标签:NPU init order input web tab mic htm otto
主要利用了label标签和input type=‘checkbox‘标签

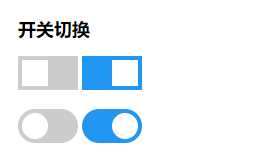
switch1
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .switch { position: relative; display: inline-block; width: 60px; height: 34px; } .switch input { display:none; } .slider { position: absolute; cursor: pointer; top: 0; left: 0; right: 0; bottom: 0; background-color: #ccc; -webkit-transition: .4s; transition: .4s; } .slider:before { position: absolute; content: ""; height: 26px; width: 26px; left: 4px; bottom: 4px; background-color: white; -webkit-transition: .4s; transition: .4s; } input:checked + .slider { background-color: #2196F3; } input:focus + .slider { box-shadow: 0 0 1px #2196F3; } input:checked + .slider:before { -webkit-transform: translateX(26px); -ms-transform: translateX(26px); transform: translateX(26px); } /* Rounded sliders */ .slider.round { border-radius: 34px; } .slider.round:before { border-radius: 50%; } </style> </head> <body> <h2>开关切换</h2> <label class="switch"> <input type="checkbox"> <div class="slider"></div> </label> <label class="switch"> <input type="checkbox" checked> <div class="slider"></div> </label><br><br> <label class="switch"> <input type="checkbox"> <div class="slider round"></div> </label> <label class="switch"> <input type="checkbox" checked> <div class="slider round"></div> </label> </body> </html>

switch2
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> h3 { margin: 10px 0 10px 0; font-size: 20px; } body { padding: 10px; font-size: 12px; } .example-con { margin-top: 30px; } .mui-switch-con { margin-top: 10px; font-size: 16px; } .mui-switch-con label { display: block } .mui-switch { width: 52px; height: 31px; position: relative; border: 1px solid #dfdfdf; background-color: #fdfdfd; box-shadow: #dfdfdf 0 0 0 0 inset; border-radius: 20px; border-top-left-radius: 20px; border-top-right-radius: 20px; border-bottom-left-radius: 20px; border-bottom-right-radius: 20px; background-clip: content-box; display: inline-block; -webkit-appearance: none; user-select: none; outline: none; } .mui-switch:before { content: ‘‘; width: 29px; height: 29px; position: absolute; top: 0px; left: 0; border-radius: 20px; border-top-left-radius: 20px; border-top-right-radius: 20px; border-bottom-left-radius: 20px; border-bottom-right-radius: 20px; background-color: #fff; box-shadow: 0 1px 3px rgba(0, 0, 0, 0.4); } .mui-switch:checked { border-color: #64bd63; box-shadow: #64bd63 0 0 0 16px inset; background-color: #64bd63; } .mui-switch:checked:before { left: 21px; } .mui-switch.mui-switch-animbg { transition: background-color ease 0.4s; } .mui-switch.mui-switch-animbg:before { transition: left 0.3s; } .mui-switch.mui-switch-animbg:checked { box-shadow: #dfdfdf 0 0 0 0 inset; background-color: #64bd63; transition: border-color 0.4s, background-color ease 0.4s; } .mui-switch.mui-switch-animbg:checked:before { transition: left 0.3s; } .mui-switch.mui-switch-anim { transition: border cubic-bezier(0, 0, 0, 1) 0.4s, box-shadow cubic-bezier(0, 0, 0, 1) 0.4s; } .mui-switch.mui-switch-anim:before { transition: left 0.3s; } .mui-switch.mui-switch-anim:checked { box-shadow: #64bd63 0 0 0 16px inset; background-color: #64bd63; transition: border ease 0.4s, box-shadow ease 0.4s, background-color ease 1.2s; } .mui-switch.mui-switch-anim:checked:before { transition: left 0.3s; } </style> </head> <body> <div class="example-con"> <h3>默认</h3> <div class="mui-tab-con clearfix"> <form class="mui-form" name="" method="post" action="#" id=""> <fieldset> <legend>表单标题</legend> <div class="mui-switch-con"> <label><input class="mui-switch" type="checkbox"> 默认未选中</label> </div> <div class="mui-switch-con"> <label><input class="mui-switch" type="checkbox" checked> 默认选中</label> </div> </fieldset> </form> </div> <pre class="prettyprint lang-html linenums:1"> <label><input class="mui-switch" type="checkbox"> 默认未选中</label> <label><input class="mui-switch" type="checkbox" checked> 默认选中</label> </pre> </div> <div class="example-con"> <h3>简单的背景过渡效果 switch</h3> <p>加 mui-switch-animbg 类即可</p> <div class="mui-tab-con clearfix"> <form class="mui-form" name="" method="post" action="#" id=""> <fieldset> <legend>表单标题</legend> <div class="mui-switch-con"> <label><input class="mui-switch mui-switch-animbg" type="checkbox"> 默认未选中</label> </div> <div class="mui-switch-con"> <label><input class="mui-switch mui-switch-animbg" type="checkbox" checked> 默认选中</label> </div> </fieldset> </form> </div> <pre class="prettyprint lang-html linenums:1"> <label><input class="mui-switch mui-switch-animbg" type="checkbox"> 默认未选中</label> <label><input class="mui-switch mui-switch-animbg" type="checkbox" checked> 默认选中</label> </pre> </div> <div class="example-con"> <h3>过渡效果的switch</h3> <p>加 mui-switch-anim 类即可</p> <div class="mui-tab-con clearfix"> <form class="mui-form" name="" method="post" action="#" id=""> <fieldset> <legend>表单标题</legend> <div class="mui-switch-con"> <label><input class="mui-switch mui-switch-anim" type="checkbox"> 默认未选中</label> </div> <div class="mui-switch-con"> <label><input class="mui-switch mui-switch-anim" type="checkbox" checked> 默认选中</label> </div> </fieldset> </form> </div> <pre class="prettyprint lang-html linenums:1"> <label><input class="mui-switch mui-switch-anim" type="checkbox"> 默认未选中</label> <label><input class="mui-switch mui-switch-anim" type="checkbox" checked> 默认选中</label> </pre> </div> </body> </html>
标签:NPU init order input web tab mic htm otto
原文地址:https://www.cnblogs.com/it-Ren/p/13062999.html