标签:mamicode 生成 微信 get 标签 开头 关联 src 定义
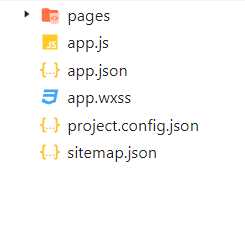
按照提示步骤一步步点击,新建一个小程序后工具会生成一个文件夹列表,可以在资源管理器一栏查看:

根目录下以 app 开头的文件为全局性的文件,工具会自动产生关联。
app.wxss 中,,app.wxss 不需要另行引入就可直接使用。app.js 中,app.js 使用时需要在使用页最上方用一个变量引入该文件:var a = getApp();,引入后即可使用。
"pages"表示用到的所有文件页面,如果需要创建一个新的页面,可以直接在这里输入路径,工具会自动生成,也可以自行创建,创建完成后需要在这里输入路径配置页面,用以工具自动关联,否则会报错。
"window"用来设置窗口的样式、标题和一些全局的功能,"enablePullDownRefresh": true表示开启下拉刷新功能,"onReachBottomDistance": 700,表示上拉加载时开始加载的位置,数字可自定义设置。
"tabBar"设置导航标签
标签:mamicode 生成 微信 get 标签 开头 关联 src 定义
原文地址:https://www.cnblogs.com/schuan/p/13061371.html