对话框提示用户,比如App的退出的时候都会有各种框来挽留你的心,支付宝的时候输入密码的密码框,非常常见及其实用的功能,类似于JS中的alter,C#中C/S中常用MessgeBox,总而言之就是一个功能弹,弹,弹,本文就简单的叙述一下Dialog的各种弹框使用及监听,顺便写了一个简单的自定义弹框,接下来请看正文:
先看下整个App页面:

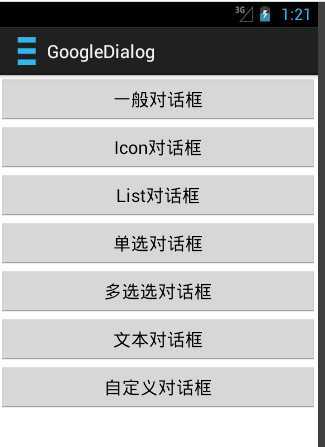
看下一般对话框的结果:

具体代码的实现,其中定义了两个按钮,一个是确定(PositiveButton)按钮,一个是取消(NegativeButton)按钮:
builder = new AlertDialog.Builder(this);
builder.setTitle("亲,你真的要离开吗?");
// 相当于确定
builder.setPositiveButton("退出",
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this, "是的,哥要走了",
Toast.LENGTH_SHORT).show();
}
});
// 相当于取消
builder.setNegativeButton("再看看",
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this, "行,哥再看会",
Toast.LENGTH_SHORT).show();
}
});
builder.show();
上面只是用到了两个按钮,其实还有一个是中立按钮,另外发现每次都写一个监听事件感觉太麻烦了,可以单独写一个监听事件去判断哪个事件被触发了:

单独定义个DialogClickListener:
private DialogInterface.OnClickListener dialogClickListener = new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
switch (which) {
case DialogInterface.BUTTON_POSITIVE:
Toast.makeText(MainActivity.this, "强烈支持" + which,
Toast.LENGTH_SHORT).show();
break;
case DialogInterface.BUTTON_NEUTRAL:
Toast.makeText(MainActivity.this, "跟我无关,我是中立的" + which,
Toast.LENGTH_SHORT).show();
break;
case DialogInterface.BUTTON_NEGATIVE:
Toast.makeText(MainActivity.this, "强烈反对" + which,
Toast.LENGTH_SHORT).show();
break;
default:
break;
}
}
};
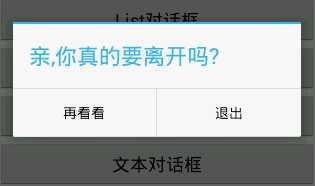
按钮事件的调用:
builder = new AlertDialog.Builder(this);
builder.setTitle("XX视频");
builder.setIcon(android.R.drawable.btn_star);
builder.setMessage("如何看待香港占中事件?");
builder.setPositiveButton("支持", dialogClickListener);
builder.setNegativeButton("反对", dialogClickListener);
// 中立
builder.setNeutralButton("中立", dialogClickListener);
builder.show();
看下效果图:

代码实现:
builder = new AlertDialog.Builder(this);
builder.setTitle("NBA幻觉");
builder.setIcon(android.R.drawable.btn_star);
final String[] nameArrStrings = new String[] { "马刺很老", "小牛很弱",
"火箭很强" };
builder.setItems(nameArrStrings, new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this, nameArrStrings[which],
Toast.LENGTH_SHORT).show();
}
});
builder.setPositiveButton("确定", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
}
});
builder.setNegativeButton("取消", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
}
});
builder.show();
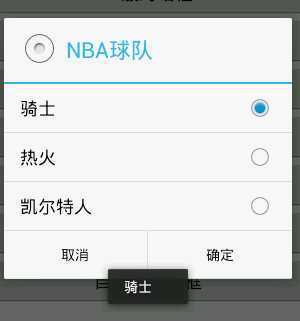
效果图:

代码实现:
builder = new AlertDialog.Builder(this);
builder.setTitle("NBA球队");
builder.setIcon(android.R.drawable.btn_radio);
final String[] ballArr = new String[] { "骑士", "热火", "凯尔特人" };
builder.setSingleChoiceItems(ballArr, 1, new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this, ballArr[which],
Toast.LENGTH_SHORT).show();
}
});
builder.setPositiveButton("确定", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
}
});
builder.setNegativeButton("取消", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
}
});
builder.show();
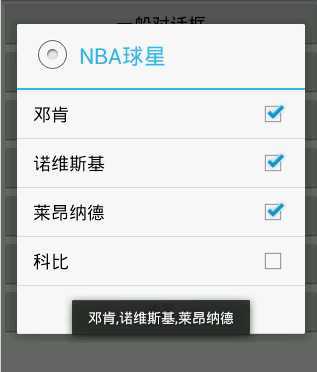
效果图:

代码实现:
builder = new AlertDialog.Builder(this);
builder.setTitle("NBA球星");
builder.setIcon(android.R.drawable.btn_radio);
final String[] ballstartArr = new String[] { "邓肯", "诺维斯基", "莱昂纳德",
"科比" };
final boolean[] multiCheckedArrStrings = new boolean[] { true,
false, true, false };
builder.setMultiChoiceItems(ballstartArr, multiCheckedArrStrings,
new OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int which,
boolean isChecked) {
// TODO Auto-generated method stub
StringBuffer buffer = new StringBuffer();
for (int i = 0; i < multiCheckedArrStrings.length; i++) {
if (multiCheckedArrStrings[i]) {
buffer.append(ballstartArr[i] + ",");
}
}
buffer.deleteCharAt(buffer.length() - 1);
Toast.makeText(MainActivity.this, buffer,
Toast.LENGTH_SHORT).show();
}
});
builder.setPositiveButton("确定", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
}
});
builder.show();
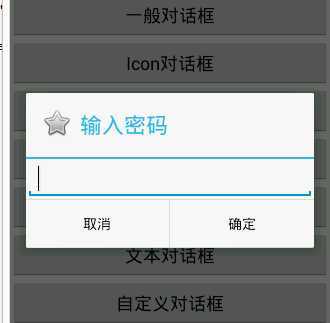
比如说支付宝,转账的时候你需要输入密码,弹出一个密码输入框,效果如图:

代码实现,,这个时候你需要给builder中的view赋值:
builder = new AlertDialog.Builder(this);
builder.setTitle("输入密码");
builder.setIcon(android.R.drawable.btn_star);
final EditText editText = new EditText(MainActivity.this);
builder.setView(editText);
builder.setPositiveButton("确定",
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this,
"输入的密码是:" + editText.getText(),
Toast.LENGTH_SHORT).show();
}
});
builder.setNegativeButton("取消",
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this, "取消",
Toast.LENGTH_SHORT).show();
}
});
builder.show();
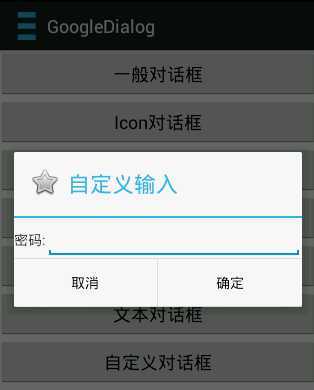
上面的那个EditText是创建的,其实可以自定义一个布局,然后通过填充进去,效果如下:

自定义一个dialog_text.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="密码:" />
<EditText
android:id="@+id/edit_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>
代码实现:
builder = new AlertDialog.Builder(this);
builder.setTitle("输入密码");
builder.setIcon(android.R.drawable.btn_star);
final EditText editText = new EditText(MainActivity.this);
builder.setView(editText);
builder.setPositiveButton("确定",
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this,
"输入的密码是:" + editText.getText(),
Toast.LENGTH_SHORT).show();
}
});
builder.setNegativeButton("取消",
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this, "取消",
Toast.LENGTH_SHORT).show();
}
});
builder.show();
当然还有很多自定义的各种弹框,完全是根据业务需要自己实现,本文中没有对代码没有详细解释,基本的调用方法都一样,也没有太难的地方,如果疑问,可以评论我或私信我;
标签:android style blog http io ar os 使用 java
原文地址:http://www.cnblogs.com/xiaofeixiang/p/4084056.html