标签:层叠样 请求 select otto 缓存 ofo check 没有 pixel
HTML 与 CSS(2)如果你想成为一名优秀的java架构师,看这里 → 乐字节免费公开课(腾讯课堂)
如需要跟多资料请点击右侧 → 这是一条不归路,有秃头风险,请慎重选择!

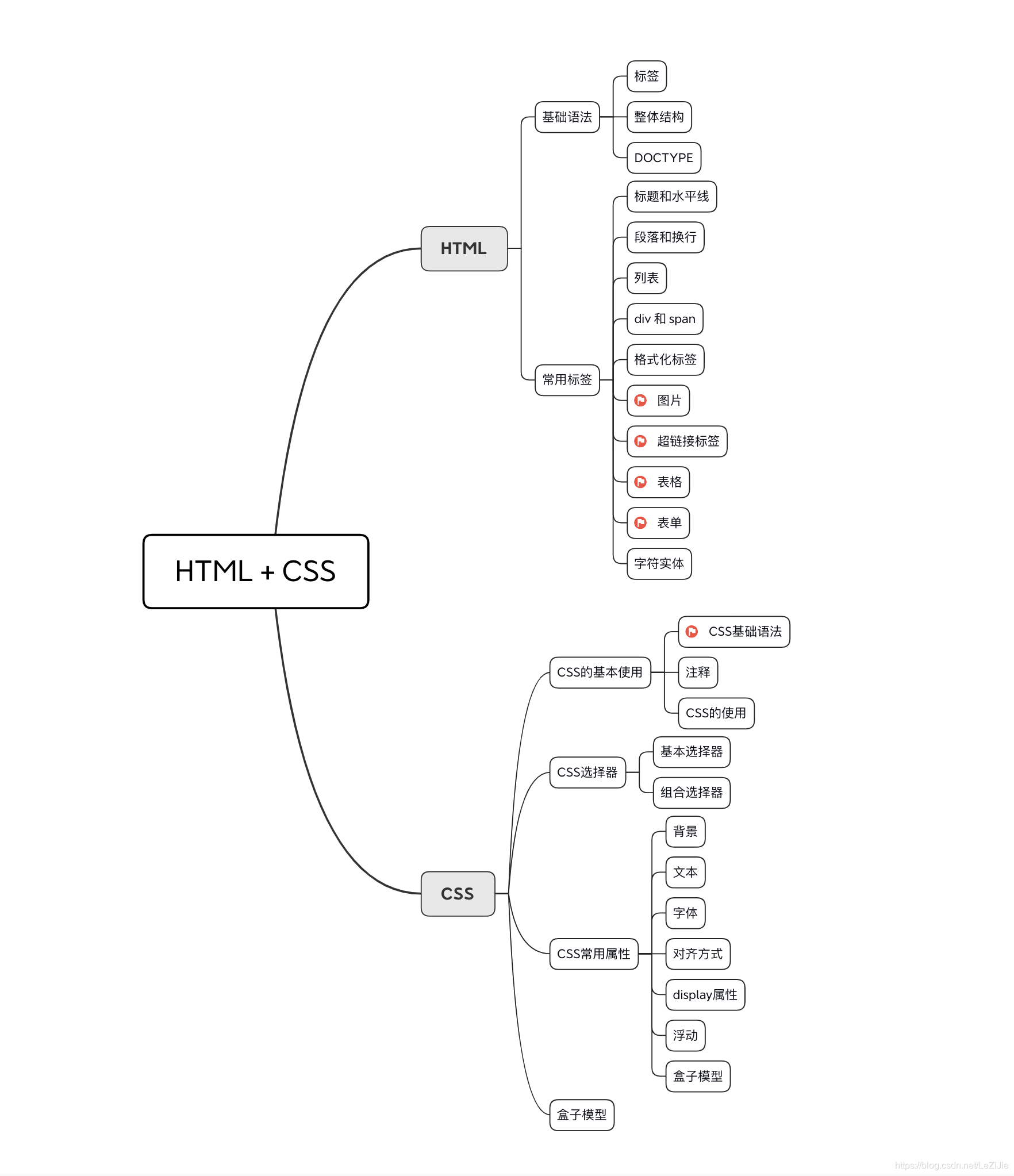
? HTML页面是由标签组成,不同的标签浏览器对其进行不同样式和内容的渲染 ,我们需要记忆常用的标签即可。大致可分为如下几类:标题、水平线、段落、换行、图片、表格、超链接、列表、表单、下拉列表、div 和 span等。
? <h1> - <h6> 标签可定义标题,标题依次递减,由于 h 元素拥有确切的语义,因此请慎重地选择恰当的标签层级来构建文档的结构。请不要利用标题标签来改变同一行中的字体大小。相反,我们应当使用层叠样式表定义来达到漂亮的显示效果。
? <h999>这样的标签不产生错误,但是不具有标题的效果。
? h1标签可以为搜索引擎获取,便于页面在被搜索的时候检索到,但是一个页面最好只有一个h1标签,否则可能进入搜索引擎的黑名单。
<h1></h1>? <hr /> 标签在 HTML 页面中创建一条水平线(horizontal rule)可以在视觉上将文档分隔成各个部分。在 HTML 中,<hr> 标签没有结束标签。
<hr />常用属性
| 属性 | 值 | 描述 |
|---|---|---|
| align | CenterLeftright | 规定 hr 元素的对齐方式,以后可以用样式取代它 |
| size | pixels | 规定 hr 元素的高度(厚度),后可以用样式取代它 |
| width | Pixels% | 规定 hr 元素的宽度,后可以用样式取代它 |
? <p>标签定义段落。p 元素会自动在其前后创建一些空白。浏览器会自动添加这些空间,您也可以在样式表中规定。
? 理解:语文课本中各个段落之间会有大的空隙。
<p></p>常用属性
| 属性 | 值 | 描述 |
|---|---|---|
| align | left、right、center、justify | 规定段落中文本的对齐方式,以后可以用样式取代它 |
? br标签为换行符号,<br> 标签是空标签(意味着它没有结束标签,因此这是错误的:<br></br>)。
? 注意:<br> 标签只是简单地开始新的一行,而当浏览器遇到 <p> 标签时,通常会在相邻的段落之间插入一些垂直的间距。请使用 <br> 来输入空行,而不是分割段落。
<br/>由<ul></ul>和<li></li>标签组成。<ul>
<li></li>
<li></li>
......
</ul>
<ul>
<li>好好学习</li>
<li>天天向上</li>
</ul>常用属性
| 属性 | 值 | 描述 |
|---|---|---|
| type | disc<br>circle<br>square | 规定列表的项目符号类型。可以使用样式取代。<br>dise:实心圆(默认)<br>circle:空心圆<br>square:方块 |
? 由<ol></ol>和<li></li>标签组成。
<ol>
<li></li>
<li></li>
......
</ol>
<ol>
<li>好好学习</li>
<li>天天向上</li>
</ol>常用属性
| 属性 | 值 | 描述 |
|---|---|---|
| type | 1<br>a<br>A<br>i<br>I | 规定在列表中使用的标记类型。<br>1:用数字形式表示序号(默认)<br>a:用小写字母表示序号<br>A:用大写字母表示序号<br>i:用小写罗马数字表示序号<br>I(大写i):用大写罗马数字表示序号 |
? <div>是一个块级元素,通常与css配合使用,用于布局。
? <div> 标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。
? <div> 是一个块级元素。这意味着它的内容自动地开始一个新行。实际上,换行是 <div> 固有的唯一格式表现。可以通过 <div> 的 class 或 id 应用额外的样式。
<div>content</div>常用属性
| 属性 | 值 | 描述 |
|---|---|---|
| align | left、right、center | 规定div元素中的内容的对齐方式,以后可以用样式取代它 |
? <span>标签被用来组合文档中的行内元素 ,span 没有固定的格式表现。当对它应用样式时,它才会产生视觉上的变化 。
<span>content</span>? 规定文本的字体、字体尺寸、字体颜色
? 定义预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体
**<b>**(粗文本)、**<i>**(斜体文本)、**<u>**(下划线文本)、 ? < del >(中划线文本)、<sub>(下标文本)、<sup>(上标文本)
? <a>标签定义超链接,用于从一张页面链接到另一张页面。
? <a>元素最重要的属性是 href 属性,它指示要链接的目标位置,同时没有href属性a标签内的内容与普通文本没有区别,也就失去了超链接的功能。
? 若是想要跳转到当前页面,那么href的值为#。被链接页面通常显示在当前浏览器窗口中,除非您规定了另一个目标(target 属性)。
<a href="http://www.baidu.com">百度</a>常用属性
| 属性 | 值 | 描述 |
|---|---|---|
| href | URL | 连接所要跳转的位置,可能是其他或当前页面。 |
| target | _blank<br>_parent<br>self<br>top<br>Framename作为锚点的a标签的name值 | 规定在何处打开链接文档。<br>_blank:开启新页面显示页面;<br>_self:当前页面显示跳转到页面,默认值。<br>_top:用于有frameset布局的页面,想要覆盖整个页面显示。<br>Framename:这里framename与上边的值不同,具体以为frame起了什么样的名字为准,该值指示要连接的页面跳转后将在相应名称的框架中显示。 |
锚点的实现
? 利用a标签的name属性:
<a name="top"></a>? 一般标签的id属性:div id=""、a id="" 等:
<div id="top"></div>、<a id="top"></a>? 锚点定位
<a href="#top">返回首部</a>? img 元素向网页中嵌入一幅图像。
? 注意:从技术上讲,<img> 标签并不会在网页中插入图像,而是从网页上链接图像。<img> 标签创建的是被引用图像的占位空间。
<img src="" >必须属性
| 属性 | 值 | 描述 |
|---|---|---|
| alt | text | 规定图像的替代文本,一般在图片无法正常显示占位的文字。 |
| src | URL | 规定显示图像的 URL。 |
常用属性
| 属性 | 值 | 描述 |
|---|---|---|
| align | top、bottom、middle、left、right | 规定如何根据周围的文本来排列图像 |
| border | pixels | 定义图像周围的边框 |
| height | pixels、% | 定义图像的高度。 |
| width | pixels、% | 定义图像的宽度。 |
| title | 文本 | 当鼠标在图片上时显示的文字 |
? <table></table> 标签定义 HTML表格。
? <tr></tr>标签定义表格的行。tr元素包含一个或多个th或td元素
? <td></td>标签定义 HTML 表格中的标准单元格。
? <th></th>定义表格内的表头单元格。th元素内部的文本通常会呈现为居中的粗体文本,而 td 元素内的文本通常是左对齐的普通文本。
? 简单的HTML表格由table元素以及一个或多个tr、th、或td元素组成。
? 理解:table相当于一个表格的外框,tr为行,td为一个一个单元格,th为有标题作用的单元格,th中的内容同时有加粗的效果。
常用属性
| 属性 | 值 | 描述 |
|---|---|---|
| align | right、center、left | 表格对齐方式 |
| border | px | 规定表格边框的宽度 |
| width | % 、px | 规定表格的宽度 |
tr常用属性
| 属性 | 值 | 描述 |
|---|---|---|
| align | right、left、center | 定义表格行的内容对齐方式。 |
| bgcolor | rgb(x,x,x)、#xxxxxx、colorname | 规定表格行的背景颜色,以后可以用样式取代它 |
| valign | top、middle、bottom | 规定表格行中内容的垂直对齐方式,以后可以用样式取代它 |
? <td>的colspan和rowspan分别规定单元格横跨的列数和行数
? <form> 标签用于为用户输入创建 HTML 表单。
? 表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。还可以包含 textarea等元素。
? 表单用于向服务器传输数据。form 元素是块级元素,其前后会产生折行。
常用属性
| 属性 | 值 | 描述 |
|---|---|---|
| action | URL | 规定当提交表单时向何处发送表单数据 |
| method | get、post | 规定用于发送 form-data 的 HTTP 方法 |
| name | Form_name | 规定表单的名称 |
| target | _blank self parent _top framename | 规定在何处打开 action URL |
? method:表单提交方式:get、post
? get:默认,主动的获取方式,数据放在url上,数据的容量有限,安全性差,有缓存
? post:数据放在请求实体中,数据量理论上没有限制,相对安全,没有缓存
? <input> 标签用于搜集用户信息。
? 根据不同的 type 属性值,输入字段拥有很多种形式。输入字段可以是文本字段、复选框、单选按钮、按钮等等。
常用属性
| 属性 | 值 | 描述 |
|---|---|---|
| alt | text | 定义图像输入的替代文本。 |
| checked | checked | 规定此 input 元素首次加载时应当被选中。 |
| disabled | disabled | 当 input 元素加载时禁用此元素。 |
| readonly | readonly | 规定输入字段为只读。 |
| maxlength | number | 规定输入字段中的字符的最大长度。 |
| value | value | 规定 input 元素的值。 |
| type | button<br>checkbox<br>file<br>hidden<br>image<br>password<br>radio<br>reset<br>submit<br>text | 规定 input 元素的类型。按钮复选框文件隐藏域图像形按钮密码单选框重置按钮提交按钮文本 |
若上传文件,请求方式为post,且表单添加一个属性:enctype="multipart/form-data"
注意:
? 1. 没有name属性的属性是无法提交到后台的!!!!
? 2. Radio单选按钮以name相同为一组。
? 3. Checkbox复选按钮以name相同为一组。
? 该标签定义多行的文本输入控件。文本区中可容纳无限数量的文本,可以通过 cols 和 rows 属性来规定 textarea 的尺寸。cols规定文本区内的可见宽度。rows规定文本区内的可见行数。
<textarea>content</textarea>? <label> 标签为input 元素定义标注(标记)。
? label元素不会呈现任何的特殊效果。
? label标签的for属性应当与相关元素的id属性相同,此时点击label标签会自动为元素聚焦
<label for="username">用户名:</label>
<input type="text" id="username" name="username"/><button>按钮</button>常用属性
| 属性 | 值 | 描述 |
|---|---|---|
| disabled | disabled | 禁用该按钮。 |
| type | button、submit、reset | 规定按钮的类型。 |
| value | text | 规定按钮的初始值。 |
| name | button_name | 规定按钮的名称。 |
? <select>用于定义下拉列表
<select name="color" >
<option value="red">红色</option>
<option value="green">绿色</option>
<option value="blue">蓝色</option>
</select>select常用属性
| 属性 | 值 | 描述 |
|---|---|---|
| disabled | disabled | 禁用该下拉框。 |
| multiple | multiple | 规定可选择多个选项。 |
| name | name | 规定下拉列表的名称。 |
| size | number | 规定下拉列表中可见选项的数目。 |
option常用属性
| 属性 | 值 | 描述 |
|---|---|---|
| disabled | disabled | 禁用该下拉框。 |
| selected | selected | 规定选项(在首次显示在列表中时)表现为选中状态。 |
| value | text | 定义送往服务器的选项值。 |
?
? 在 HTML 中,某些字符是预留的。
? 在 HTML 中不能使用小于号(<)和大于号(>),这是因为浏览器会误认为它们是标签。
? 如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体(character entities)。
? 实体名称对大小写敏感!
? HTML中标签元素三种不同类型:块状元素,行内元素,行内块状元素。
? 元素都从新的一行开始,并且其后的元素也另起一行;元素的高度、宽度、行高以及顶和底边距都可设置;元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
? 和其他元素都在一行上;元素的高度、宽度及顶部和底部边距不可设置;元素的宽度就是它包含的文字或图片的宽度,不可改变。
是预留的。
? 在 HTML 中不能使用小于号(<)和大于号(>),这是因为浏览器会误认为它们是标签。
? 如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体(character entities)。
? 实体名称对大小写敏感!
? HTML中标签元素三种不同类型:块状元素,行内元素,行内块状元素。
? 元素都从新的一行开始,并且其后的元素也另起一行;元素的高度、宽度、行高以及顶和底边距都可设置;元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
? 和其他元素都在一行上;元素的高度、宽度及顶部和底部边距不可设置;元素的宽度就是它包含的文字或图片的宽度,不可改变。
? 和其他元素都在一行上;元素的高度、宽度、行高以及顶和底边距都可设置。
一分钟了解HTML 与 CSS(乐字节,乐字节java,乐字节架构)2
标签:层叠样 请求 select otto 缓存 ofo check 没有 pixel
原文地址:https://blog.51cto.com/14816480/2502464