标签:out ice -o font points requested 必须 asp view
官方文档:https://docs.microsoft.com/zh-cn/aspnet/core/security/cors?view=aspnetcore-3.1
1、为什么会出现跨域问题
浏览器安全的基石是"同源政策"(same-origin policy)。同源指三个相同
①协议相同
②域名相同
③端口相同
同源政策:http://www.ruanyifeng.com/blog/2016/04/same-origin-policy.html
2、这里使用的是Cors请求原理来解决跨域问题
CORS请求原理:CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。
基本上目前所有的浏览器都实现了CORS标准,其实目前几乎所有的浏览器ajax请求都是基于CORS机制的,只不过可能平时前端开发人员并不关心而已(所以说其实现在CORS解决方案主要是考虑后台该如何实现的问题)。
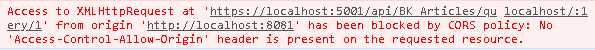
3、问题

4、解决办法
添加Nuget包:Microsoft.AspNet.WebApi.Cors
5、然后在ConfigureServices方法中新增下面语句
// 配置跨域访问问题 services.AddCors( options => options.AddPolicy( "CorsTest", p => p.AllowAnyOrigin() .AllowAnyHeader() .AllowAnyMethod())); services.AddControllers();
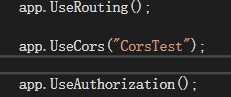
6、在Configure方法中新增下面语句:
app.UseCors("CorsTest");
注意:app.UseCors()必须放在app.UseRouting()和app.UseEndpoints之间,不然还是解决不了问题

原文参考:https://www.cnblogs.com/wofeiliangren/p/12666862.html
后续会陆续更新其他资料,喜欢请关注哦!
我的博客:https://www.cnblogs.com/duhaoran/
.Net Core 启用跨域请求(No 'Access-Control-Allow-Origin' header is present on the requested resource)
标签:out ice -o font points requested 必须 asp view
原文地址:https://www.cnblogs.com/duhaoran/p/13064128.html